
SEO
SEO staat voor Search Engine Optimization (oftewel: zoekmachine optimalisatie). SEO omvat alle activiteiten die uitgevoerd worden om de vindbaarheid van een website in een zoekmachine te verbeteren. Het doel van SEO is om meer bezoekers via het organische gedeelte van zoekmachines te krijgen (zoals Google & Bing).
Wat is SEO?
Het optimaliseren van je website om zo hoog mogelijk in Google te scoren is wat SEO genoemd wordt. Met SEO probeer je op specifieke zoektermen te scoren in Google. Door bovenaan in de zoekresultaten te staan, haal je relevante bezoekers naar je website die specifiek interesse hebben in jouw branche. De resultaten binnen Google noemen wij de resultatenpagina of de SERP (Search Engine Result Page).
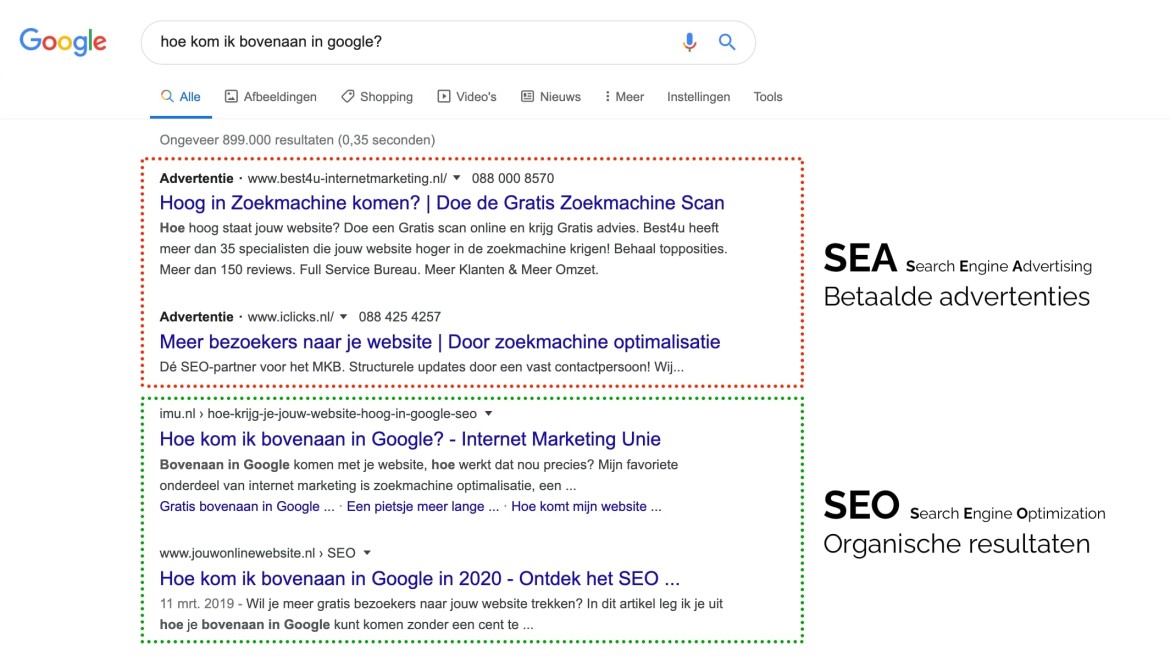
Het verschil tussen SEO & SEA
De resultaten die bovenin de zoekmachine staan zijn meestal betaalde advertenties. Hier betaal je per klik op de advertentie. We noemen dit SEA en dat staat voor Search Engine Advertising. Iedereen die genoeg betaalt kan in principe bovenaan staan in Google.
Het organische gedeelte van Google is gratis. Organische resultaten in Google bestaan vaak uit informatieve pagina’s. De advertenties zijn meestal commercieel ingericht om aanbiedingen, producten en diensten aan te bieden.
