- Mobilegeddon
- Mobiele responsive en adaptive websites
- Dynamic serving
- Mobiele website
- Mobile first denken
- Apps indexeren
- Snelheid, snelheid, snelheid
- Accelerated Mobile Pages (AMP)
- De semantische zoekmachine
- Google Now
- Stel Google vragen!
- Google voice search
- Google Hummingbird
- Van content naar context
- Rich markup
- Local SEO
- Rich snippets (voor mobiel)

SEO voor Mobiel? Dit moet je weten!
De opkomst van mobiel internet is niet te stuiten. Steeds meer mensen maken gebruik van hun mobiele telefoon om zoekopdrachten uit te voeren, sites te bezoeken en zelfs aankopen te doen in webshops. In 2014 was het aantal mensen met een smartphone zelfs al opgelopen tot meer dan 70% van de bevolking. Zie ook dit recente bericht op nu.nl waarin je ziet dat in 2017 maar liefst 75% van alle internetverkeer vanaf mobiele apparaten zal komen.
Daarom wordt Mobile SEO, oftewel: hoe je jouw website optimaliseert om ook hoog in Google te scoren op mobiele apparaten en in de Google search app steeds belangrijker. Veel websites ontvangen momenteel al meer dan 50% van hun bezoekers (en zoekverkeer) via mobiele apparaten, meer dan de helft dus. Ook Google ziet dat mobiele zoekopdrachten explosief gestegen zijn in de afgelopen jaren. In oktober 2015 werden er voor het eerst meer zoekopdrachten via mobiele telefoons geplaatst dan via desktops.
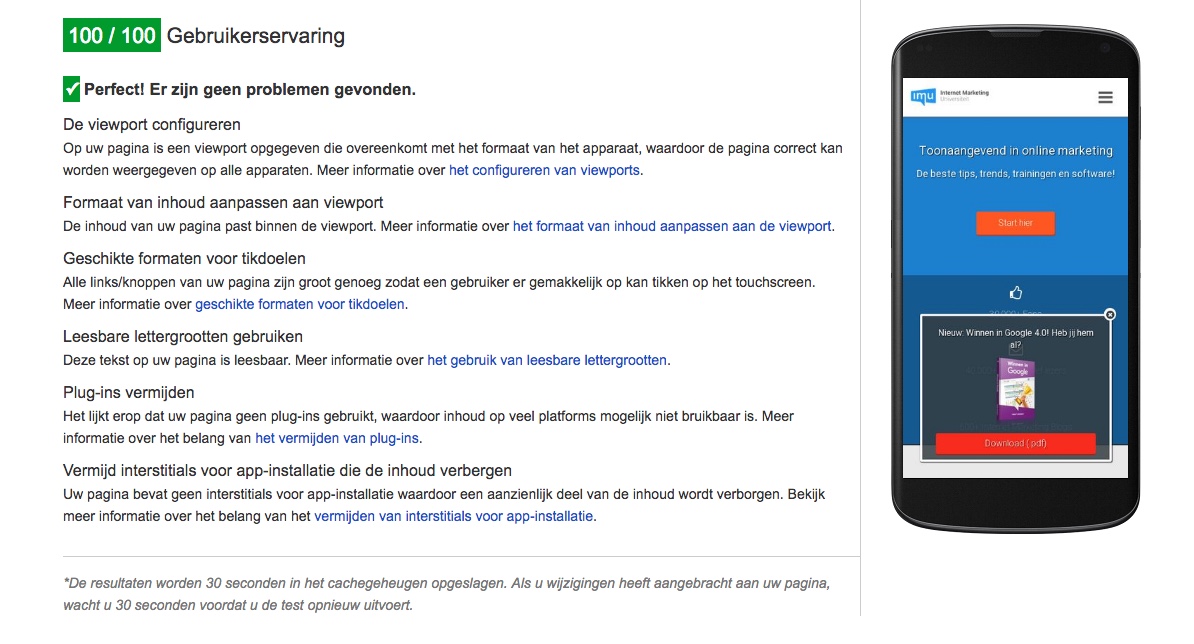
Mobilegeddon
Sinds 21 april 2015 worden websites die niet ‘mobile friendly’ zijn door Google geweerd uit de mobiele zoekresultaten. Dit stond bekend als de ‘Mobilegeddon update’. Google heeft hiervoor ook een handige test online gezet om te meten hoe mobiel vriendelijk jouw website is.

