
Snelheid / laadtijd van je Wordpress website verbeteren?
Wil je de snelheid / laadtijd van je WordPress website verbeteren?
Goed plan, dat is namelijk niet alleen gunstig voor je user experience (de ervaring voor je bezoekers) maar ook voor SEO, zodat je beter gaat scoren in Google.
Er zijn een hele hoop technische aspecten die je aan je website kunt veranderen om de laadtijd te verbeteren. Je kunt met een VPS server gaan werken, met een CDN, je sprites samenvoegen, je javascript naar onderen plaatsen, CSS compilen, you name it. Waarschijnlijk kun je hier niet zoveel mee. Geen enkel probleem, want er zijn genoeg niet-technische manieren om de laadtijd van je website verbeteren. Zoals de 10 die hieronder beschreven staan.
1. Update je WordPress
Door het geregeld updaten van je WordPress installatie, template en plug-ins zal de snelheid toenemen, de website zal beter presteren, het brengt stabiliteit en een verbeterde functionaliteit. Voordat je drukt op de update knop, is het verstandig om als eerste een back-up te maken van je website.
2. Installeer een caching plugin
Caching plugins zorgen ervoor dat je website veel sneller laadt door slim gebruik te maken van browser caching. De eerste keer dat een bezoeker op je website komt ‘downloadt’ hij de website als het ware. Als de bezoeker vervolgens doorklikt naar een andere pagina, of op een later tijdstip terugkomt naar jouw website, dan wordt deze vanaf de harde schrijf van de bezoeker (lokaal) ingeladen, wat veel sneller is. Kies hiervoor één van de volgende drie WordPress plugins:
1. W3 Total Cache (W3TC)
Schrik niet, maar deze plugin heeft ontzettend veel opties. Als je niet helemaal weet waar je mee bezig bent, dan kun je waarschijnlijk beter voor één van de volgende twee plugins gaan. Die zijn een stuk makkelijker te configureren, maar bevatten dus ook minder opties. Als je met je al met een zogenaamd ‘Content Delivery Network’ (CDN) werkt, dan kun je deze met behulp van de W3TC integreren. Je kunt deze plugin hier gratis downloaden.
2. WP Fastest Cache
De WP Fastest cache plugin heeft, in tegenstelling tot W3TC, maar een aantal opties. Zodra je deze installeert en activeert ben je verzekerd van browser caching. Makkelijker kan haast niet! Download deze plugin hier.
3. WP Super Cache
Deze plugin draait op meer dan 1 miljoen WordPress websites en is erg makkelijk te configureren, net als de WP Fastest Cache plugin. Je kunt WP Super Cache hier downloaden
3. Comment pagination
Comment pagination houdt in dat er subpagina’s worden aangemaakt voor alle comments boven een bepaald aantal, dat je zelf aan kunt geven. Het voordeel van comment pagination is dat niet al je comments meteen weergegeven en ingeladen worden, hetgeen je website een stuk sneller maakt. Dit is een voorbeeld van pagination:
![]()
Stel dat je bijvoorbeeld 120 reacties hebt op een blogbericht. Als een bezoeker (via Google) naar dit blogbericht gaat, dan worden al deze reacties ingeladen. Dat kost laadtijd. Voor iedere persoon die gebruik maakt van een Gravatar afbeelding, moet er ook nog eens verbinding gemaakt worden met Gravatar om die afbeelding op te halen, wat ook een hoop tijd kost. (Je kunt hier je eigen Gravatar afbeelding instellen als je dat nog niet gedaan hebt.)
Om deze redenen kan het verstandiger zijn om pagination toe te passen op je comments. Die kun je doen door vanuit je WordPress Dashboard naar ‘Instellingen‘ > ‘Reacties‘ te gaan en de volgende optie aan te vinken. Je kunt daar instellen hoeveel reacties je wilt dat er maximaal onderaan je blogbericht of pagina worden weergegeven.
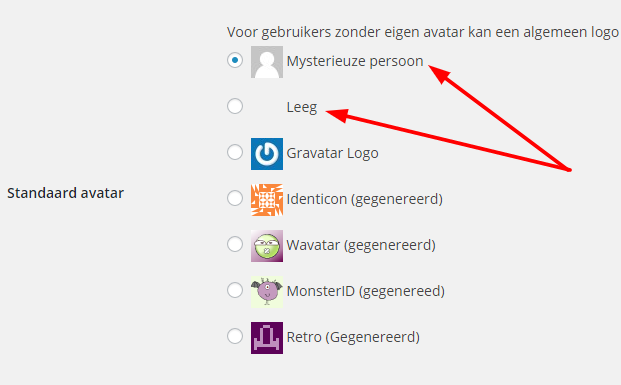
4. Verwijder de mysterieuze persoon
Veel mensen laten de ‘Mysterieuze persoon’ afbeelding aanstaan als afbeelding die getoond wordt voor mensen die geen Gravatar hebben.