De combinatie van SEO & SEA noemen wij SEM. SEM staat voor Search Engine Marketing.

Is SEO alleen voor zoekmachines?
SEO is gericht op je bezoekers. Google beoordeelt je website op snelheid, content en nog honderden andere punten. Maar al deze punten richten zich er op of de website fijn in gebruik is voor jouw bezoeker. Google heeft zo veel data tot zijn beschikking, dat zij continu updates doorvoeren in hun algoritme. Het komt er simpelweg op neer dat als een bezoeker jouw website en content (c.q. informatie) fijn vindt, dat Google dit ziet en je daarom beloont met een hogere positie in Google.
Denk daarom bij SEO niet aan zoekmachines, maar aan wat jouw bezoeker nodig heeft. Google is zo slim dat je er niet voor hoeft te optimaliseren. Een logischere term dan zoekmachine optimalisatie zou dan ook ‘vindbaarheid optimalisatie’ zijn.
Hoe werkt Google?
De zoekmachine van Google heeft een geheim algoritme. Niemand weet precies wat er mee speelt in hun algoritme. Sommige ranking factoren zijn bewezen, maar zeker niet alle factoren staan vast.
Google heeft crawlers die webpagina’s opslaan en indexeren. Een crawler is een stukje software dat het internet afstruint. Wanneer er een zoekopdracht geplaatst wordt, haalt Google de meest relevante resultaten naar voren. Als je iets zoekt via Google, dan wil je iets weten. Google probeert je zo goed mogelijk verder te helpen. Ze willen jou daarom de meest relevante, unieke, actuele en kwalitatieve resultaten geven. Krijg je dit niet? Dan zouden we een andere zoekmachine gebruiken. Daarom voert Google constant updates uit om het algoritme te verbeteren.
On-page & off-page SEO
Een SEO-strategie bestaat uit op on-page en off-page SEO.
- On-page SEO factoren zijn alle factoren op je website die zelf bijdragen aan de zoekmachinevriendelijkheid. Denk bijvoorbeeld aan content, zoektermen, interne links en de snelheid van je website.
- Off-page SEO factoren zijn alle factoren die niet op je website plaats vinden. Denk bijvoorbeeld aan de autoriteit van je website, backlinks van andere websites, gastbloggen en social media.
Relevantie en SEO
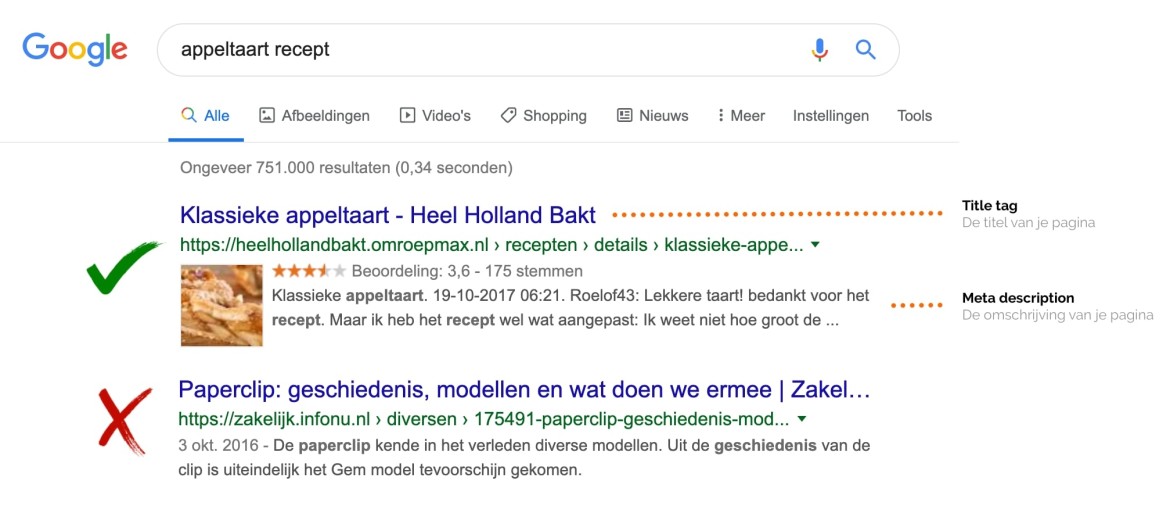
Met SEO doe je er goed aan om elke pagina in te richten op minimaal een zoekterm. Achter deze zoekterm zit een intentie en deze moet je zo goed mogelijk beantwoorden met een relevant antwoord. Als jij op een pagina klikt via de zoekresultaten en jouw zoekintentie wordt niet (goed) beantwoord, dan ga je waarschijnlijk weer terug naar Google om naar een andere pagina in de zoekresultaten te gaan. Dit is voor Google een belangrijke indicator dat de pagina waar als eerst op geklikt is, niet goed genoeg is.
