
Conversie Optimalisatie
Conversie optimalisatie, ook wel Conversion Rate Optimization (afgekort naar CRO) omvat alle activiteiten die je uitvoert om meer resultaat te halen uit je (website)bezoekers. Dit hoeft niet alleen je website zijn, maar ook uit andere vormen van online bereik komen. Het behalen van een resultaat noemen we een conversie.
Wat is een conversie?
Een conversie staat voor het omzetten (converteren) van een bezoeker naar een iemand die actie onderneemt. Conversie optimalisatie zorgt dat je website optimaal is voor bezoekers én conversies. Binnen een serieuze online marketing strategie is conversie optimalisatie een onmisbaar thema.
Een conversie kan van alles zijn, bijvoorbeeld:
- Een verkoop van je product
- Een aanmelding voor je webinar of evenement
- Een inschrijving op je nieuwsbrief (opt-in)
- Een aanvraag van een offerte voor je dienst
- Een ingevuld contactformulier
- Een reactie of social media share op je artikel
- Een abonnee op je YouTube- of podcastkanaal
Conversieratio
Een conversie wordt meestal uitgedrukt in een percentage (conversieratio). Stel je stuurt 100 e-mails, hoeveel procent heeft dan uiteindelijk iets bij je gekocht. Daarnaast kun je van elke stap (e-mail naar pagina, pagina naar winkelmandje, winkelmand naar check-out) een percentage bepalen. Van de ene naar de andere stap, of juist als percentage van het totaal. Zo kun je meten hoe goed de conversie is van elke stap. Niet elke bezoeker op je website wordt een lead of een betalende klant. Je kunt er wel voor zorgen dat de conversieratio van je website op structurele basis stijgt.
Het is noodzakelijk dat je website zodanig is ingericht, dat de nieuwe bezoekers in het meest optimale pad naar de gewenste conversie leidt. Als je conversie niet op orde is, verlies je vanzelfsprekend alle tijd, geld en energie die je in het aantrekken van bezoekers steekt. Falen in deze ‘voorbereiding’ is zodoende het voorbereiden van falen.
Het percentage van de gebruikers die een conversie opleveren, noemen wij de conversieratio. Het doel van conversie optimalisatie is om deze ratio te verhogen. Het mooie van conversie optimalisatie is dat je zelf de conversiedoelen kiest. Wil jij meer inschrijvingen op je mailinglijst? Leg hier dan de focus op en test verschillende manieren om de conversie te verhogen.
‘Je kunt je business makkelijker verdubbelen door je conversieratio te verdubbelen, dan door je bezoekersaantal te verdubbelen’ - Jeff Eisenberg
Voorbeeld van conversie optimalisatie bij SEO
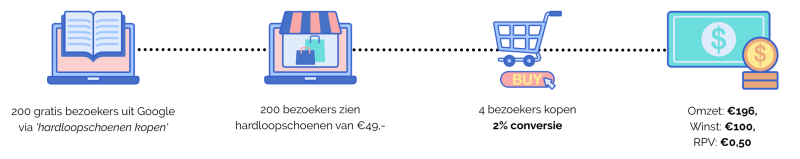
Stel je voor dat je de omzet van deze webshop wil verdubbelen. Je krijgt momenteel 200 gratis bezoekers per dag uit Google waarvan er gemiddeld 4 een paar hardloopschoenen van €49,- kopen. Je conversieratio is op dat moment 2%. Dit is tevens het landelijk gemiddelde van webshops in Nederland.
Stel dat je na inkoop- en verzendkosten een marge overhoudt van €25,- per verkocht paar. Je omzet is dan €196,- per dag en je winstmarge €100,-. Iedere bezoeker op je website levert je gemiddeld €0,50 op. We noemen dit ook wel de revenue per visitor (RPV).

Als je aan de bezoekerskraan wil draaien om de omzet van deze webshop te verdubbelen, dan moet je van 200 bezoekers per dag groeien naar 400 bezoekers per dag. Dit is niet onmogelijk, maar kost wel veel inspanning (en vaak ook veel tijd). Wanneer je namelijk al op de hoogste positie in Google staat, kun je simpelweg niet verder omhoog.
Je zult dan moeten uitbreiden naar meerdere zoektermen, waarvan het niet vanzelfsprekend is dat deze ook klanten opleveren. De ene bezoeker is de andere niet. Ook als er wel nog plekken in Google te winnen zijn, ben je afhankelijk van je contentstrategie en het verkrijgen van backlinks. Beiden kosten tijd en energie en in de meeste gevallen ook geld. Je eigen uren zijn namelijk ook geld waard.
