- Wat is een video header?
- Waarom video headers geweldig zijn
- Waarom video headers vreselijk zijn
- Past een video header bij mijn website?
- Richtlijnen voor effectieve video headers:
- Zo maak je een video header
- Voorbeelden van effectieve video headers
- Zie je het al voor je? Zo’n strakke video header bovenaan je website?

Video header maken: richtlijnen en stappenplan
Wat ik hier typ maakt eigenlijk niet uit, want de kans is groot dat je vooral oog hebt voor het filmpje hieronder.

Heb ik gelijk of niet?
Onze aandacht wordt getrokken door alles wat beweegt. Net als de kittens in bovenstaand filmpje. Dat is ook de reden dat steeds meer websites gebruik maken van video headers. Als we kijken naar de in 2017 best beoordeelde websites dan zien we dat al deze websites óf gebruik maken van video headers, of van grote foto’s en visuals in de header. Er is dus een shift gaande van puur tekstuele websites naar meer dynamische, visuele websites. Of dit altijd goed is voor de conversie valt te betwisten, maar hierover later meer.
In deze blog geef ik je 10 richtlijnen waar een effectieve video header aan moet voldoen én een stappenplan om er zelf eentje te maken.
Wat is een video header?
Een video header is een videofragment bovenaan je website. Het fragment speelt automatisch af op de achtergrond, in een ‘loop’ zodat het lijkt alsof het filmpje nooit ophoudt. Hier overheen kunnen teksten of knoppen geplaatst worden.
Het doel is mensen in één oogopslag te laten zien waar de website over gaat.
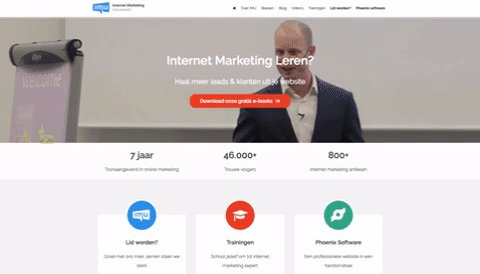