In het volgende voorbeeld gebruiken we ‘appeltaart recept’. Als je hierop zoekt, dan is het logisch dat je websites te zien krijgt met recepten voor een appeltaart. Als je iets anders te zien krijgt dan appeltaart recepten, zou je niet tevreden zijn met het resultaat. Om te onderzoeken welke zoekwoorden jij zou moeten gebruiken, kun je het beste onze zoekwoorden onderzoek pagina lezen.

Naast relevantie kijkt Google ook naar de kwaliteit en waarde van een pagina. Hoe rijker de pagina is, hoe waardevoller je lezer, evenals Google deze zal vinden. Met rijk bedoelen we dan verschillende soorten media. De volgende soorten media kunnen je pagina verrijken:
- Tekst
- Afbeeldingen
- Audio
- Video
- Infographics
- Polls
- Reacties
- Interne links
- Externe links
Bekijk onze SEO checklist om te kijken hoe je stap voor stap je artikelen kan optimaliseren.
Technische SEO
Technische SEO kent vele factoren en de snelheid van de website is een van de belangrijkste factoren. De kern van SEO is het geven wat zoekers verwachten. En een snelle website is een van de punten die bezoekers van je verwachten. 74 % van de mensen verlaat een mobiele website als deze niet binnen 5 seconden is geladen. Een negatieve gebruikerservaring op je website kan er zelfs tot leiden dat mensen bewust jouw website niet meer willen bezoeken. Google PageSpeed is een goede tool om te kijken waar je qua snelheid winsten kunt behalen. Bekijk hier onze tips over Google PageSpeed.
Wat valt er nog meer onder technische SEO?
- Websitestructuur
De structuur van een website kun je zien als het zenuwstelsel van je website. Het verbindt alle pagina’s met elkaar. Zowel voor de bezoeker als Google is een duidelijke websitestructuur cruciaal. Een website waar je niet goed kunt navigeren is een slechte website.
- Hosting
Hosting heeft een directe invloed op de snelheid van je website. Op wat voor server ga jij je website hosten? Is shared hosting goed genoeg voor je of heb je zo veel verkeer en ruimte nodig op een server dat je voor dedicated hosting moet gaan?
- Redirects
Redirects zijn URL-verwijzingen. Als de URL van een pagina gewijzigd wordt of als je een pagina verwijdert, dan moet je een redirect maken. Wanneer een redirect niet goed staat ingesteld, dan eindigt je bezoeker op een 404-pagina. De SEO-waarde en ranking van de pagina gaat dan verloren.
- Canonical tags
Canonical tags geven aan welke URL geïndexeerd moet worden. Als een webshop bijvoorbeeld meerdere pagina’s heeft binnen een categorie, dan is het wenselijk om alleen de eerste pagina te laten indexeren.