Op termijn zullen (logischerwijs gedacht) websites die niet geschikt zijn voor mobiele apparaten volledig uit de zoekresultaten verdwijnen. Vervolgens heb je verschillende mogelijkheden om je website geschikt te maken voor mobiel:
Mobiele responsive en adaptive websites
 Om te zorgen dat je website mobiel-vriendelijk is kun je drie methoden toepassen. De meest voor de hand liggende aanpak is het bouwen van een mobile responsive website. Hierin wordt ‘live’ de website opgebouwd aan de hand van het schermformaat, ook als deze tijdens het bezoek wijzigt (bijvoorbeeld als je op een desktop het browservenster verkleint).
Om te zorgen dat je website mobiel-vriendelijk is kun je drie methoden toepassen. De meest voor de hand liggende aanpak is het bouwen van een mobile responsive website. Hierin wordt ‘live’ de website opgebouwd aan de hand van het schermformaat, ook als deze tijdens het bezoek wijzigt (bijvoorbeeld als je op een desktop het browservenster verkleint).
Mobile adaptive houdt in dat elementen op je website niet alleen geschaald (meerekken) worden maar daadwerkelijk aangepast weergegeven worden. Denk bijvoorbeeld aan uitklapmenu’s, het weglaten van elementen en/of een meer handzaam overzicht van je blogs.
Dynamic serving
 De tweede optie is ‘dynamic serving’ (dynamische weergave), hierbij reageert je server met verschillende HTML (en CSS) op dezelfde URL, afhankelijk van de user-agent die de pagina aanvraagt. Voor mobiele apparaten wordt dus een andere html pagina geserveerd dan voor desktops. De mobiele inhoud wordt ‘verborgen’ wanneer deze wordt gecrawld via een desktop.
De tweede optie is ‘dynamic serving’ (dynamische weergave), hierbij reageert je server met verschillende HTML (en CSS) op dezelfde URL, afhankelijk van de user-agent die de pagina aanvraagt. Voor mobiele apparaten wordt dus een andere html pagina geserveerd dan voor desktops. De mobiele inhoud wordt ‘verborgen’ wanneer deze wordt gecrawld via een desktop.
Omdat dit niet altijd meteen door Google wordt herkent raadt Google aan een hint via de server te versturen met het verzoek om de pagina ook door Googlebot voor smartphones te laten crawlen, zodat de mobiele inhoud wordt gevonden. Hiervoor gebruik je een zogenaamde ‘Vary HTTP-header’.
Mobiele website
De derde methode is een volledig aparte mobiele website die wordt geladen als de browser herkent dat je mobiel browset. Het nadeel hieraan is dat je in feite twee aparte websites beheert en je daarmee ook je off page waarde zoals backlinks en social media links technisch gezien goed moet doorverwijzen wil je deze niet per ongeluk ook splitsen.
Mobile first denken
Omdat het merendeel van je bezoekers via mobiele apparaten zal komen zul je sowieso ‘mobile first’ moeten gaan denken. Je website moet in de basis specifiek geoptimaliseerd zijn voor mobiele apparaten. Vanuit de mobiele variant kun je dan opschalen naar een groter scherm.

Apps indexeren
Een tweede onderdeel van de mobilegeddon update, is dat Google nu ook apps indexeert. Wanneer de gebruiker een zoekopdracht op een mobiel apparaat uitvoert, dan kan een app in de zoekresultaten verschijnen, bijvoorbeeld Wikipedia of de app van een nieuwsblad.
Snelheid, snelheid, snelheid
Ook snelheid is essentieel voor je mobiele SEO strategie. Een trage website is de #1 frustratie van website bezoekers. Google deelt die mening en wil geen websites aanbieden in de zoekresultaten die frustratie opwekken bij de bezoeker. Je laadtijd zal vandaag de dag onder de 2 sec. moeten zijn wil je echt goed scoren.
De grootste boosdoener voor trage websites is vaak de grootte van de plaatjes op je site. Ik weet uit ervaring dat ondernemers hier geen rekening mee houden en soms letterlijk posters uploaden die groot genoeg zijn om als billboard op een flat te hangen. Dat gaat natuurlijk nooit werken in deze tijd waarin we ons in een ‘mobiele revolutie’ begeven.
Onze aandachtsspanne is de afgelopen jaren ontzettend afgenomen. Onderzoek in 2015 liet zien dat onze aandachtspanne op het internet inmiddels lager is dan die van een goudvis (8 versus 9 seconden). Op mobiele apparaten is onze aandachtspanne veelal nog lager en daar is de technische optimalisatie en snelheid van je website cruciaal geworden.