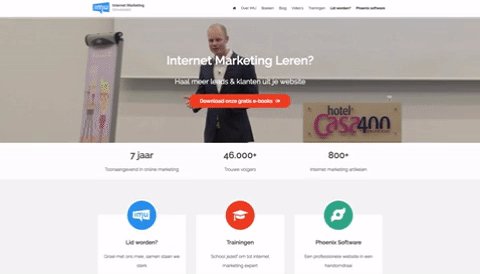
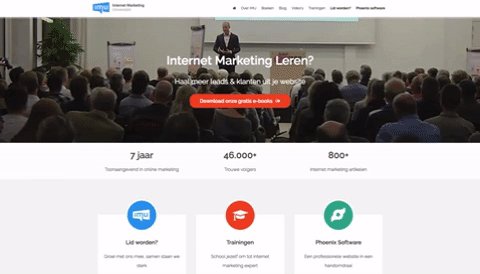
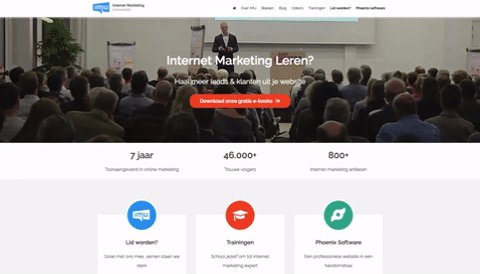
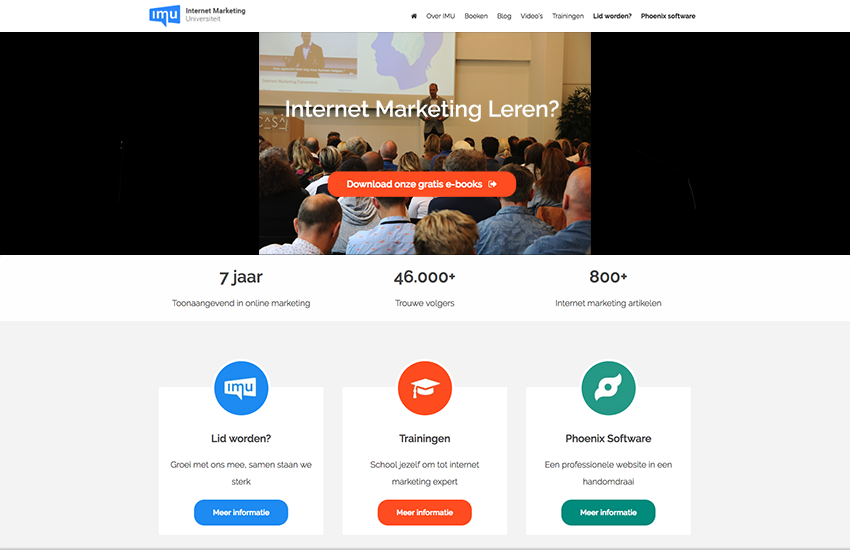
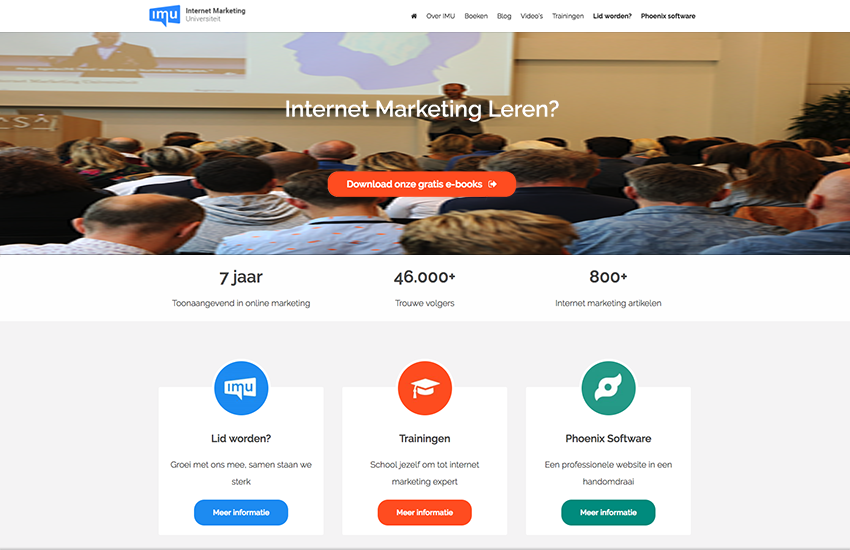
Een voorbeeld van een video header vind je op onze homepage.

Waarom video headers geweldig zijn
Onze hersenen zijn geprogrammeerd om aandacht te geven aan bewegende elementen. En als een foto meer dan duizend woorden zegt, dan zegt een goede video header meer dan al je fotoalbums bij elkaar.
Een goede video header kan je bezoeker meteen bij de kladden grijpen. Het kan gevoelens en emoties losmaken, mensen meteen gerust stellen of vertrouwen opwekken. Het zet de juiste sfeer en laat direct zien waar jouw business om draait. Het is een krachtige tool.
Waarom video headers vreselijk zijn
Een video header op je website kan ook nadelen hebben. Het gebruik van een video betekent dat er meer data ingeladen moet worden wanneer iemand je website opent. Dit duurt langer dan het inladen van bijvoorbeeld alleen afbeeldingen en tekst. Dit probleem kun je afvangen door je video extern in te laden, bijvoorbeeld vanuit Vimeo (dit doen we met Phoenix ook). En het is natuurlijk leuk dat je video de aandacht trekt, maar leidt het niet te veel af van de rest van je pagina? Heeft je bezoeker wel door dat je net een prachtige pop-up hebt laten zien?
Besef je eerst heel goed: alleen omdat je een video header wilt hebben, betekent nog niet dat je er een zou moeten hebben. Stel jezelf daarom eerst de volgende vraag:
Past een video header bij mijn website?