Correcte pagina: www.testwinkel.nl/boeken
Foutieve pagina: www.testwinkel.nl/boeken?=pagina2
- Robots.txt bestand
Met een robots.txt bestand geef je aan welke pagina’s wel of niet geïndexeerd mogen worden door Google. Stel dat je een (tijdelijke) actiepagina hebt die je wilt delen via social media, dan wil je niet dat bezoekers uit Google deze pagina ook kunnen vinden. Met een robots.txt bestand sluit je zulke pagina’s uit voor Google.
- Metadata
Metadata bestaat uit een metatitel en metaomschrijving. Metadata wordt getoond op de zoekresultaten pagina.
Dode links zijn links die niet meer werken. Deze leiden naar een 404-pagina op jouw website of een andere website.
- Duplicate content
Duplicate content is dubbele content. Wanneer zoekmachines zien dat je content op meerdere websites of meerdere pagina’s staan binnen je eigen domein, dan wordt dit afgestraft. De pagina’s kunnen dan buiten beschouwing worden gelaten in de zoekresultaten. In het ergste geval word je gehele domein uitgesloten.
- HTTPS
HTTPS staat voor Hypertext Transfer Protocol Secure. HTTPS is tegenwoordig de standaard als het gaat om website beveiliging. Lees ons stappenplan om over te stappen van HTTP naar HTTPS.
- Structured data
Structured data is extra data die je mee kunt geven aan Google. Google heeft vervolgens de optie om deze extra gegevens te tonen. Door extra informatie te geven kun je meer ruimte krijgen in de zoekresultaten. En hoe meer ruimte jij krijgt, hoe minder ruimte er beschikbaar is voor je concurrent ;).
- XML-sitemap
Een sitemap is een index van je website. Alle pagina’s staan hierin. Dit geeft voor Google (en in mindere mate gebruikers) een overzicht van alle pagina’s.
- Geoptimaliseerde afbeeldingen
Optimalisatie van afbeeldingen gaat van de juiste bestandsnaam tot het comprimeren van de afbeeldingen. Hier kun je laadtijd mee winnen én met de juiste data kun je zelfs scoren in Google Afbeeldingen.
- CLS, LCP & FID
De Core Web Vitals van Google zijn een belangrijke update geweest in Google met betrekking tot hoe een website geladen wordt en hoe er gereageerd wordt op uitgevoerde acties. De Core Web Vitals zijn volledig gericht op hoe gebruikers jouw website ervaren.
Cumulative Layout Shift (CLS)
Verspringt er content nog nadat de pagina geladen is? Dit wordt als zeer vervelend en frustrerend ervaren door gebruikers. Google straft dit af, probeer daarom zo veel mogelijk CLS te voorkomen.
Largest Contentful Paint (LCP)
Het grootste gedeelte van de content moet als eerst geladen worden op een pagina. Dit is wat een gebruiker als eerst ziet. Het grootste contentblok is normaal gesproken ook het belangrijkste gedeelte van de pagina. Daarom moet dit als eerst geladen worden.
First Input Delay (FID)
First Input Delay is de vertraging tussen een actie wanneer je klikt en wanneer de actie verwerkt wordt. Als deze vertraging te lang duurt, dan frustreert dit de bezoeker.
- Crawlbudget optimalisatie
Google stuurt crawlbots langs om je website te indexeren. Deze bots gaan niet onbeperkt door op jouw website. Daarom is het belangrijk om te zorgen dat onnodige URL’s niet geïndexeerd worden. Door verstandig om te gaan met het crawlbudget worden je belangrijke pagina’s vaker bezocht door de bots.
Backlinks voor autoriteit
Larry Page en Sergey Brin, de oprichters van Google, wilden zich met hun plannen voor een zoekmachine in 1996 onderscheiden van de concurrentie door niet alleen naar de relevantie van webpagina’s ten opzichte van een zoekopdracht te kijken, maar ook naar de kwaliteit. Wanneer je namelijk alle webpagina’s op het internet doorspit (crawlt) en opslaat (indexeert) in een database, heb je een vergaarbak om uit te putten zodra er een zoekopdracht wordt geplaatst. De zoekmachine moet dan alleen nog de zoekopdracht matchen aan een relevante pagina.
