In dit artikel behandel ik 13 veel voorkomende valkuilen waarmee bedrijven en organisaties, groot en klein, te maken kunnen krijgen bij het laten maken van hun website. Lees verder ter lering en vermaak.
Je kent vast wel de gruwelverhalen over mislukte ICT projecten bij overheden en grote bedrijven. Zo kostte de invoering van een ICT-systeem bij de Sociale Verzekeringsbank de belastingbetaler 40 miljoen euro. De Belastingdienst verspilde ruim 200 miljoen aan een mislukt ICT-project. En het ministerie van Defensie stopte mei dit jaar met een peperduur ICT-project. Kosten: 443 miljoen, maar volgens de Algemene Rekenkamer was het zelfs het dubbele.
Kleinere bedrijven halen doorgaans niet het landelijke nieuws met geldverkwistende ICT-projecten. Maar ook in het MKB gaat op ICT-gebied het nodige mis. Als je al die kosten bij elkaar zou optellen, kom je op een astronomisch bedrag.
Loop met jouw project niet in dezelfde val. Bespaar tijd, geld en ergernis bij je volgende website (re)design door de volgende 13 valkuilen te vermijden:
Valkuil 1: Aanbesteden
“Met het uitbrengen van een aanbieding gaat u akkoord dat eventuele aangedragen suggesties, ideeën en/of ontwerpen rechtenvrij gebruikt mogen worden, ook als u niet geselecteerd wordt om onze online aanwezigheid te verbeteren.”
Bovenstaande tekst stond in een RFP (request for proposal) dat wij ooit ontvingen. En even verder stond: “In deze fase stellen wij het niet op prijs om door middel van een persoonlijke afspraak (....) ons verzoek toe te lichten.”

Als je een creatief proces, zoals het maken van een website, bij voorbaat wilt laten mislukken, schrijf dan een schriftelijke aanbestedingsprocedure uit. Naar mijn stellige overtuiging, gebaseerd op ruim twintig jaar ervaring met het realiseren van websites, is er geen slechtere start van een web project denkbaar dan een pitch in de vorm van een uitsluitend schriftelijke ‘aanbesteding’.
Geen slechtere start van een web project dan een pitch in de vorm van een uitsluitend schriftelijke ‘aanbesteding’.
Bij het realiseren van een webapplicatie ontstaan de beste resultaten uit een intensieve samenwerking tussen opdrachtgever en internetbureau. Daarom leunt onze werkwijze sterk op hechte samenwerking, co-creatie en een vertrouwensband tussen ons en onze opdrachtgevers.
In onze eerdere blogpost ‘Internetbureau pitch: do’s en don’ts’ geven we 7 tips voor het uitschrijven van een succesvolle bureau pitch.
Valkuil 2: Geen ‘behandelplan’
“Zo mevrouw, neemt u plaats.” De tandarts wijst naar de behandelstoel en ietwat nerveus ga je zitten. Zonder verder wat te zeggen, pakt de tandarts een boor en gaat aan het werk. Dat zou je een merkwaardige gang van zaken vinden, toch? Je gaat toch niet boren zonder eerst aan je patiënt te vragen waar ze last van heeft?
Een goede tandarts zal je uiteraard eerst vragen of je ergens last van hebt en dan een onderzoek doen, wellicht wat röntgenfoto’s nemen en vervolgens in overleg met jou een behandelplan opstellen.
Toch beginnen heel wat webdesign trajecten zonder een grondige diagnose, laat staan een duidelijk ‘behandelplan’ met meetbare doelstellingen.
Zorg ervoor dat het internetbureau waarmee je in gesprek gaat de tijd en moeite neemt om zich te verdiepen in jouw organisatie.
Zorg ervoor dat het internetbureau waarmee je in gesprek gaat de tijd en moeite neemt om zich te verdiepen in jouw organisatie. In de uitdagingen waar jullie voor staan en wat jullie doelstellingen zijn. Alleen op die manier kunnen ze een website maken die werkt voor jouw bedrijf.
Helaas hebben veel kleinere internetbureaus en freelancers niet de kennis en ervaring in huis om jouw bedrijf echt verder te helpen. De nadruk ligt op eenmalige projecten, vergelijkbaar met een ontwerp voor een brochure of een visitekaartje.
Een website die jouw bedrijf kan laten groeien vergt meer dan een eenmalige inspanning. Succesvolle websites zijn altijd in ontwikkeling met als doel jouw zakelijke doelstellingen te realiseren op de lange termijn.
Valkuil 3: Beginnen met het ontwerp i.p.v. de inhoud
“Wat vindt u van deze stof?” De kleermaker kijkt je triomfantelijk aan. “Deze ambachtelijke wol past u helemaal en dat blauw doet het geweldig bij uw ogen.” “Dat ziet er goed uit. Doe maar”, antwoord je enthousiast.