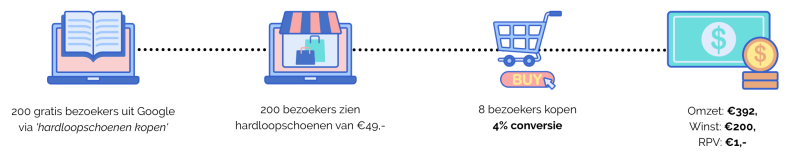
Maar stel dat je bezoekersaantallen hetzelfde blijven. En dat niet 2, maar 4 op de 100 bezoekers een paar hardloopschoenen van €49,- bij je koopt. Je conversieratio groeit dan naar 4%.
Hoewel je nog steeds dezelfde 200 bezoekers per dag op je website hebt, verdien je nu ineens €392,- per dag. Je winstmarge stijgt van €100,- naar €200,- en zodoende is iedere bezoeker op je webshop ineens €1,- waard. Een conversiestijging van 2% naar 4% betekent niet een stijging van 2%, het betekent een verdubbeling van je inkomen en dus eigenlijk 100% groei.

Voorbeeld van conversie optimalisatie bij SEA
Dat is makkelijk verdiend, maar we geven toe dat dit erg kort door de bocht is. Het is logisch dat je twee keer zoveel verdient als je twee keer zoveel klanten hebt. Je bezoekers kwamen in dit voorbeeld namelijk gratis uit Google. Laten we daarom kijken hoe dit uitpakt als het om gekochte bezoekers uit advertenties (paid media) gaat in plaats van gratis bezoekers uit Google (owned / borrowed media).
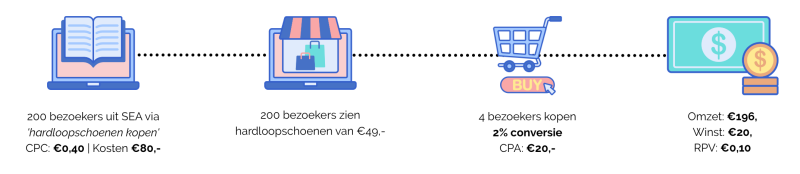
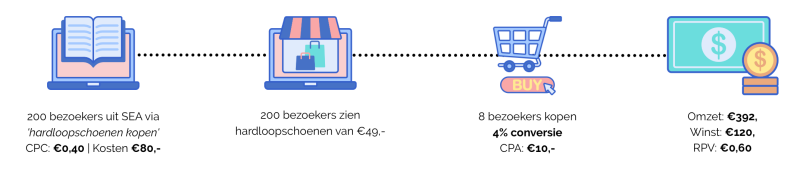
Stel dat je die 200 bezoekers per dag met Google Ads naar je website trekt door te adverteren op het zoekwoord ‘hardloopschoenen kopen’. Je betaalt hiervoor een cost per click (CPC) van €0,40 per klik op je advertentie. Deze 200 bezoekers kosten je dan €80,-. Je hebt een conversie van 2% en dat resulteert in 4 klanten. Gemiddeld kost het je dan €20,- om een klant aan te trekken.
Dit noemen we de cost per action (CPA). Deze klanten leveren je een omzet van €196,- en een winstmarge van €100,- op. Na aftrek van de advertentiekosten blijft daar echter €20,- van over. Dat is 10,1% van je omzet en gemiddeld €0,10 winst per bezoeker (RPV).

Dit is in principe een voorbeeld van een winstgevend proces. Gekscherend noemen wij zoiets wel eens een ‘geldprintmachine’. Voor iedere €0,40 die je in deze machine gooit komt er €0,50 weer uit.
Maar stel nou dat je (door middel van de technieken die je leert in dit hoofdstuk) in staat bent om je conversieratio te verdubbelen van 2% naar 4%. Je geeft dan nog steeds €80,- uit voor 200 bezoekers, maar je hebt nu 8 klanten in plaats van 4. Nu kost het gemiddeld dus nog maar €10 om een klant aan te trekken (CPA). Deze klanten leveren jou nu €392,- omzet en een winstmarge van €200,- op. Na aftrek van de advertentiekosten blijft daar €120,- van over. Dat is 30% van je omzet en gemiddeld €0,60 winst per bezoeker (RPV).

In dit voorbeeld zie je dat een verdubbeling van je conversieratio zorgt voor een verdubbeling van je omzet, maar nog belangrijker: voor een verzesvoudiging van je winst. Deze exponentiële factor laat de kracht van conversie-optimalisatie zien, zeker wanneer je marketing- en advertentiekosten gelijk blijven.
Conversie optimalisatie is onmisbaar
Een goede of slechte conversieratio kan letterlijk het verschil betekenen tussen een winstgevend en een verlieslijdend bedrijf. Zo kan het voorkomen dat twee identieke bedrijven met hetzelfde product, dezelfde marge en dezelfde bezoekersaantallen, enorm verschillen in wat er onder de streep overblijft.