Maar wanneer er meerdere pagina’s even relevant zijn, hoe bepaal je dan in welke volgorde deze pagina’s in de zoekresultaten worden getoond? Welke pagina bevat de hoogste kwaliteit? Naast relevantie zouden zij daarom ook kijken naar de populariteit en autoriteit van een webpagina en deze bepalen aan de hand van het aantal links dat naar een webpagina verwijst, de zogenoemde backlinks.
In eerste instantie noemden zij hun zoekmachine dan ook BackRub. Dit omdat hun algoritme met name keek naar het aantal backlinks, meer dan naar de keyword-dichtheid (hoe vaak het zoekwoord voorkomt). Later pas kozen zij de naam Google, een verbastering van het begrip ‘googol’, de aanduiding voor een 1 met honderd nullen.
Interactie voor SEO
Tegenwoordig moet je om een goede website te hebben niet meer denken aan alleen informatie bieden (eenrichtingsverkeer) maar meer aan communiceren met je doelgroep via je website (tweerichtingsverkeer).
Zie je website meer als een ‘portal’ in plaats van een digitaal visitekaartje. Google gaat meer en meer kijken naar de waarde die op websites geboden wordt. Google was al lange tijd fan van blogs maar de laatste tijd wordt interactie op je website een steeds meer gewichtige factor in de ogen van Google als het gaat om zoekmachine optimalisatie (SEO).
Zorg voor veel reacties!
Met interactie doel ik dan op de geplaatste reacties onder jouw blogberichten. Wanneer er veel reacties onder jouw artikel staan dan hecht Google meer waarde aan dat artikel dan wanneer niemand er op zou reageren.
Reacties geven namelijk aan dat een onderwerp leeft en zodoende dus actueel en relevant is (anders reageerden er geen bezoekers op). Door je bezoekers aan te zetten tot interactie kun je ervoor zorgen dat je website in beweging blijft.
Elke reactie is weer een stukje content op je site, getypt door je bezoeker. We noemen dit User Generated Content. Soms kan een door jou geplaatst artikel maar zo verdubbelen in lengte door het aantal reacties. Ook in die reactie kun je weer interne links plaatsen naar andere artikelen op je website. Het is dus zeker aan te raden om interactie op je website te stimuleren, betrek je bezoekers en ga de conversatie aan.
Interactie uit webinars
Je kunt bijvoorbeeld ook een stapje verder te gaan door live webcam uitzendingen (webinars) te doen. Ik krijg bijvoorbeeld veel interactie op gang met vraag en antwoord webinars. Ik gebruik simpelweg de kracht van de bezoekers die ik toch al trek.
Daarnaast doet dit natuurlijk wonderen voor je business, je positioneert jezelf als geen ander en je zult een veel betere band opbouwen met je achterban dan wanneer je alleen maar zou bloggen. Met reacties behoud je ook de actualiteit. Wanneer een bezoeker een reactie achterlaat op een ouder artikel op je website dan leeft dat artikel ineens weer en hoef je het zelf dus niet te updaten.
Forum toevoegen aan je website
Fora zijn misschien al wat ouder maar ze kunnen nog steeds zeer goed werken als het gaat om interactie. Ook de Internet Marketing Universiteit had in de beginfase een forum wat weliswaar ‘niet actief’ was omdat ik me er niet genoeg op focuste, maar waar wel al snel meer dan 600 berichten op werden geplaatst. Ik heb het forum uiteindelijk weggehaald omdat het mijn ding niet was (teveel afleiding) maar voor mijn SEO strategie werkte het vrij aardig.