Een video background moet waarde toevoegen aan je pagina. Toon je de bezoekers iets waardoor ze meteen een helder beeld krijgen van je business? Of laat je alleen een video zien omdat dat je wel leuk lijkt?

Deze foto leek me wel leuk (en ik heb trek in taart)
Even terug naar de video header van IMU. Wij stelden onszelf de vraag: Wat is het doel van onze website? Antwoord: we richten ons primair op het delen van kennis over online marketing, door middel van blogs, video’s en live events. Wij besloten daarom om (op het moment van schrijven) een video background als header te gebruiken met daarin Tonny die spreekt tijdens een seminar. Het bewegende beeld grijpt de aandacht van de bezoeker. Het beeld van Tonny in een pak voor een volle zaal aandachtige luisteraars straalt autoriteit uit. De headline ‘Internet marketing leren?’ zegt gelijk waar wij voor staan. De boodschap sluit naadloos aan bij de video header.
Richtlijnen voor effectieve video headers:
Er zijn geen universele regels over wat een video header goed of slecht maakt, maar er zijn wel een aantal richtlijnen:
1. Een video header moet iets toevoegen
Als een video header het doel van je pagina niet ondersteunt of versterkt, doe het dan niet.
2. Gebruik video van hoge kwaliteit
Als je je bezoeker verwelkomt met een video, zorg dan dat deze helder en haarscherp is.
Een pixelige, wazige video bovenaan je site is een dikke no-no. Zo kom je acuut onprofessioneel over. Je hebt tegenwoordig geen dure camera meer nodig om video van goede kwaliteit te kunnen schieten. Smartphones zijn uitgerust met geweldige camera’s waar je prima video headers mee kunt schieten.

3. Liever geen stockvideo
Als jij een video header wilt maken voor je massagepraktijk in Lutjebroek, schiet die video dan ook ín je massagepraktijk ín Lutjebroek!
Er zijn genoeg websites die gratis prachtige stockvideo’s aanbieden (ik ga je nu een link geven, maar BELOOF dat je deze video’s alleen ter inspiratie gebruikt en vervolgens zelf aan de slag gaat met filmen. Komt ‘ie: videos.pexels.com) MAAR stockvideo’s blijven stockvideo’s. Mensen zien heus het verschil tussen een video met Amerikaanse modellen en een écht Hollands tafereeltje.
Als het er dik bovenop ligt dat je stockvideo’s of -foto’s gebruikt dan komt dit nep over en verlies je het vertrouwen van je potentiële klant.

Lekker masseren in Lutjebroek
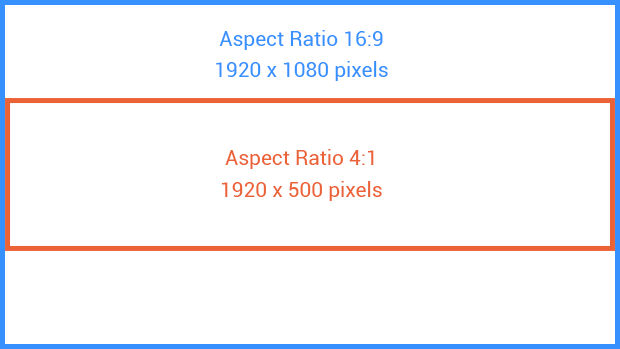
4. Houd rekening met de aspect ratio van je header
Video headers kun je uiteraard in verschillende maten gebruiken. Bij ons websitesysteem Phoenix maken wij zelf onderscheid tussen twee maten achtergrondvideo’s:
- een kleine maat (aspect ratio 4:1, formaat 1920×500 pixels)
- een full screen optie (aspect ratio 16:9, formaat 1920×1080 pixels)
Welke je wilt gebruiken is natuurlijk aan jou. Als je kiest voor het full screen formaat, weet dan dat je bezoeker onder en boven de video geen andere content ziet. Als deze content essentieel is is het waarschijnlijk geen goed idee om dit formaat video header te gebruiken.