Ondernemers en helaas ook veel webdesigners kijken vaak wel naar hoe een website eruit ziet, maar niet naar hoe het conversieproces van die website is ingericht. We zeiden het eerder al: een gemiddelde webdesigner is niet vanzelfsprekend ook een SEO-specialist. Daar voegen we nu aan toe dat een webdesigner ook niet automatisch een conversie-specialist is.
Wat is een harde conversie?
Harde conversie is de conversie die direct bijdraagt aan het bedrijfsresultaat. Denk aan het aantal verkopen, aantal kliks, aantal inschrijvingen. Eigenlijk alles wat in cijfers uit te drukken valt en wat jou omzet geeft.
Harde conversie is het omzetten van leads en bezoekers op de site naar de daadwerkelijke verkoop of inschrijving. Het is belangrijk om te weten dat niet alle bezoekers direct tot aanschaf over gaan. Het gebeurd vaak dat bezoekers op jouw website komen voor inspiratie of om producten, prijzen en levertijden te vergelijken.
Om op harde conversie te sturen zal je deze klanten even moeten negeren, daar is de zachte conversie voor. Voor harde conversie zorg je dat de klanten die jou wel bezoeken met een aankoop in hun hoofd, direct herkennen hoe ze in hun wens bediend kunnen worden. In de fysieke winkel is dat de kassa, in de online winkel de knop ‘leg in winkelmandje’ of ‘naar de kassa’.
Pushen werkt zelden positief op je kanten, maar je kunt het ze wel zo makkelijk mogelijk maken door de sales funnel te optimaliseren. Hoe minder afleiding en moeilijke vragen jij de klanten geeft, hoe prettiger de aankoop zal verlopen.
Conversie optimalisatie voor harde conversies is dan ook barrières en irritaties wegnemen, goede procesinformatie (bijvoorbeeld: u krijgt het boek over 2 dagen) toevoegen. En, om herhaal aankopen te verkrijgen, zet je op het eind alle kanalen voor goede service open.
Wat is een zachte conversie?
Een zachte conversie (ook wel soft conversion of microconversie) is een resultaat behalen die niet per se direct leidt tot een aankoop. Afhankelijk van jouw conversiedoelen, kun je hierop optimaliseren.
De volgende zachte conversies zijn onder andere meetbaar:
- Specifieke pagina bezoeken (bijv. winkelwagen of contactpagina)
- Doorklikpercentage (van homepagina naar productpagina bijv.)
- Tijd op pagina
- Downloaden e-book
- Account aanmaken
- Inschrijven op nieuwsbrief
Zoals je ziet, leveren bovenstaande acties niet direct omzet op. Maar als je website geoptimaliseerd wordt op microconversies, dan hebben jouw toekomstige bezoekers (en klanten) een betere gebruikservaring. Dit leidt uiteindelijk weer tot extra sales én een betere website. Sommige bedrijven vinden het lastig om hierin te investeren, omdat het op de lange termijn effect heeft.
Een ding is zeker: werken aan jouw zachte conversie levert je op de lange termijn een goede reputatie op en daardoor klanten. Zachte conversie zorgt ervoor dat jouw merk op de shortlist komt te staan van potentiële klanten. Het zorgt ervoor dat jouw collega-zzp-er jouw naam noemt, als er gevraagd wordt om iemand met jouw skills.
Een deel van jouw zal 1-op-1 leiden tot verkopen, maar de rest draagt allemaal bij aan jouw zachte conversie. Er vanuit gaande dat jouw website een prima visitekaartje is, is elk bezoek toch weer een potentiële klant in de toekomst.
Dus, ook zachte conversie, hoe lastig te meten ook is vooral vooraan in het beslisproces van belang. En helemaal aan het einde levert het je weer iets op. Elke tevreden klant of bezoeker, zal weer over je praten en je aanraden. En zo hou je je bedrijf ook op de lange termijn draaiende.
Conversie optimalisatie tips
Nu je weet wat conversies zijn en wat je kunt meten, is het tijd om te leren hoe je de conversiepercentage verhoogt. Sommige tips hiervan zijn gericht op letterlijk conversies verhogen en sommige op het verhogen van je omzet. Het doel van conversie optimalisatie is uiteindelijk om meer klanten en omzet te generen.
1. Conversies meten
Met conversietracking worden alle methoden verstaan om gegevens te verzamelen over conversie aantallen en percentages. Veel gebruikte methodes zijn een conversiepixel, of conversie snippet (in bijv. Twitter). Vaak is conversie tracking binnen een kanaal op deze manier mogelijk, maar het zijn de sprongen die een klant kan maken tussen kanalen (e-mail naar website, sociale media naar telefonie) die analisten hoofdpijn kunnen bezorgen.