Actualiteit draagt bij aan SEO
Google vindt het belangrijk om actuele websites die up-to-date zijn te laten zien aan haar gebruikers. Verouderde informatie is namelijk geen kwaliteit en voldoet niet aan de behoefte van de gebruiker.
Verouderde websites die "stilstaan" zullen daarom lager in Google komen. Zorg ervoor dat je website in beweging blijft door constant uit te breiden. Je kunt inspelen op de actualiteit door te gaan bloggen over onderwerpen die op dat moment in de media zijn, je kunt daar dan veel bezoekers mee trekken en je laat zien dat je actueel bent.
Je kunt bijvoorbeeld op de actualiteit inspelen door een nieuwssectie op je website te maken zoals ik dat heb gedaan: Je kunt dan elke dag even kijken wat er allemaal in het nieuws is omtrent het onderwerp van jouw website. Hier schrijf je dan zelf een stukje over en dat zet je in je nieuwssectie. Je kunt hiermee zelfs in de nieuwsresultaten van Google komen wanneer je aan de juiste richtlijnen voldoet.
Op deze manier speel je echt goed in op de actualiteiten en maak je kans om op korte termijn veel bezoekers naar je site te krijgen aangezien Google nog wel eens nieuwsresultaten boven de gewone resultaten wil plaatsen wanneer een onderwerp heel erg in de actualiteit is.
White hat SEO
White hat SEO is het legaal optimaliseren van je website. De website wordt geoptimaliseerd volgens de regels en richtlijnen van Google. Er wordt geen risico gelopen voor een afstraffing van Google wat wel het geval is bij Black Hat SEO. Onder white hat SEO worden alle technieken geschaard die er terecht voor zorgen dat jouw website een hoge ranking krijg op de zoekresultatenpagina (SERP). Zoekmachines willen graag hun gebruikers het allerbeste zoekresultaat voorschotelen, dus als jij het ze makkelijk maakt door jouw content goed te structureren én de informatie te leveren die je beloof, dan willen zoekmachines je daar graag voor belonen met een hoge ranking.
Kwaliteit en waarde
Bij de optimalisatie van de website door middel van White Hat SEO wordt er volledig gericht op de toegevoegde waarde voor de gebruiker. Kwalitatieve en waardevolle informatie voor de bezoeker wordt beloond met de links die geplaatst worden naar deze content. Het gevolg hiervan is dat de website een hogere plaats in het algoritme zal krijgen. Dit alles maakt natuurlijk ook de kans groter dat de site ook meer converteert en dat is voor de meeste websites het uiteindelijke doel. Er wordt bij White hat SEO gebruik gemaakt van een natuurlijke manier om de website te optimaliseren. Zoektermen (keywords) blijven een belangrijke rol spelen hierin maar de rol van het inspelen op de wensen en behoeftes van de bezoeker wordt steeds groter.
Natuurlijk linkprofiel
De website is thematisch opgebouwd en de backlinks naar de website worden verdiend in plaats van actief geworven. Hierdoor worden de links op een natuurlijke manier verkregen.
Meer waardering van je bezoeker
Een resultaat van White hat SEO is dat je bezoeker de kwaliteit van je site ook meer zal waarderen. Hierdoor zal een bezoeker er voor kiezen om langer op de website te verblijven en de website vaker te bezoeken. De website komt zo in een positieve spiraal terecht en het gevolg is dat Google zijn waardering zal laten blijken door de website te laten stijgen in de zoekmachine. Eerlijkheid duurt in dit kader het langst. White hat SEO geeft veel meer garantie voor het succes van de website voor de langere termijn.
Grey hat SEO
De naam Grey hat SEO verklapt eigenlijk al de betekenis van de term: het grijze SEO gebied. Hiermee worden websites aangeduid die zowel Black hat SEO als White hat SEO toepassen. Daarmee web je als eigenaar van een website dus op twee paarden. Het blijft altijd enig risico in zich dragen, omdat zoekmachines niet aarzelen om je te straffen voor Black hat SEO.