Accelerated Mobile Pages (AMP)
 Google heeft eerder al aangegeven dat het merendeel van alle websites simpelweg te traag is voor de mobiele gebruiker. Google kwam daarom kort geleden met een oplossing: Accelerated Mobile Pages (AMP). Deze zijn bedoeld om gebruikers van Google op mobiele apparaten een betere (lees: snellere) gebruikerservaring te geven.
Google heeft eerder al aangegeven dat het merendeel van alle websites simpelweg te traag is voor de mobiele gebruiker. Google kwam daarom kort geleden met een oplossing: Accelerated Mobile Pages (AMP). Deze zijn bedoeld om gebruikers van Google op mobiele apparaten een betere (lees: snellere) gebruikerservaring te geven.
Een pagina op je website bestaat uit HTML code. Deze code bevat veelal een hoop elementen die het laden zwaar / traag maken. Denk hierbij aan (externe) javascripts (zitten in vrijwel elke WordPress plugin), iframes (zoals wanneer je een YouTube video of Facebook element insluit) maar ook plaatjes, video’s etc. Deze vervuilende scripts en elementen worden in AMP pagina’s door Google geweerd en vervangen door aangepaste amp-elememten. Ook CSS (waar de vormgeving van je pagina mee wordt bepaalt) wordt gestript in AMP pagina’s. Je kunt een AMP dus zien als een uitgeklede variant van je content. Je stuurt je AMP pagina’s naar Google, die pagina’s worden vervolgens gecached en aangeboden aan mensen die mobiel zoeken.
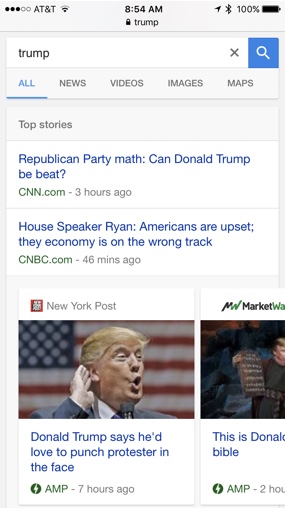
Een enorm SEO voordeel, net als de featured snippets want moet je zien hoeveel ruimte en focus een AMP resultaat in Google krijgt:
De semantische zoekmachine
Naast de nette code als basis gaan we even een aantal extra stappen zetten om je website een nog meer ‘zoekmachine vriendelijke code’ te geven. Daar liggen enorme kansen.
Google’s wens is om de stap te maken van ‘reactieve zoekmachine’ naar een ‘proactieve persoonlijk assistent’. Traditioneel gebruiken mensen een zoekmachine met de verwachting om een collectie relevante websitelinks gepresenteerd te krijgen. Volgens Google zullen mensen in de nabije toekomst echter meer de behoefte hebben om toepasselijke suggesties gepresenteerd te krijgen die niet alleen relevant zijn, maar ook nog eens extra waarde toevoegen. Hier zie je perfect hoe Google ontwikkelt:
Google Now
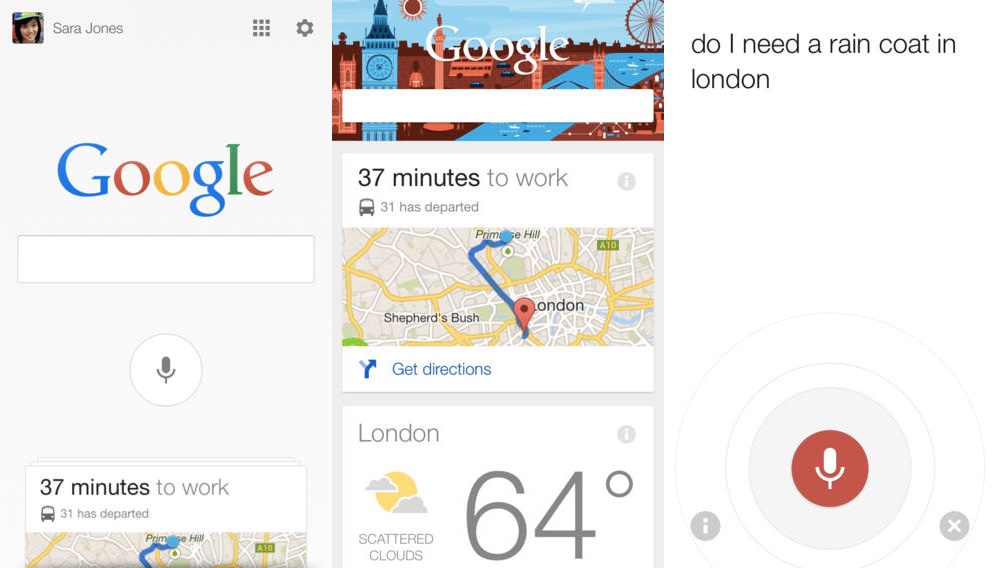
Google heeft o.a. Google Now ontwikkeld. Het doel van Google Now is om gebruikers een rijke ervaring te geven, op elk tijdstip en plek in het leven. Google wordt dan niet meer gebruikt om dingen op te zoeken, maar zal zoals gezegd meer en meer als assistent fungeren. Zo kan de dienst bijhouden waar je bent, hoeveel je hebt gegeten, waar je vrienden zijn, of er files staan op je route naar huis, hoe het weer wordt, hoeveel doelpunten Ajax al voor staat etc.. De lijst van mogelijkheden is bijna eindeloos. Het idee is dat Google Now zelf met suggesties komt die voor jou relevant zijn, zonder dat je daar zelf actief naar op zoek was. Dit is ook wat een goede personal assistent zou doen.

