
Reptielenbrein kietelen met deze technieken
Het reptielenbrein van je bezoeker kietelen… dat klinkt raar of niet?
Toch is dit een van de meest krachtige methoden om je website effectiever te maken en vele malen meer leads en klanten uit je bezoekers te halen. In dit artikel leer je de 6 verschillende methoden om dit reptielbrein, of ook wel het ‘oerbrein’ te activeren.
6 manieren om het reptielenbrein te triggeren
Emotie drijft actie, informatie drijft analyse
Wat is het reptielenbrein?
Je kunt het menselijk brein zien als een verzameling van 3 verschillende breinen.
- Ons oude ‘reptielenbrein’ (hersenstam) dat zorgt voor de basisbehoeften om te overleven zoals bloedsomloop, ademhalen, fight or flight instincten etc.
- Ons middelste ‘zoogdierenbrein’ alwaar we onze emoties verwerken en waar o.a. ons geheugen zit.
- De neocortex, in de volksmond het ‘menselijke brein’. We gebruiken dit brein om rationeel te beredeneren.
Wij zijn de enige levende organismen die deze drie breinen hebben én in staat zijn om ze met elkaar te laten samenwerken.
Hoe ouder het brein, hoe meer invloed dit namelijk heeft op ons gedrag. Het reptielenbrein werkt op de automatische piloot. Het kan dan ook het beste gezien worden als een mechanisme dat automatisch reageert op prikkels die emoties in ons oproepen. Dit is ook de reden dat het reptielenbrein met het onderbewustzijn van een mens vergeleken wordt. Geuren en geluiden spelen hier een belangrijke rol in.
Veel organisaties kiezen ervoor om met hun marketingboodschap het reptielenbrein van de doelgroep te prikkelen. Het reptielenbrein is immers verantwoordelijk voor de basiselementen van ons gedrag: het zoeken van plezier en het vermijden van pijn. Door de toegevoegde waarde van een aanbod duidelijk weer te geven, wordt het reptielenbrein getriggerd.
Trigger 1: Egocentrisch
Het reptielenbrein is egocentrisch en zodoende in eerste instantie met name gericht op het eigenbelang / haar eigen overleving. Spreek daarom op je website niet zozeer over je zelf maar spreek eerder over behoeftes en pijnpunten van je bezoeker. Gebruik woorden als ‘jij’ en ‘jouw’ om je bezoeker persoonlijk aan te spreken.

Bezoekers op je website zijn niet direct geïnteresseerd in jouw verhaal en bedrijfsgeschiedenis. Zij willen eerst weten wat je voor hen kunt betekenen (welk probleem los je op?), daarna pas waarom zij hiervoor bij jou moeten zijn (je USP’s) en daarna pas wie jij bent (autoriteit en sympathie). Zorg dat je bezoeker zich in jouw probleemstelling herkent. Herkenning leidt namelijk tot vertrouwen en vertrouwen leidt tot ontspanning. Je kunt iemand alleen beïnvloeden wanneer hij/zij ontspannen is.
Herkenning leidt tot vertrouwen en vertrouwen leidt tot ontspanning
Trigger 2: Visueel
Onze Neocortex (het rationele brein) waarmee we razendsnel informatie kunnen verwerken is veel ‘nieuwer’ dan ons oude reptielenbrein. Daarom vertrouwt ons oude brein op het verwerken van visuele input om te overleven. Zo kunnen we bijvoorbeeld instant reageren op iets wat op een slang lijkt nog voordat we de slang echt herkent hebben.