Bedenk voordat je gaat filmen alvast welke maat je videoachtergrond gaat worden. Kies je, net als wij, voor de smalle variant? Dan kun je hier tijdens het filmen rekening mee houden door een brede opzet te kiezen, en meer te focussen op horizontaal dan verticaal.
Hoe je je video header mooi op maat maakt, vertel ik je verderop in dit artikel.
5. Deel geen cruciale informatie in je video header
De meeste video headers worden niet getoond op mobiele telefoons. Het zou zonde zijn als alle bezoekers via mobiel belangrijke informatie mislopen. Zorg er dus voor dat je video een mooie toevoeging is op je pagina, maar geen onmisbare toevoeging.
Heb je Phoenix? Dan kun je instellen dat er een foto wordt weergegeven wanneer een mobiel apparaat je video header niet toont. Nooit een leeg scherm dus!
6. Kies voor een korte video
Hoe korter de video, hoe kleiner het bestand en hoe sneller alles ingeladen is wanneer iemand je website opent. Een lange video heeft meer tijd nodig om te laden. Je wil voorkomen dat je bezoeker een paar seconden tegen een leeg scherm aan moet kijken, want voor je het weet klikken ze weg.
Idealiter is je video header korter dan 15 seconden.
7. Laat de video ‘loopen’
Probeer het begin en het einde van je video naadloos in elkaar over te laten lopen. Dan creëer je een eindeloze cirkel en dat vinden we lekker. In ons hoofd. Kijk maar eens naar deze eindeloze stroom thee. Wat een genot!

8. Houd het rustig
Kies een rustige video die de aandacht niet te veel afleidt van de rest van je pagina. De video is bedoeld als achtergrond en is er alleen om sfeer te maken en de rest van je webpagina te ondersteunen. Gebruik geen snelle, onrustige beelden met veel kleurverschillen. Laat ook geen teksten in beeld komen.
Het is niet de bedoeling dat deze video alle focus opeist, of zelfs als storend wordt ervaren.
9. Contrast is key
Zorg voor voldoende contrast tussen de achtergrondvideo en de teksten en knoppen op de voorgrond.
10. Zet het geluid uit
Gebruik nooit geluid in je achtergrondvideo’s. Geen gesproken tekst, geen muziekje, niks. Sommige browsers straffen autoplay-video’s met geluid af, door je video’s gewoonweg niet te tonen. Deze maatregel is waarschijnlijk genomen om irritatie bij gebruikers tegen te gaan. Want een bezoeker schrikt zich wild als er opeens iemand door z’n speaker begint te tetteren en vaak is dit reden genoeg om je website direct te verlaten.

Zo maak je een video header
Stap 1: Neem je video op, met een camera of smartphone. Houd bovengenoemde richtlijnen in je achterhoofd.
Stap 2: Snijd je video bij op het juiste formaat.
Waarom je een video moet bijsnijden, vraag je? Nou, anders krijg je dit soort ongein:

of dit:
Neem dus echt even de moeite om je video bij te snijden, anders is het geen gezicht. Dit doe je met een videobewerkingsprogramma. Ik gebruik hiervoor Adobe Premiere.
Mijn ervaring met gratis online programma’s is dat ze niet geavanceerd genoeg zijn om het formaat van videofragmenten te kunnen aanpassen. Daarnaast plaatsen ze vaak een watermerk over je video heen, en dat ziet er toch niet zo professioneel uit.
Adobe Premiere is een betaald programma. Je kunt hier echter een gratis trial downloaden waar je een week mee kunt werken.

Ik heb een korte video gemaakt waarin ik stap voor stap laat zien hoe je een video header maakt met de trial van Adobe Premiere. (Klik rechtsonder in de video op het vierkantje om op volledig scherm te kijken)
Als dit teveel gedoe voor je is, dan kun je dit natuurlijk uitbesteden. Fiverr is een ideaal platform voor klusjes als deze!
