
Pop-ups voor meer nieuwsbrief inschrijvingen
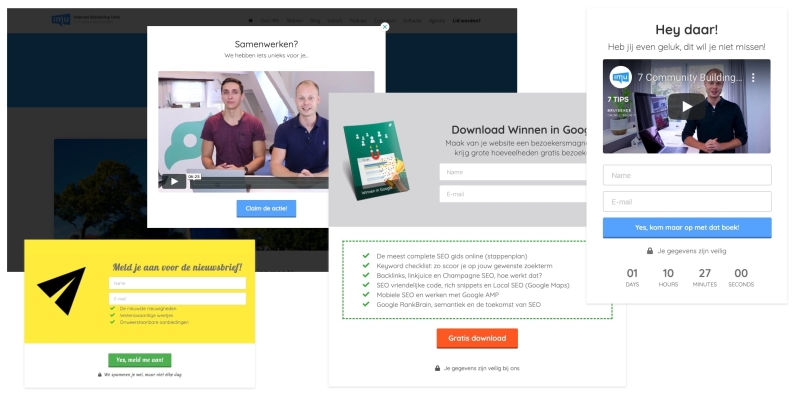
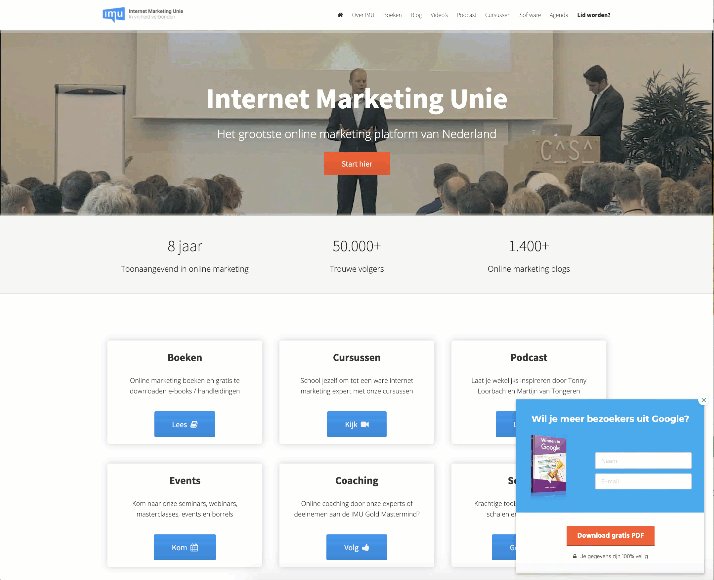
Een pop-up is een scherm (met bijvoorbeeld een aanbieding) wat bovenop je webpagina aan bezoekers getoond wordt. Denk bijvoorbeeld aan een pop-up met een opt-in formulier voor je inschrijven op je nieuwsbrief, een kortingscode voor je webshop, een verwijzing naar je productlancering of een andere call-to-action waar je de aandacht op wilt focussen.

Grijp de aandacht
Om de aandacht van je bestaande bezoeker te grijpen, kun je gebruik maken van wat wij attention grabbers noemen. In plaats van af te wachten of je bezoeker zich wil inschrijven voor je nieuwsbrief, zorg je er met attention grabbers voor dat je bezoeker de juiste kant op wordt gestuurd.
Attention grabbers zijn elementen die meer opvallen dan je reguliere content. Bij deze een paar effectieve aandachttrekkers voor je op een rijtje.