Onderzoeken laten zien dat ons brein met name getriggerd word door afbeeldingen van andere mensen. Hoe jonger het mens, des te meer het onze aandacht trekt. Daarnaast trekken ook afbeeldingen van voedsel onze aandacht. Beide zijn logisch te verklaren wanneer je vanuit ons overlevingsinstinct beredeneert. In de heatmap met de baby zie je bijvoorbeeld dat de afbeelding maar aandacht trekt dan de tekst. Door de bezoeker met de ogen van de baby te sturen kun je echter wel de aandacht naar de tekst verschuiven.
![]()
Het is aan te raden om je boodschap hierom altijd visueel te ondersteunen. Ga er niet vanuit dat een bezoeker je zorgvuldig geschreven tekst leest.
Trigger 3: Contrast
Het zien van duidelijke verschillen stelt ons reptielenbrein in staat om beslissingen te nemen. Verschil herkennen tussen snel/langzaam, rijp/rot, vloeibaar/vast, agressief/vredelievend, veilig/onveilig enzovoorts draagt bij aan onze overlevingskansen. De meest bekende vorm van werken met contrast herken je wellicht van voor- en na foto’s op websites van sportscholen. Zo werkt het ook met foto’s van voor een burn-out en na een burn-out 😉

Ook het gebruik van kleurcontrast kan een effectieve manier zijn om een gedeelte van je website onder de aandacht te brengen. Wanneer je jouw primaire call-to-action een afwijkende kleur geeft dan zal deze als eerste de aandacht trekken. Dit staat ook wel bekend als het Von Restorff effect.

Trigger 4: Tastbaarheid
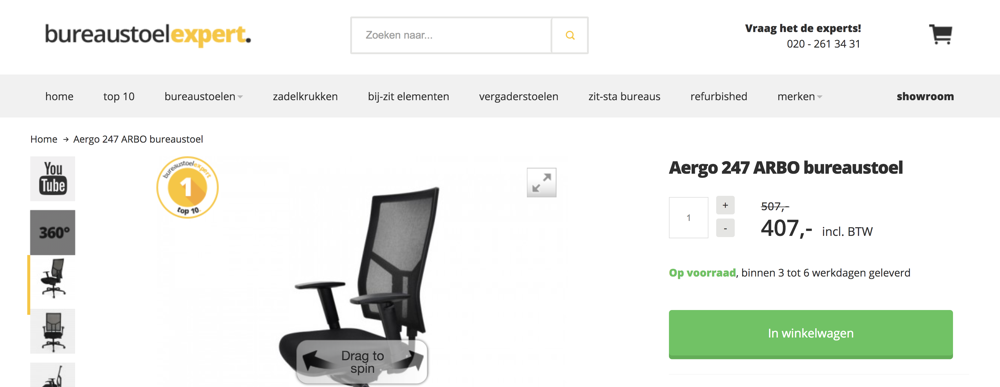
Heb je je als kind weleens gebrand aan het gasfornuis, het strijkijzer of aan de verwarming? Ook al had je moeder je gewaarschuwd? Puur omdat je toch zelf even moest voelen of het wel heet was? Dat komt omdat ons reptielenbrein zichzelf bekend maakt met materie door het tastbaar te maken, door er aan te voelen. Dit oerinstinct is nog net zo krachtig als tienduizenden jaren geleden. Daarom is het belangrijk dat je jouw producten en diensten zo tastbaar mogelijk maakt op je website. Hier zie je bijvoorbeeld hoe het Emma matras dit doet:

Uit betrouwbare bron weet ik bijvoorbeeld ook dat de conversie van deze webshop drastisch omhoog ging om het moment dat er 360 graden foto’s toegevoegd werden waarmee de bezoeker volledig rondom het producten kan kijken:

Trigger 5: Emotie
Emotie gaat boven ratio. Bij onze aankoopbeslissingen bijvoorbeeld is het vaak zo dat ons emotionele brein de aankoopbeslissing al heeft gemaakt en dat ons rationele brein deze aankoop vervolgens rationaliseert (lees: goedpraat). Ook bekijken we dus online eerst afbeeldingen (emotie) en daarna pas tekst (ratio).
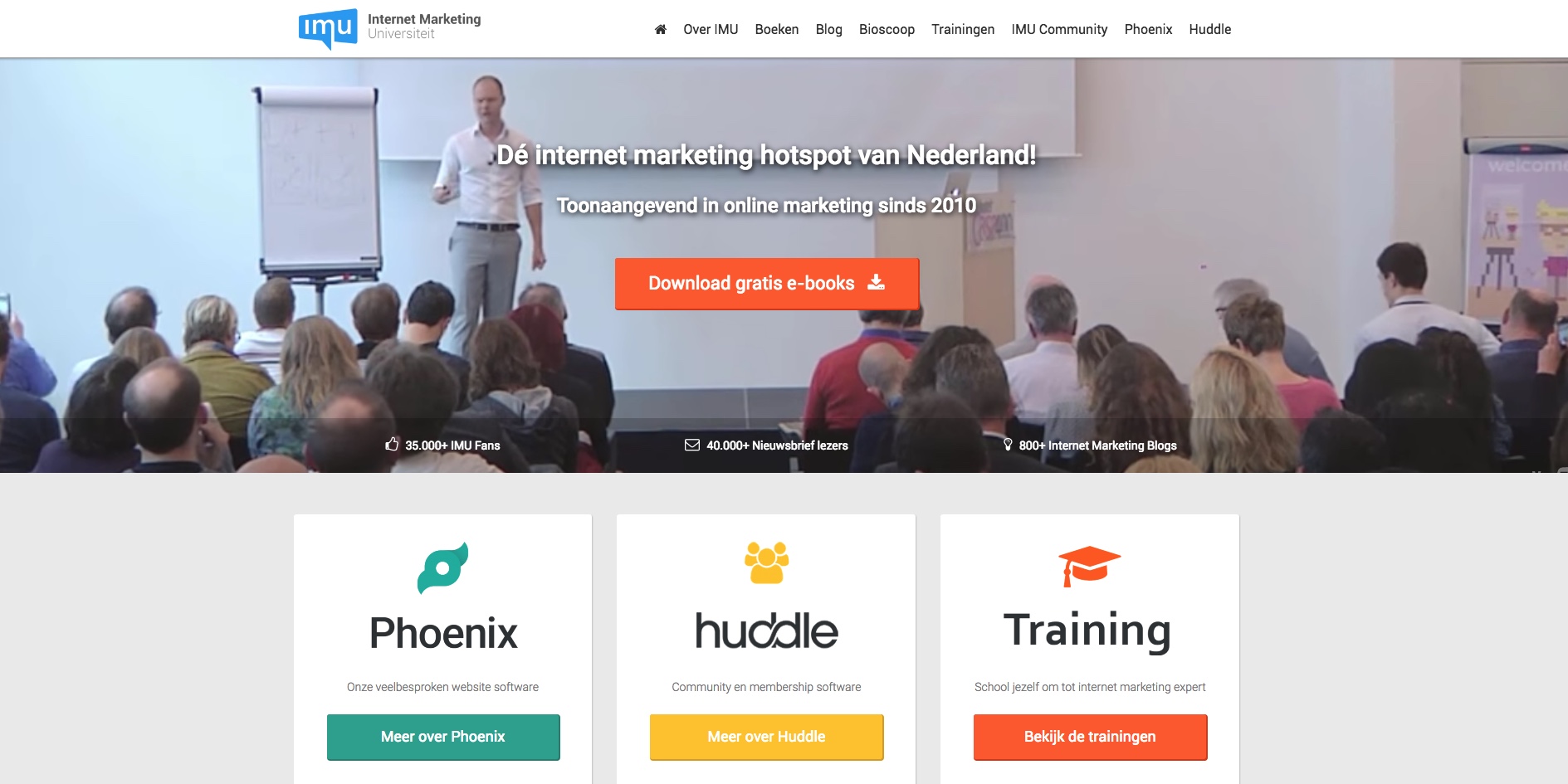
Je kunt afbeeldingen gebruiken om emotie toe te voegen aan je website maar bijvoorbeeld ook testimonials (succesverhalen van klanten). De meeste emotie roep je veelal op met bewegend beeld (video). Motion creates emotion zeggen we wel en zodoende kan een videoheader de beleving en daarmee de effectiviteit van een homepage of landingspagina enorm verhogen. Zo krijg je op deze aanmeldpagina voor een IMU Event al het bruisende gevoel uit de zaal nog voordat je iets van de tekst hebt gelezen:

Trigger 6: Begin en eind
Net zoals ons oude brein gevoelig is voor contrast is dat ook het geval voor een begin en eind. Daarom herinneren wij ons veelal ook alleen de eerste en de laatste hap van die overheerlijke chocoladetaart en niet de happen daar tussenin. Dit is een combinatie van het zogenaamde primacy effect (alles wat vooraan staat is belangrijker) en het recency effect (we onthouden dat wat het laatst kwam beter).

Om deze reden is het belangrijk om je content zo in te delen dat je belangrijkste boodschap voor- en achteraan staat. Alles daartussenin zal minder aandacht krijgen. Zeker als het gaat om een effectieve nieuwsbrief, salespage of zelfs alleen een opsomming met voordelen van je aanbod op een landingspagina:

Onze gevoeligheid voor een begin en eind hangt nauw samen met ons aangeboren behoefte voor consistentie. Het Zeigarnik-effect is een mooi voorbeeld van een effectieve methodiek om met dit principe je conversie te verhogen.
Autoriteit
Naast deze 6 triggers spreek ik in de video ook nog over autoriteit. Deze zul je wellicht kennen als een van de 6 beïnvloedingswapens van Cialdini. Ook autoriteit beïnvloedt ons onderbewustzijn. Een dokter in een witte jas zal meer impact op je maken dan de mening van een vriend, als het gaat om wat gezond voor je is (het witte-jassen-effect). Het mooiste voorbeeld daarvan komt uit een conference van Herman Finkers:
Mijn opa lag op sterven, en op een gegeven ogenblik zei de dokter:
“Ja, hij is overleden.”
Waarop mijn opa zijn ogen opensloeg, en zei:
“Ik bin nog neet dood heur”.
Waarop mijn oma zei:
“Holdt oe stil Wilm, dokter zal t toch wal better wetten as ie.”
Op fietsenwinkel.nl zie je bijvoorbeeld dat zij een simpele ondertitel gebruiken om autoriteit te geven aan hun website. Of het nu zo is of niet, door aan te geven dat zij de grootste fietsenwinkel van Nederland zijn krijg je als nieuwe bezoeker automatisch vertrouwen in de website.

Autoriteit kun je overigens heel goed verkrijgen door het schrijven van een e-book. Een auteur is in de ogen van velen namelijk een autoriteit.
Trigger 7: Beweging
Je kunt dit doen door gebruik te maken van subtiele bewegingen in je webdesign:
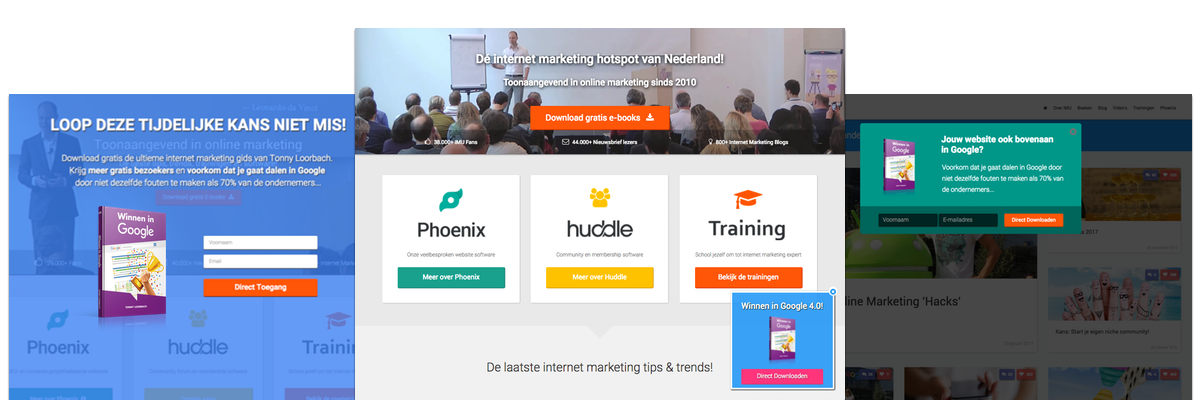
Op de IMU gebruiken wij zogenaamde ‘attention grabbers’ binnen de website om de aandacht van de bezoeker te grijpen. Deze gebruiken allemaal de kracht van beweging om extra op te vallen. Bijvoorbeeld onze ‘Magnets‘. dit zijn een soort post-its die na enkele seconden (of na een scrolbeweging) in beeld komen vliegen. Hetzelfde doen we met pop-ups en zogenaamde ‘BoomBoxen‘ die het scherm van een bezoeker gijzelen op het moment dat er sprake is van een tijdslimiet, een scrolbeweging of een ‘exit intent’