Stap 3: Upload de bijgesneden video op Vimeo en embed de video in je header.
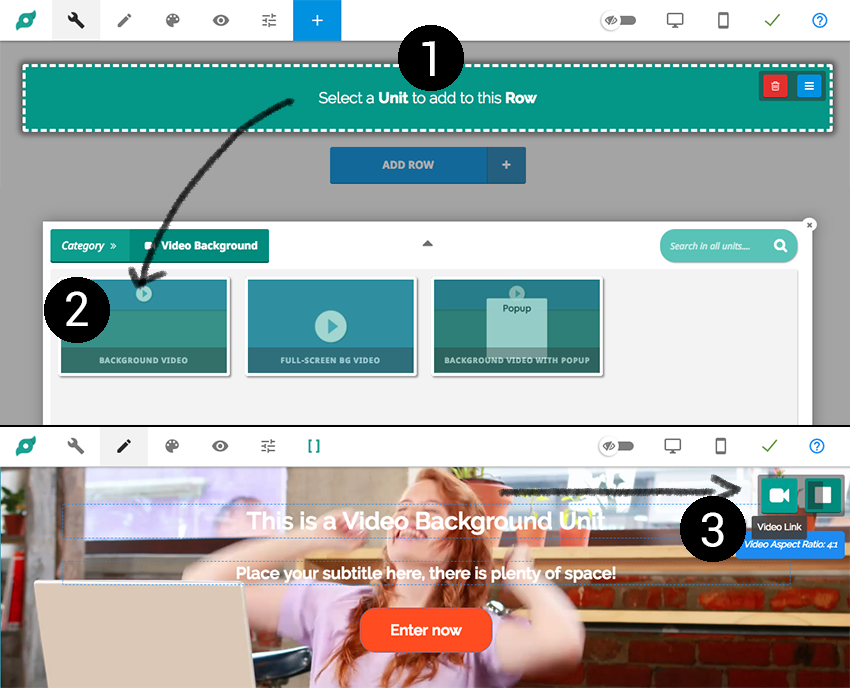
Als je gebruik maakt van WordPress, dan heb je hier een externe plug-in voor nodig. Als dit een lastige stap voor je is dan kun je je websitebouwer vragen dit voor je te doen. Heb je Phoenix? Dan kun je dit eenvoudig zelf doen! Dan kies je simpelweg voor één van onze Video Background units, waar je vervolgens de Vimeo-link in kwijt kunt, kijk hieronder maar. Kind kan de was doen!

Voorbeelden van effectieve video headers
Wil je weten hoe andere ondernemers invulling geven aan hun video header? Ter inspiratie:
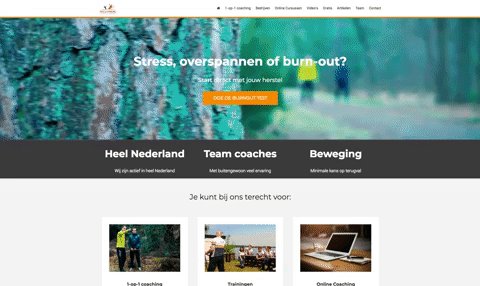
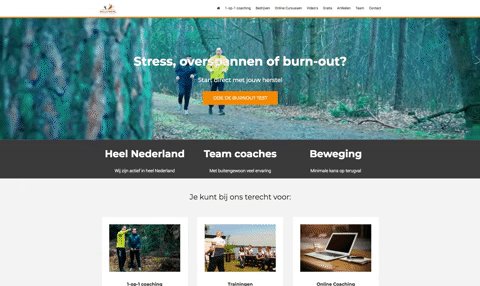
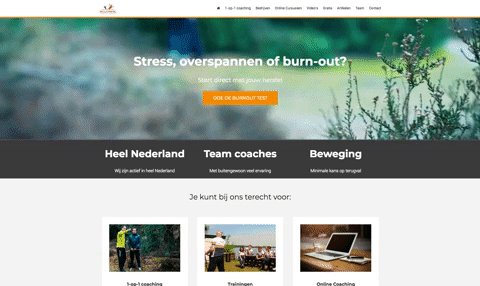