Geen toegevoegde waarde voor de bezoeker...
Grey hat SEO draagt bij aan een goede positie van de website in de zoekmachine maar heeft geen toegevoegde waarde voor de bezoeker. Het is optimalisatie op de grens van de door Google bepaalde normen. Het is natuurlijk aan jou als marketeer om te besluiten of het bij jouw bedrijf past om dat risico aan te gaan. Aan de andere kant kan het wrang zijn om een website boven je in de ranking te dulden, waarvan jij heel goed weet dat die zich bedient van Black hat SEO.
Net als met andere zaken is het balanceren tussen slim jouw site een kleine boost geven en ronduit jouw klanten voor de gek houden. Het is ook maar de vraag of klanten op de verkeerde manier naar binnen lokken jou die beoogde conversie of verkopen oplevert. Sommige copywriters of SEO-specialisten zullen kunnen jou een hele set trucs aanbieden om SEO maximaal te boosten.
Blijf wel zelf kritisch of het bij jouw bedrijf past en zoek uit of de aangeboden trucs nog wel werken. Zoekmachines worden doorlopend verbeterd en werken volgens het principe: eerlijk duurt het langst.
Voorbeeld van Grey Hat SEO
Een voorbeeld van Grey Hat optimalisatie is te vinden in het linkbuilden. Er wordt veel linkbuilding toegepast om websites binnen een relatief korte tijd zichtbaar te maken in de zoekmachine. Hier wordt in sommige gevallen ook gebruik gemaakt van tools om de spiders van Google eerder de website te laten bezoeken waar een gewilde link op staat.
Dit is een voorbeeld van Grey hat, omdat Google een voorkeur heeft dat links verdiend worden in plaats van geworven en daarnaast werken de genoemde tools wel, maar laat Google zich niet graag sturen.
Grey Hat wordt Black Hat...
De kans is behoorlijk aanwezig dat Google in de toekomst stopt met deze acceptatie. Google zal de technieken die nu als Grey hat gezien worden dan benaderen als Black hat met de bijbehorende gevolgen voor de vindbaarheid van website. Daarom is het met het oog op de toekomst niet handig om de website te optimaliseren met deze technieken.
Google probeert met de Google algoritme updates (panda, pinguïn, hummingbird etc.) een lijn te krijgen in de optimalisatie regels. Vanzelfsprekend zullen er meer Google updates volgen in de toekomst. Het is zeer raadzaam om deze Google updates goed (op) te volgen. Met deze Google Updates zal Google ernaar streven om het Grey hat SEO gebied kleiner te maken.
Black hat SEO
Black hat SEO is het negatief beïnvloeden van het Google algoritme door je website niet volgens de regels van Google te optimaliseren. Black hat SEO is eigenlijk vals spelen door het misleiden van Google met trucs. Zo kunnen bedrijven hoger op de zoekresultatenpagina’s terecht komen. Over het algemeen wordt gebruik gemaakt van technische trucs waar de zoekalgoritmes (ook wel crawlers of spiders genoemd) wel gevoelig voor zijn en die gebruikers amper zien.
Voorbeelden van black hat SEO
Een voorbeeld van Black hat optimalisatie is onder andere door te veel (verborgen) zoekwoorden in webteksten te verwerken. In het verleden werkte deze truc erg goed, inmiddels beoordeeld Google dit terecht als Black hat. Een andere vorm van Black hat kan zitten in het linkpatroon van de website. Een onnatuurlijke manier van linkbuilding wordt gezien als vals spelen dus Black hat.
Links op andere websites moeten worden verdiend door de kwaliteit van de website. Er zijn webmasters die er voor kiezen om linkpakketten te kopen van niet-relevante en onbetrouwbare links van andere websites. Hierdoor gaan er plots een grote hoeveelheid links naar de website toe. Dat is een vorm van Black hat.