Google zegt: Motion provides meaning
Ook Google richt een groot deel van haar webdesign boodschap op de kracht van beweging. Dit onder het motto: “Motion provides meaning”. Zij leggen dit als volgt uit:
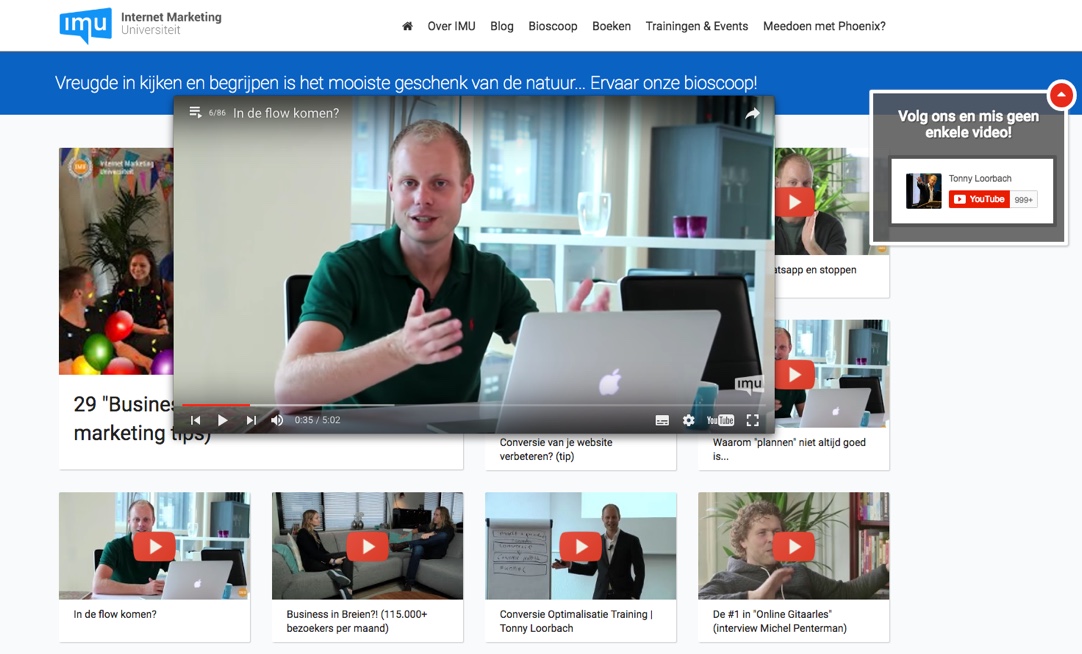
Op IMU.nl zijn we daarom overgestapt op Material Design van Google, zoals je kunt zien op onze videopagina:

Je ziet hier het Google card design (voor de video blokken) maar tevens ook de overlappende Magnet die in beeld is geschoven en de primaire call-to-action communiceert. Wij halen hier elke week een groot aantal abonnees mee binnen.
Motion Creates Emotion…
Ook gebruiken wij tegenwoordig videoheaders om meer emotie toe te voegen aan een pagina, zoals bijvoorbeeld op onze homepage of trainingen overzicht.