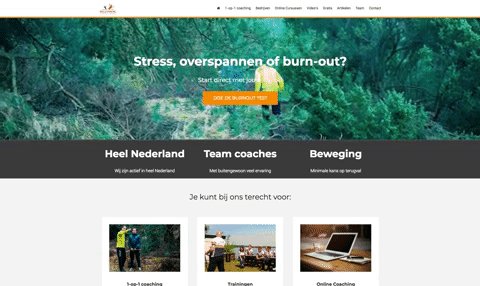
 Deze burnout-coach laat je zijn persoonlijke aanpak meteen zien (ruudmeulenberg.nl)
Deze burnout-coach laat je zijn persoonlijke aanpak meteen zien (ruudmeulenberg.nl)
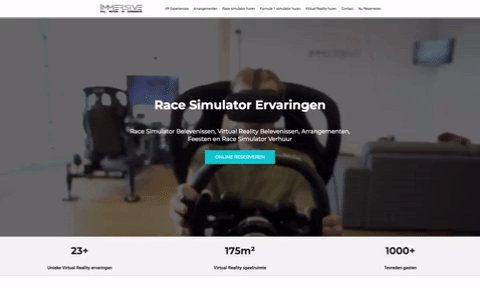
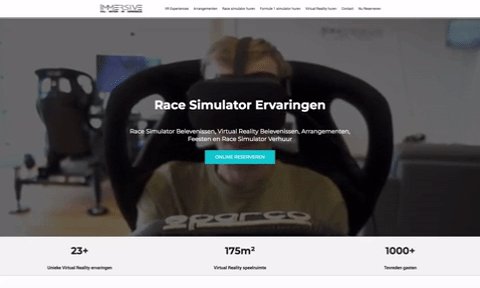
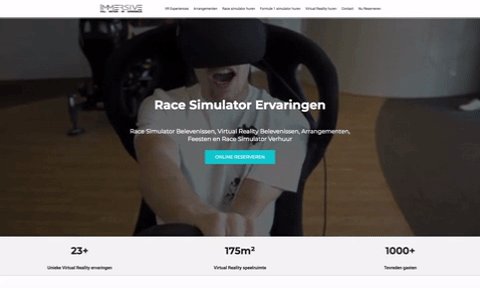
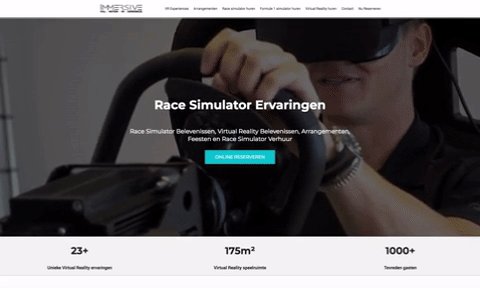
 In één oogopslag duidelijk wat je product is en kan (immersive.nl)
In één oogopslag duidelijk wat je product is en kan (immersive.nl)
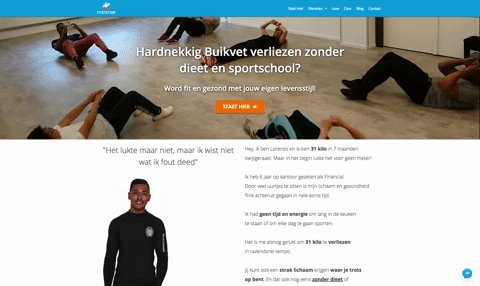
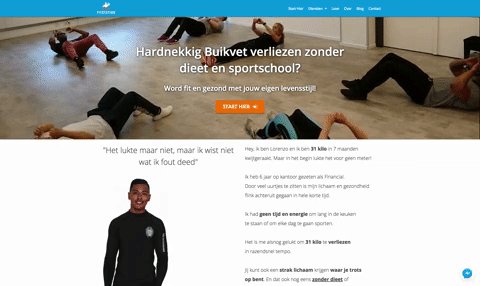
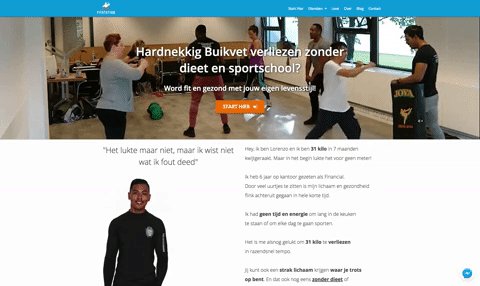
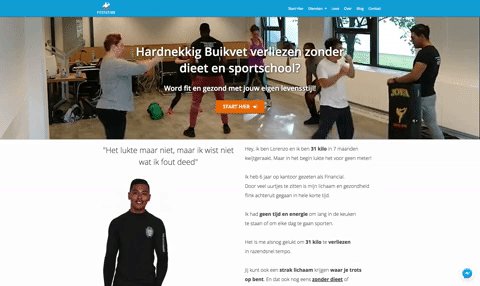
 Dankzij deze strakke video header heb je je proefles in principe al gehad (fitstation.nl)