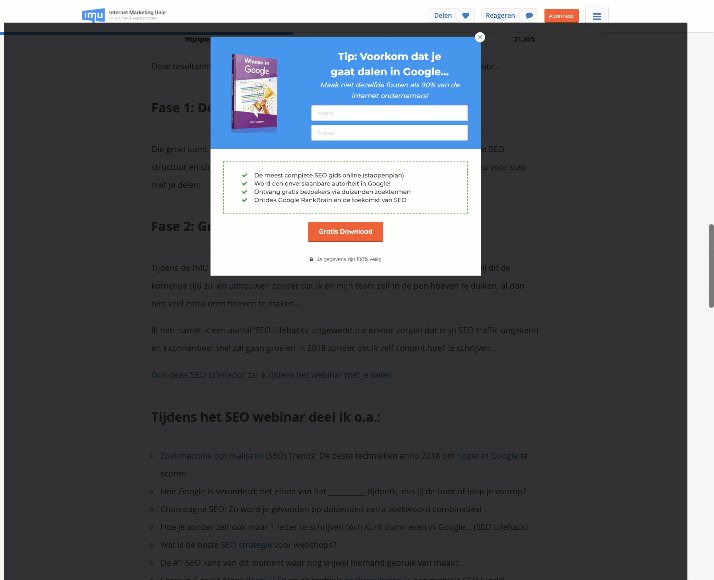
Pop-up
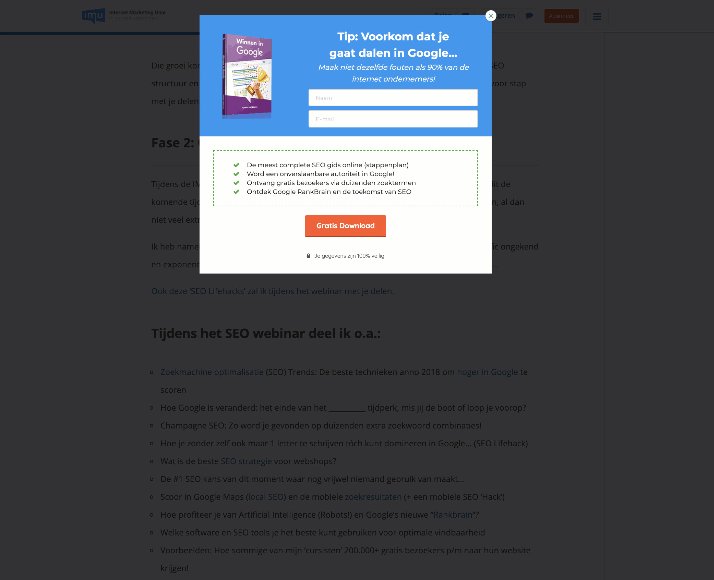
De meest bekende vorm is de pop-up. Pop-ups zijn enorm effectief om meer inschrijvingen op je nieuwsbrief te krijgen, maar hebben ook een negatief effect als je ze verkeerd gebruikt. Veel websites laten zo’n pop-up al binnen vijf seconden zien, maar dat heeft een negatieve impact om twee redenen:
- De bezoeker is nog aan het ‘landen’ op de website en heeft pas net de eerste indrukken van je website verwerkt. De bezoeker wordt door de pop-up direct uit de flow gehaald en weet nog niet voldoende om te beslissen of deze website goed genoeg bij hem past.
- Komt een pop-up te snel naar voren, dan is het eerste instinct van mensen om deze direct weg te klikken. Met het wegklikken geven ze daarmee direct het signaal aan hun brein dat ze dit niet interessant vinden, waardoor ze de rest van je website ook met die emotie bekijken.

Een pop-up kan nog steeds goed werken, maar je wilt hem op het juiste moment naar voren laten komen. Daarover straks meer, laten we eerst naar de overige vormen van attention grabbers kijken.