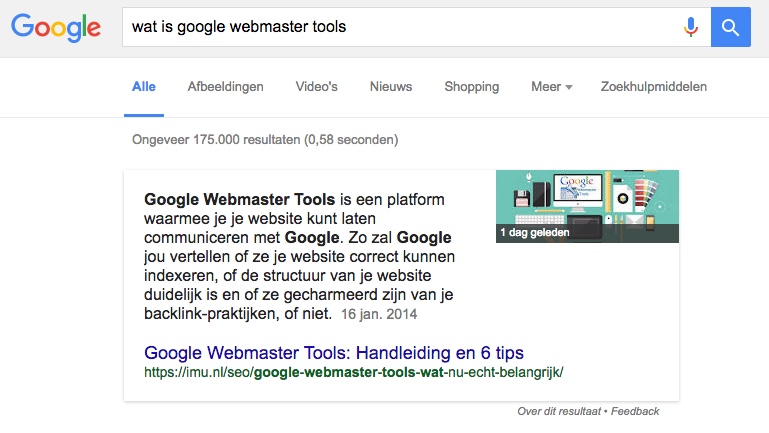
Stel Google vragen!
Een ander verschil met de traditionele versie van Google, is dat je de dienst voortaan vragen kunt stellen, waarbij Google zowel de vraag begrijpt als het antwoord weet. Ook opdrachten zullen in de nabije toekomst gegeven kunnen worden, waarna Google Now weet hoe het aan deze opdracht gehoor moet geven. Deze directe antwoorden op vragen noemen we ‘Google featured snippets’. Zo kan Google ook antwoorden uit jouw content halen:


In bovenstaand voorbeeld haalt Google het antwoord uit mijn artikel (uit mijn Content Kanon) en toont dat, inclusief link naar mijn site, bovenaan in Google. Een enorm SEO voordeel natuurlijk omdat je de concurrentie onder jou zo geen kans meer laat.
Google voice search
Tegenwoordig is het ook mogelijk om gesproken zoekopdrachten in te dienen met Google Voice Search of Siri. Ook is het zo dat meer en meer mensen zoektermen invoeren als ‘waar is de dichtstbijzijnde supermarkt?’.

Het is zelfs zo dat 20% van alle dagelijkse zoektermen nog nooit eerder door iemand anders is ingevoerd en voor Google dus helemaal nieuw zijn (einde van het keyword tijdperk). Daarom moet Google ervoor zorgen dat ze beter in staat is om de betekenis en context van zoekopdrachten begrijpen. Daar komt ‘Google Hummingbird’ in beeld.
Google Hummingbird
Google Hummingbird is bedoeld om Google nog dichter bij haar doel gaan brengen. Met Hummingbird wil Google door middel van geavanceerde kunstmatige intelligentie beter leren begrijpen wat de exacte betekenis (semantiek = de betekenis van woorden) van een bepaalde zoekopdracht is die een gebruiker op Google intypt. Deze techniek, die op het randje van kunstmatige intelligentie balanceert, wordt conversational search genoemd.