Dankzij deze strakke video header heb je je proefles in principe al gehad (fitstation.nl)
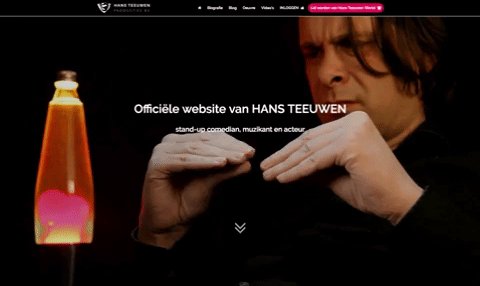
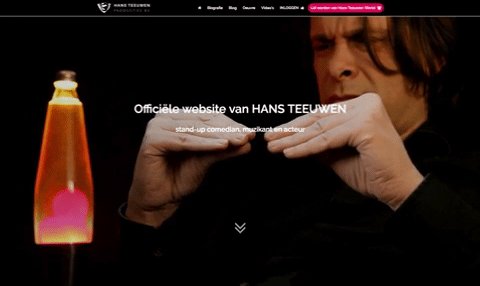
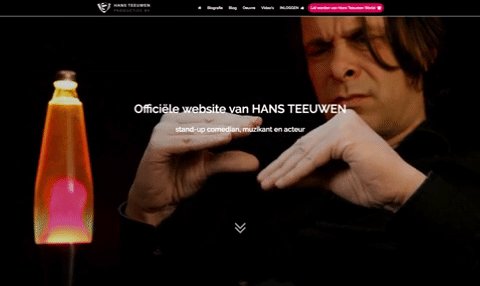
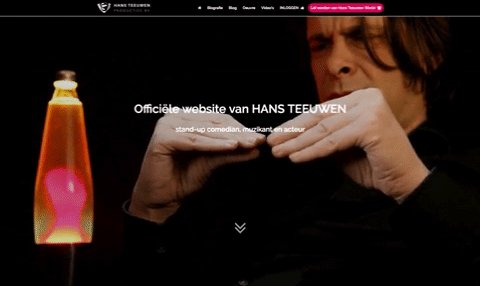
 Hans fascineert het publiek niet alleen op het podium, maar ook in zijn header (hansteeuwen.nl)
Hans fascineert het publiek niet alleen op het podium, maar ook in zijn header (hansteeuwen.nl)
Zie je het al voor je? Zo’n strakke video header bovenaan je website?
Ik ben benieuwd of jullie hiermee aan de slag gaan! Laat je dan even iets horen in de reacties hieronder? Ook als je al een mooie video header op je site hebt staan. Misschien kun je er andere ondernemers mee inspireren 🙂