In e-mails kun je een anonieme white-pixel toevoegen die informatie geeft aan het e-mailpakket wanneer de e-mail is geopend, gelezen en of er geklikt is. Dat kun je koppelen aan het e-mailadres en zo weet je welke klant het is. Maar wat weet je nog als de klant vervolgens doorklikt? Stel, de klant kijkt even op jouw landingspagina en is dan weer weg. Maar komt de volgende dag weer teug om de koop af te ronden. Als je klant inlogt en je kunt hem in jouw CRM-systeem koppelen, dan is het misschien nog mogelijk om deze verkoop aan jouw e-mailcampagne te linken, maar anders wordt het lastig.
Tracking cookies zijn wellicht een optie, maar let heel goed op de wetgeving, want daarmee mag je veel minder dan vroeger. Het tracken van het gedrag en de conversies op klantniveau brengt heel wat technische en juridische haken en ogen met zich mee. En je kunt je afvragen of je er een euro meer mee verdient.
Tenslotte: als de sales funnel op de website goed is, dan maakt het niet uit of klanten uit een advertentie of e-mailcampagne komen. Hoe dan ook, gedrag op de website 1-op-1 koppelen aan campagnes is en blijft lastig. Vaak wordt gebruik gemaakt van hoog over schattingen (vergeleken met dezelfde periode zonder campagne het jaar ervoor) om iets te kunnen zeggen over het succes van de campagne.
Voordat je gaat optimaliseren, moeten de conversies op je website goed gemeten worden. Hiervoor gebruiken wij een combinatie van Google Analytics & Google Tag Manager.
2. A/B testen
A/B testen (ook wel splittesten genoemd) is het testen van 2 varianten van één pagina tegen elkaar. De 2 varianten worden aan een testgroep en een controlegroep getoond. De gebruiksstatistieken worden tegen elkaar afgewogen om te kijken welke pagina beter scoort op basis van de data.
Weet je al wat A/B testen is, lees hier onze Google Optimize handleiding om ermee aan de gang te gaan.
3. Bedankpagina
Om harde conversies te meten, kun je het beste de informatie van de bedankpagina gebruiken. Klanten mogen alleen op de bedankpagina komen nadat zij betaald hebben of een afspraak hebben bevestigd. Dit is de ideale plek om zuivere conversiedata te krijgen.
4. Gebruikersdata verzamelen
Verzamel data van je gebruikers om pijnpunten binnen je website te vinden. Hier kun je diverse bronnen voor gebruiken. Denk bijvoorbeeld aan het gebruik van Google Analytics, maar ook alternatieve bronnen heatmaps, eye-tracking en mousetracking.
Op basis van de pijnpunten kun je je website gaan optimaliseren op conversie.
5. Omzet verhogen
In de volgende links vind je de beste technieken om je omzet en winstmarge te verhogen.
- Leer hier hoe je de perfecte landingspagina maakt.
- Gebruik upsells om meer te verkopen aan je klant. Lees de Ultieme Upsell strategie.
- Zet retargeting in om je bezoekers nog een keer te benaderen via social advertenties.
- Gebruik pop-ups om het aantal conversies te verhogen.
- Hoe word er meer contact met je opgenomen via de contactpagina?
6. Eye-tracking
Met eye-tracking meet je waar de blik van een gebruiker op gericht is (waar kijkt hij naar) of de beweging van het oog in het hoofd. Een eye-tracker is een apparaat voor het meten van oogstand en oogbeweging.
Wanneer gebruik je Eye-tracking?
Je gebruikt eye-tracking bijvoorbeeld in psychologisch onderzoek, gebruikerstesten voor de interactie tussen mens en computer en bij het ontwerpen van producten. Zo kom je erachter waar jouw gebruikers kijken op jouw website, welke banners ze zien en welke niet en wat er (onbewust) wordt overgeslagen bij het gebruik van jouw applicatie. Een user-interface designer (UX-ontwerp) maakt ook vaak gebruik van deze methode als onderdeel van een kwalitatief klantonderzoek naar gebruiksvriendelijkheid van applicaties en websites.
Eye-tracking methoden
Er zijn een aantal methoden voor het meten van de oogbeweging. De meest populaire variant gebruikt videobeelden waaruit de ooghoogte wordt bepaald. De beelden worden ongemerkt opgenomen met camera’s om het scherm heen terwijl de klant gebruik maakt van de software. Met behulp van deze methode kan de usability van een website aanzienlijk verbeterd worden. Een eye-trackingonderzoek verschaft uiteindelijk informatie over:
- Totale kijktijd van de bezoeker
- Een heatmap (welk deel van het scherm krijgt de meeste aandacht)
- Het blikverloop (op welke volgorde kijkt de gebruiker)
Download: De Conversie Code
De Conversie Code is ons e-book waar wij alle conversie optimalisatie technieken uitleggen. In de kennisbank vind je veel informatie, maar dit is compact samengevoegd in ons e-book! Download hier kosteloos De Conversie Code.