Wat dit betekent voor jou en de SEO van je website is dat je ervan uit kunt gaan dat Google begrijpt dat iemand die zoekt naar ‘ingrediënten kaastaart’ best doorgestuurd mag worden naar een pagina die ‘cheesecake recept en benodigdheden’ heet. Ook een persoon die rondloopt over de grachten in Amsterdam en zoekt op ‘Italiaans restaurant bij mij in de buurt’ via VoiceSearch krijgt niet een opsomming van websites te zien waar de zoekwoordcombinatie ‘bij mij in de buurt’ netjes overal is ingevuld, zoals ik in deze SEO Checklist heb laten zien. De zoeker krijgt een lijst van Italiaanse restaurants in de buurt van zijn huidige locatie te zien.
Van content naar context
Dit houdt in dat je in afnemende mate je artikelen en pagina’s op exacte keywords moet optimaliseren en meer in onderwerpen moet gaan denken. Het gaat dus meer om de context dan om de content. Daarom is de totale strategie uit dit boek zo belangrijk. Je hoeft je dus niet meer blind te staren op de exacte keywords al hadden we deze al uitgebreid met brede zoektermen, LSI keywords (latent semantisch) en longtail. Je kunt je voor de semantische zoekmachine van Google het best focussen op in-depth content (monster artikelen) i.c.m. de andere factoren die in dit boek aan bod zijn gekomen.
Omdat Google met de Hummingbird update meer let op de semantiek achter zoektermen (ook met het oog op voice search waarbij je eerder zoektermen opgeeft in hele zinnen die beginnen met ‘wat is’, ‘hoe’ en ‘wanneer’) zal een webpagina hoger in de zoekresultaten verschijnen als keywords ook in de vorm van zinnen zijn beschreven (denk aan ‘hoe verbeter ik mijn SEO’ in plaats van de zoekterm ‘goede SEO’).
Met Google RankBrain wordt de volgende stap in de evolutie van kunstmatige intelligentie gezet
Rich markup
Omdat Google de exacte context en betekenis van woorden wil leren begrijpen door middel van kunstmatige intelligentie, maar nog lang niet zo ver is, heeft Google onze hulp nodig. Zo kunnen wij precies aan Google (en Bing en Yahoo) aangeven wat een stuk geïndexeerde code precies betekent. Dat kunnen we op dit moment het beste doen door middel van zogenaamde ‘Rich Markup’.
De standaard hiervoor is de schema.org markering: kleine en eenvoudige stukjes code waarmee je aangeeft wat een element betekent.
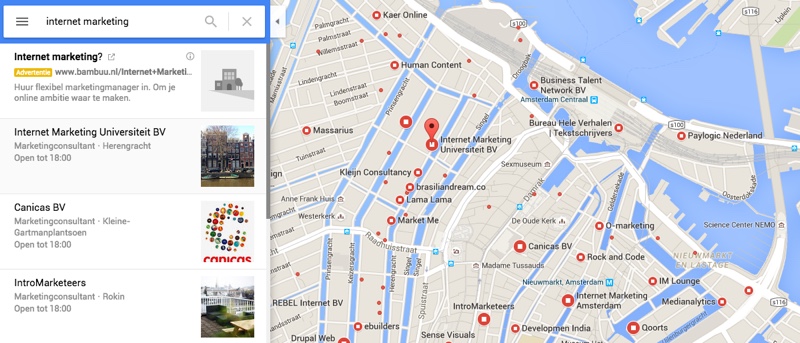
Local SEO
Een mooi voorbeeld van rich markup is is de optimalisatie op het gebied van Local SEO. Local SEO wordt steeds belangrijker in deze tijd, mensen zoeken – zeker op mobiele apparaten – steeds specifieker en verwachten steeds (context)relevantere zoekresultaten. Google’s semantische zoekmachine speelt daar dus op in, o.a. door ook steeds vaker – zeker op mobiel – lokale resultaten (Google Maps) te tonen bij zoekopdrachten die zich daar voor lenen.

Rich snippets (voor mobiel)
Je kunt ook de content van je website markeren om meer begrip en betekenis toe te voegen voor Google. Wanneer je bijvoorbeeld een blog met recepten hebt en je wil dergelijke resultaten in Google: 

Google noemt dit ‘Structured Data’ en heeft hiervoor een handleiding online gezet waarin precies staat welke informatie jij allemaal in je code kunt markeren.
Waarom is dit belangrijk voor je mobiele SEO strategie? Google zal de rich snippets op mobiele apparaten binnenkort als zogenaamde ‘rich cards’ weer gaan geven waardoor ze nog meer opvallen.