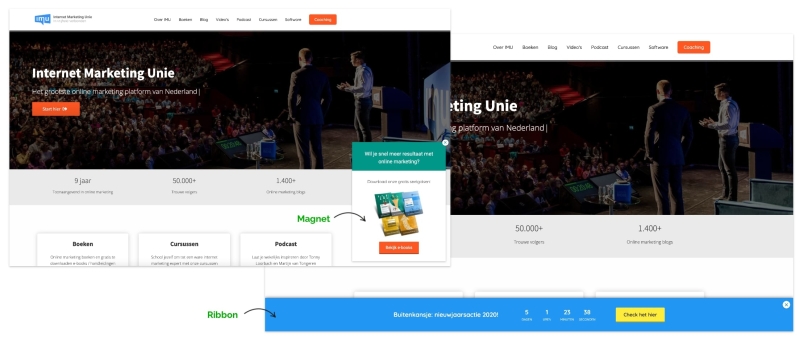
Magnet
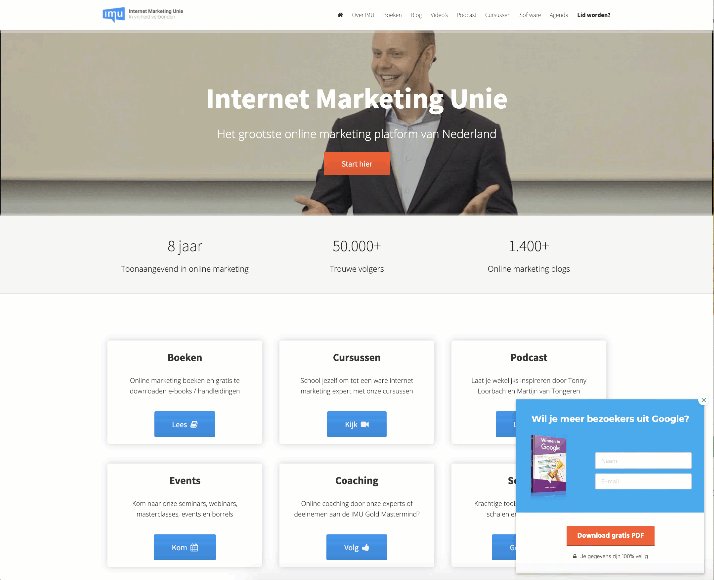
Een attention grabber die je wel al na enkele seconden naar voren kunt laten komen is de magnet. Dit is een soort sticker of post-it die over je website heen komt te liggen en met een schuivende beweging tevoorschijn komt. Door deze beweging en het overlappende effect valt de magnet extra op en wordt het oog van de bezoeker er naartoe getrokken.

Doordat het slechts een klein gedeelte van het scherm overlapt, is de magnet een stuk minder indringend dan de pop-up. De bezoeker heeft daarom zelf de keuze of hij iets wil doen met de CTA van de magnet, of dat hij eerst nog verder wil kijken op de website.
Magnets scrollen mee met je bezoeker en blijven daarom continu in beeld tot je bezoeker hem wegklikt of besluit erop in te gaan. Magnets zorgen naast gerichte opt-in pagina's bij ons voor de meeste inschrijvingen op onze nieuwsbrief.
Ribbon
Een andere vorm van een subtielere attention grabber is de ribbon. Ribbons zijn opvallende balken die je onderaan of bovenaan je website laat zien. Ribbons kun je gebruiken voor specifieke aanbiedingen, om een duidelijke afteller in beeld te tonen of om opt-ins te verzamelen.
Aangezien zowel de magnet als de ribbon de flow van je bezoeker niet verstoren, is het belangrijk dat je voor deze elementen gebruik maakt van kleuren die contrasteren met je huisstijl. De gemiddelde webdesigner maakt hier geen vreugdedans om, maar door de resultaten die ze opleveren doe jij dat wel.

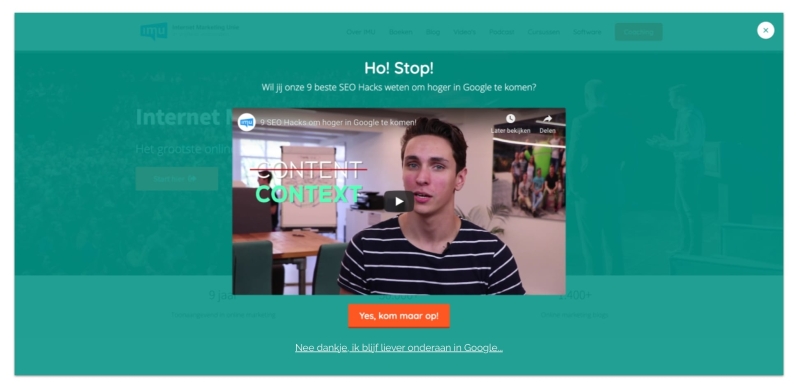
Boombox
Naast de bekende pop-up kun je ook gebruik maken van een boombox. Een boombox heeft als overeenkomst met pop-ups dat zij over het volledige scherm heen vallen, maar een boombox grijpt meer aandacht door het gehele scherm ook nog eens op te vullen met een felle kleur. Je gijzelt hiermee als het ware het scherm van je bezoeker.

