Wordpress website maken in 8 stappen!
Yoast SEO plugin voor Wordpress
5 nadelen van (teveel) Wordpress plugins
Snelheid / laadtijd van je Wordpress website verbeteren?
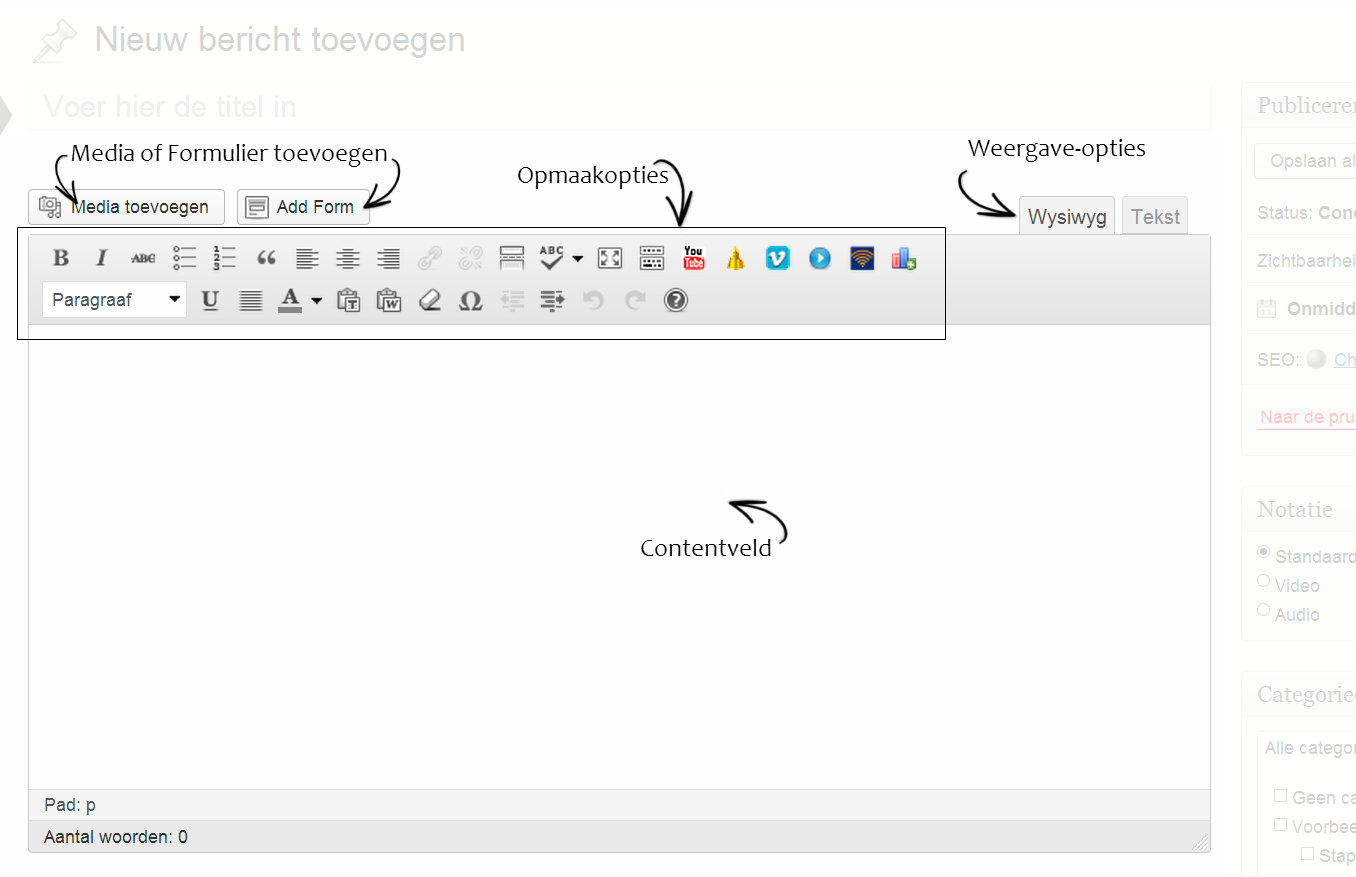
Wordpress Editor uitgelegd
Alles over pagina's in Wordpress
Google Analytics plugin voor Wordpress
Plugin voor Contactformulier in Wordpress
[...]


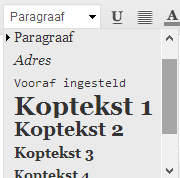
 De opmaakopties zijn vergelijkbaar met de opties die je hebt in een normale tekstverwerker. Een verschil is echter dat je niet de lettertypes kunt selecteren. Dit wordt centraal geregeld door het thema dat je gebruikt. Wel heb je de volgende lettergrootte-opties:
De opmaakopties zijn vergelijkbaar met de opties die je hebt in een normale tekstverwerker. Een verschil is echter dat je niet de lettertypes kunt selecteren. Dit wordt centraal geregeld door het thema dat je gebruikt. Wel heb je de volgende lettergrootte-opties:  De Koptekst 1 t/m 6 (
De Koptekst 1 t/m 6 (