Dit zorgt ervoor dat er een afbeelding van 150 x 150 ingeladen wordt per reactie, die eigenlijk onnodig is en wederom de laadtijd verhoogt. Je kunt er daarom voor kiezen om de avatar op ‘leeg’ te zetten onderaan onder ‘Instellingen‘ > ‘Reacties‘.
5. Overbodige plugins verwijderen
Bepaal welke plug-ins en functionaliteiten je echt nodig hebt en zorg ervoor dat je deze plug-ins geregeld update. Verwijder altijd de plug-ins die je niet gebruikt. Doe dit voornamelijk omdat elke slecht gecodeerde plug-in (zelfs de gedeactiveerde) een bedreiging is voor de veiligheid van je WordPress website.
Plug-ins die je niet gebruikt nemen ook onnodig ruimte in op de server. Wat extra uitleg over waarom plug-ins nadelig zijn voor je laadtijd geven we in deze video:
6. Verklein je afbeeldingen
Maak je afbeeldingen zo klein mogelijk voordat je ze uploadt naar je mediabibliotheek met een programma als Paint, Pixlr of Photoshop. Een veelgemaakte fout die ik zie is dat mensen een afbeelding van 800 x 400 uploaden en deze vervolgens op de website weergeven als 300 x 150 bijvoorbeeld. De bestandsgrootte van de afbeelding is dan onnodig groot.
Nadat je de afbeelding in de juiste grootte hebt opgeslagen kan je de bestandsgrootte verkleinen zonder kwaliteitsverlies van de afbeelding (a.k.a. lossless comprimeren). Met Pixlr en Photoshop kun je dit in de software zelf doen, maar je kunt ook online tools als JPEGmini (voor .jpeg afbeeldingen) en TinyPNG (voor .png afbeeldingen). Je kunt dit met terugwerkende kracht voor alle afbeeldingen in je mediabibliotheek doen met de WP Smush plugin.
7. Optimaliseer je database
…door middel van de WP-Optimize plugin. Ik leg in dit artikel stap-voor-stap uit dat dat werkt.
8. Gebruik minder redirects
Redirects zorgen ervoor dat er onnodig veel http requests plaatsvinden en je raadt het al… ook dat verhoogt de laaddtijd van je site. Je kunt dit probleem heel gemakkelijk oplossen door gebruik te maken van de Broken Link Checker plugin en je daarmee je omleidingen te repareren.
9. Controleer je WordPress thema
Ik kan me de tijd nog herinneren dat ik (in den beginne) een programmeur veel te veel geld betaald heb om uit te vinden wat er nou precies voor zorgde dat mijn website zo traag was, vooral ook aan de achterkant van de site. Uiteindelijk bleek dit aan het feit te liggen dat het thema dat de site gebruikte al in geen tijden meer geüpdatet was en qua code erg slordig was opgebouwd. Het simpelweg switchen naar een nieuw thema loste het probleem toen grotendeels op. De les is om goed te controleren of er nog doorontwikkeld wordt aan het thema dat jij gebruikt en of deze dus nog wel future proof is. Zo niet, ga dan werken met een nieuw (responsive) thema.
Soms komt het langzaam laden van je WordPress website door de gebruikte template. Dit kan doordat de template veel gebruik maakt van (grote) afbeeldingen, onoverzichtelijke codes en inefficiënte functionaliteiten. De meerderheid van de premium WordPress templates, die je vindt op plekken zoals Themeforest en Mojo Themes worden bijna nooit ontwikkeld op basis van de WordPress template richtlijnen. Pas daar dus mee op.
10. Zet pingbacks en trackbacks uit
WordPress communiceert standaard met andere websites die ook gebruik maken van pingbacks en trackbacks. Een trackback is een reactie die je binnenkrijgt met de link naar een ander blogbericht waarvan de auteur jou op de hoogte wilt stellen. Een pingback is een reactie die je binnenkrijgt zodra een andere website een link naar jouw bericht heeft geplaatst. Voor de SEO van je website hebben pingbacks en trackbacks geen extra waarde. Of je nu een pingback krijgt of niet, de link naar jouw website is net zo goed geldig.
Omdat door de track- en pingbacks de data van jouw post bijgewerkt moet worden, genereert dit extra werk voor jouw site hetgeen een effect op de laadtijd kan hebben. Door deze uit te schakelen voorkom je dit. Dit kan via: ‘Instellingen‘> ‘Reacties‘ > ‘Standaard berichtinstellingen‘ > ‘