Waar en wanneer toon je dan precies je pop-up, magnet, ribbon of boombox aan een bezoeker? Er zijn verschillende triggers die je hiervoor kunt hanteren om een deze in beeld te laten komen.
Trigger: na x seconden
Op basis van een timer houdt in dat je de attention grabber laat zien nadat een bezoeker een X aantal seconden op je website heeft doorgebracht. Bij magnets een ribbons hanteren wij vaak minder dan 20 seconden, maar wil je gebruik maken van een pop-up dan is het verstandig om hier meer tijd overheen te laten gaan.
Wist je trouwens dat Google websites afstraft als er een indringende pop-up getoond wordt in de eerste seconden dat een bezoeker op een pagina landt? Bij magnets en ribbons heb je dat probleem niet, omdat de initiële content van de website niet geblokkeerd wordt.
Trigger: na scroll
Laat je een attention grabber zien op basis van scroll? Dan wordt deze getriggerd op basis van het percentage dat een bezoeker van je pagina heeft gezien.
Pop-ups zijn indringend voor bezoekers die net op je pagina zijn geland, maar wanneer zij meer dan 80% van een blogartikel gelezen hebben kunnen ze nog wel eens openstaan voor de boodschap die jij te melden hebt in je pop-up (ervan uitgaande dat je waardevolle blogartikelen op je website hebt).
Trigger: Exit intent
Gebruik je de exit-intent trigger? Dan wordt de attention grabber getoond op het moment dat de muis van een bezoeker buiten het veld van de website gaat (bijvoorbeeld om op ‘vorige’ te klikken, de pagina te sluiten of om een andere URL in de adresbalk te typen).
Op mobiele apparaten heb je geen muis om te volgen, maar een populair alternatief op de exit-intent voor deze apparaten is wanneer een gebruiker omhoog scrolt. Gebruikersonderzoek heeft namelijk uitgewezen dat mensen vaak eerst omhoog scrollen voordat zij een pagina verlaten.
Aangezien je bezoeker van plan was om de pagina te verlaten, wil je met exit-intent attention grabbers extra opvallen. Je hebt op dat moment eigenlijk niets meer te verliezen, dus hoef je niet bang te zijn om de aandacht te grijpen. Boomboxen komen daar bijvoorbeeld goed tot hun recht, omdat zij het volledige scherm van je bezoeker ‘gijzelen’ en extra opvallen met hun felle kleur.
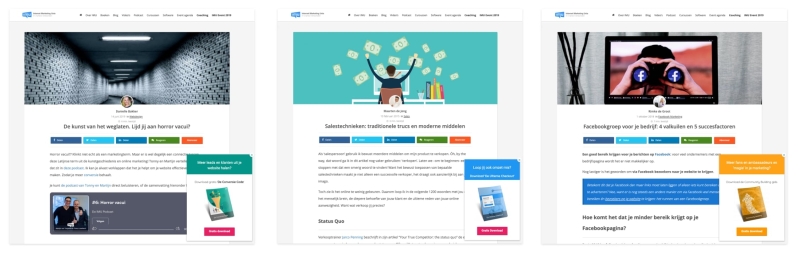
Pop-ups per blogcategorie
Hoe specifieker je aanbod aansluit op je bezoeker, hoe hoger je conversieratio zal zijn. Probeer daarom je attention grabbers zo goed mogelijk aan te laten sluiten op de pagina die iemand bezoekt.
Wanneer je bijvoorbeeld een website hebt over fitness, heb je misschien pagina’s met informatie over zowel spieropbouw als afvallen. Wanneer iemand op een pagina zit die te maken heeft met spieropbouw, wil je bijvoorbeeld geen attention grabber tonen die te maken heeft met afvallen.
Wij gebruiken bijvoorbeeld verschillende funnels en verschillende e-books als weggever. Binnen onze website zorgen we ervoor dat de juiste weggever aan de juiste bezoeker wordt getoond.