Waarom moet je dit niet doen?
Over het algemeen zijn de zoekmachines zelf helemaal niet blij met deze trucs. Het haalt de kwaliteit van hun zoekresultaten omlaag. Daardoor kunnen gebruikers overstappen naar andere zoekmachines en dat kost advertentie-inkomsten. De concurrentie onder zoekmachines is hevig, al steekt Google (zeker in Nederland) nog met kop en schouders boven de rest uit.
Als Google black hat SEO technieken ontdekt is er een grote kans dat de betreffende website een penalty krijgt en daardoor zeer slecht vindbaar wordt. Pas in dit kader goed op met het uitbesteden van SEO. Er zijn een hoop “SEO Specialisten” die het beste voor je website beloven maar hiervoor gebruik maken van Black hat SEO.
Hoe pakt Google Black Hat SEO aan?
Door Black hat optimalisatie zal op korte termijn een stijging van de website in het algoritme zichtbaar zijn, dit is echter van korte duur. Google zal de website spoedig flink afstraffen en uit zicht laten verdwijnen. De gevolgen op lange termijn zijn groot en zeer lastig herstelbaar. Zoekmachines gaan Black hat SEO tegen door heel regelmatig hun algoritmes aan te passen en slimmer te maken.
Zo werkt Google al aan een echte AI (artificial intelligence) met hun RankBrain, die net als een gebruiker echte inhoud, van trucs moet kunnen onderscheiden eind 2016. De Black hat SEO trucs werken dus altijd maak voor een beperkte periode.
Hoe voorkom je black hat SEO?
De spelregel om niet met Black hat te maken te krijgen is heel simpel: optimaliseer je website voor de bezoeker, niet voor de zoekmachine. Zorg voor kwalitatieve content met een duidelijk thema wat geschreven is voor de bezoeker, waar deze bezoeker waarde aan hecht en waar aan de zoekvraag van de bezoeker wordt voldaan. Waar bij Black hat het hoofddoel is om een zo hoog mogelijke positie in de zoekmachine te realiseren, wordt voorbij gegaan aan waar de website eigenlijk voor bedoeld is: het converteren door middel van kwaliteit te leveren aan de bezoeker.
Moderne SEO
Google is allang al voorbij de fase dat het alleen om keywords en backlinks gaat. Er zijn honderden factoren die Google meeneemt in het bepalen van je ranking. Google’s semantische zoekmachine is bijvoorbeeld in staat om te kijken naar de betekenis van woorden, synoniemen en relevante woorden.
Als je wilt scoren op het woord SEO, is het bijna onmogelijk om relevante woorden als zoekmachine, zoektermen, Google, zoekresultaten (SERP) niet te gebruiken. Deze woorden laten zien dat je niet de zoekmachine manipuleert, maar dat je een onderwerp behandelt en deze vragen zo goed mogelijk probeert te beantwoorden. Door synoniemen en semantische termen te gebruiken verhoog je ook de leesbaarheid van je teksten.
Ook met de intrede van Google voice search is het belangrijk dat Google 'snapt' wat je precies aan Google vraagt. Met 'RankBrain' heeft Google zelfs haar intrede gedaan in artificial intelligence (AI). Dit slimme algoritme maakt gebruik van deep learning en is in staat om zichzelf constant te verbeteren. Het zijn dus niet langer de ontwikkelaars bij Google die een lijstje met rankingfactoren aanhouden, tegenwoordig is het steeds meer een slimme computer die het web in kaart brengt en websites en pagina's beoordeelt.
Meer leren over SEO?
SEO is een marketingtool die zich blijft ontwikkelen. Wil jij op de hoogte zijn van de meest actuele tips en van je website een ware bezoekersmagneet maken? Download dan ons gratis Winnen in Google e-book of bestel het boek Doelgerichte SEO van Tonny Loorbach om jezelf om te scholen tot een echte SEO-specialist!