Bezoekt iemand een blogartikel op het gebied van SEO? Dan tonen we een magnet met Winnen in Google. Is iemand een blog over conversie aan het lezen? Dan wijst onze magnet naar ons e-book; De Conversie code.

Exit intent op landingspagina's
Dit kun je natuurlijk doen op informatieve pagina’s zoals je homepage, kennisbank artikelen en blogpagina’s, maar ook op specifieke landingspagina's kan het gebruik van attention grabbers je resultaat enorm beïnvloeden.
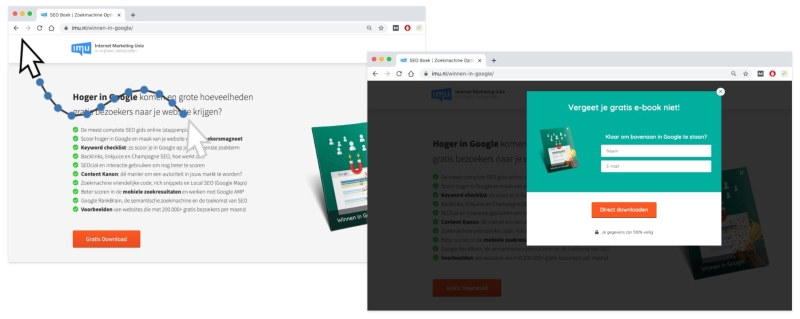
Zo voegden wij een exit-intent pop-up toe aan onze opt-in-pagina’s. Op zo’n pagina is er maar één keuze: inschrijven, of de pagina sluiten. Zodra iemand besloot om de pagina te verlaten lieten wij de volgende pop-up zien met als titel: ‘Vergeet je gratis e-book niet’!

Het zal je verbazen, maar door het toevoegen van deze exit-intent pop-up verhoogde de inschrijfratio van deze pagina met maar liefst 20,8%. Dit kun je ook heel goed toepassen met een extra kortingscode of downsell wanneer iemand je verkooppagina dreigt te verlaten.
Denk bijvoorbeeld aan betaling in termijnen of een reminder van het aanbod dat iemand dreigt mis te lopen. Idealiter heb je voor elke conversiepagina een bijpassende exit-intent pop-up actief, zodat je het meest optimale resultaat uit je bezoekers kunt halen.
Pop-up software en templates
Wil je eenvoudig meer inschrijvingen op je nieuwsbrief via pop-ups, magnets, ribbons, boomboxen en andere vormen van attention grabbers? Gebruik dan Phoenix zodat alle pop-ups tot je beschikking zijn!
Kortingscode
Een kortingscode is voor webshops een ideale manier om e-mailadressen te verzamelen. Je geeft je klant korting in ruil hun contactgegevens. Aan deze methode van e-mailadressen verzamelen zitten een aantal haken en ogen.
Voordelen van een kortingscode:
- Het is een bewezen marketingstrategie
- Verhoogt de kans op aankoop
- Verhoogt de kans op herhaalaankoop
- Prijsonderscheiding van je concurrent
Nadelen van een kortingscode:
- Lagere marge
- Koopjesjager schrijven zich vaak direct uit
- Beter geschikt voor webshops
Webinar
Een webinar is een perfecte manier om je mailinglijst te laten groeien. Door een inhoudelijk en waardevol webinar te geven, bouw je een vertrouwensband op met je klant. Hiervoor moet je wel een nuttige en inhoudelijke kennis hebben over een onderwerp.
Tijdens je webinar kun je je product / dienst al pitchen, waardoor je potentiële klanten weten waar ze aan toe zijn. Hierna kun je ze met e-mailmarketing blijven benaderen.
Een webinar is een kostenefficiënte manier om veel mensen te bereiken. Je hebt immers geen fysieke locatie nodig, waardoor het geschikt is voor grote (maar ook kleine) groepen.
Voordelen van een webinar organiseren:
- Direct een vertrouwensband met je potentiële klant
- Kans om je product te pitchen
- Niemand is locatie gebonden
- Persoonlijke branding goed over te brengen
- Geschikt voor grote of kleine groepen
Nadelen van een webinar organiseren:
- Het kost veel energie
- Tijdrovende klus (inclusief voorbereiding)
E-book
Met een e-book heb je een methode omhanden waar je langdurig leads en e-mail inschrijvingen uithaalt. Een gratis e-book met een effectieve landingspagina hebben een hoog conversiepercentage.
Door een gratis e-book weg te geven, bouw je een gevoel van wederkerigheid met je klant op. Hoe meer waarde je geeft, hoe groter de kans is dat de ontvanger iets terug geeft.
Een mooi voorbeeld hiervan is Mecklenfeld Tuinen. Zij kwamen in 2015 in contact met ons en hadden toen nog geen ervaring met online marketing of een mailinglijst opbouwen. Hij kopieerde onze tactiek met een gratis e-book. Alleen in plaats van online marketing tips, schreven zij ’25 tuininspiratie tips’.
Het e-book werd online gezet samen met een social media advertentie. Binnen 2 weken had Mecklenfeld Tuinen meer dan 1000 downloads met hun e-book!
Het doel van Mecklenfeld Tuinen was om maatwerk tuinen te verkopen aan hun klanten. De mensen die het e-book hadden aangevraagd werden via de mail benaderd met een gratis adviesgesprek. Het adviesgesprek was natuurlijk een uitgelezen kans om een offerteaanvraag te realiseren.
De potentiële klanten die binnenkwamen via het e-book paste veel beter bij Mecklenfeld Tuinen dan klanten die bijvoorbeeld binnenkwamen via Werkspot. Daar doen mensen vaak enkel een offerteaanvraag om prijzen te vergelijken tussen verschillende hoveniers. Veel werk voor weinig omzet dus. De adviesgesprekken die voortvloeide uit het e-book, hadden een veel hoger conversiepercentage. De voorbeelden uit het e-book spraken de klanten aan, waardoor dit precies het type tuin was dat zij realiseerden.
Het e-book heeft voor Mecklenfeld Tuinen betere klanten, meer omzet én de start van een goede klantrelatie opgeleverd.
Cursus
Een (video)cursus kan veel waarde bieden voor een klant. In principe kun je het zo zien: ‘Wanneer is iemand bereid om iets te kopen met zijn/haar contactgegevens?’
Een cursus waar mensen graag over willen leren is dus erg verleidelijk om te ruilen voor je e-mailadres. Vooral bij sectoren waar vaak zelfstudie van pas komt bieden een hoge potentie. Denk bijvoorbeeld aan:
- Crypto
- Beleggen
- Copywriting
- Fotografie
- Design
- SEO
- Kantoorsoftware (Word, Excel etc.)
Winactie
Winacties in ruil voor e-mailadressen zijn niet onze favoriete methode om te gebruiken, maar er zijn tal van succesvolle cases geweest voor andere waar dit wel gewerkt heeft. Hoe beter de prijs om te winnen, hoe groter de kans is dat er meer inschrijvingen zijn.
Nieuwsbrief inschrijving
Je kunt simpelweg vragen of iemand zich wilt inschrijven voor je nieuwsbrief, maar met een beloning hiervoor zal het inschrijfpercentage omhoog gaan. Daarom raden wij altijd aan om met een incentive te werken.
Enkele beloningen die je hiervoor kunt geven zijn:
- Korting
- Exclusieve content
- Toegang tot cursus
- Goodies
Beloning voor het uitlezen
Gefeliciteerd! Je hebt het einde van dit artikel gehaald :). We geven je nog een paar kleine tips om op weg te gaan. Nu je weet hoe je je mailinglijst kan laten groeien, is het tijd om het in de praktijk toe te passen.
- Creëer een gratis weggever.
- Zorg dat je een manier hebt om de weggever te ruilen voor contactinformatie.
- Kies een marketingkanaal en genereer verkeer naar je pagina.
- Maak een geautomatiseerde e-mail funnel.
Bekijk Martijn’s sessie over e-mailmarketing tijdens het IMU event: ‘Hoe maak je een tijdloze funnel?’