“Mooi, dan kunt u uw pak over twee weken komen afhalen.” "Maar moet u mijn maten niet opnemen”, vraag je verbaasd. “Nee”, antwoord de kleermaker, “dat heb ik zo wel gezien en ik kan het pak altijd nog verstellen als het niet helemaal goed zit.”
“Hier moet nog een beetje tekst komen”.
Niet helemaal de gang van zaken die je zou verwachten wanneer je een maatwerk pak laat maken. Een goede kleermaker neemt natuurlijk je maten op voordat hij begint te stikken.
Gek genoeg zien we bij veel websites dat men begint met het ontwerp en dat de inhoud, de content, later volgt. Vaak zijn de teksten en de fotografie het sluitstuk van het proces. Die worden dan aangepast aan het ontwerp. “Hier moet nog een beetje tekst komen”.
Natuurlijk, een goed grafisch ontwerp kan het verschil maken tussen succes en falen van een website. Maar het is onverstandig om een website project te beginnen met het ontwerp. Toch zien we dit heel vaak gebeuren.
Het ligt eigenlijk ook best voor de hand, want wanneer je zoekt naar een internetbureau voor een nieuwe website of een grondige restyling, besteed je waarschijnlijk veel tijd aan het bekijken van websites om inspiratie op te doen.
Leestip: 33 Prachtige Webdesign Inspiratie Sites
De porfolio’s van de internetbureaus die je overweegt, staan vol met ontwerpen. Je bekijkt de websites van je concurrenten op zoek naar een stijl die je aanspreekt. Door die nadruk op hoe websites eruit zien in dit voortraject, voelt het bijna als vanzelfsprekend om met het ontwerp te beginnen.
Daar komt bij dat voor een internetbureau een mooi plaatje vaak makkelijker verkoopt dan een contentstrategie.
Loop niet in de val van lorem ipsum dummy teksten en gelikte photoshop mockups. Begin bij de inhoud. Dat is waar je bezoekers voor komen. Uiteindelijk is de content de kern, de basis van elke website. Zorg ervoor dat het de aandacht krijgt die het verdient.
Valkuil 4: Onnodige eisen
“Wat vindt u van dit model?” De verkoper kijkt je verwachtingsvol aan. “Hmmm”, mompel je. “De vorm vind ik mooi. De kleur ook. Met het motorvermogen kan ik leven. Fraaie bekleding. Complete uitrusting. Maar de vorm van die koplampen…. Kan die niet wat ovaler?”
Als je een auto koopt, vind je het normaal om hem te configureren met bestaande elementen. Want, een auto op maat maken naar je persoonlijke voorkeuren is voor de meeste mensen onbetaalbaar.
Teveel maatwerk is kostbaar. Vaak is een compromis goed mogelijk.
Bij websites stellen we echter vaak overbodige eisen, waardoor de website onnodig duur dreigt te worden. Organisaties willen het liefst niet hun eigen processen aanpassen aan de applicatie. En dat is op zich invoelbaar. Maar het kan tot kostbaar maatwerk leiden, daar waar een kleine aanpassing van de eigen werkwijze aan de bestaande applicatie een grote besparing kan opleveren.
Kijk daarom bij het realiseren van een nieuwe website of je niet meer dan je denkt uit de voeten kunt met bestaande oplossingen. Teveel maatwerk is kostbaar. Vaak is een compromis goed mogelijk.
Valkuil 5: Verkeerde platform/CMS keuze
Stel dat je een motorvoertuig wilt aanschaffen. Dan bepaal je voordat je een merk en type uitzoekt eerst of het een motorfiets, personenauto, bestelbus, of vrachtwagen moet zijn. Toch? Want als je alleen naar personenauto’s kijkt, terwijl je eigenlijk een bestelbus nodig hebt, zul je nooit de juiste keuze maken.
Bij het uitzoeken van een motorvoertuig, zul je die fout niet snel maken. Maar bij CMS-en gaat dit juist wél vaak mis.
Daarom is het belangrijk om je te realiseren dat er vier verschillende typen content management systemen zijn. Ieder type heeft eigenschappen die in meer of mindere mate geschikt zijn voor bepaalde doelstellingen.
Bepaal eerst welk type CMS je nodig hebt, voor je op zoek gaat naar een internetbureau.
Om te bepalen welk CMS het beste is voor jouw wensen, moet je dus eerst bepalen welk type CMS je nodig hebt.
Binnen het voor jouw website meest geschikte type CMS bepaal je vervolgens de keuze van het uiteindelijke CMS op basis van persoonlijke voorkeuren.
Er zijn vier verschillende typen CMS-en. Achter elk type heb ik één bekend CMS gezet als voorbeeld:
- Doe het zelf (DIY) website builders. (Wix)
- Standaard Content Management Systemen. (WordPress)
- Content Management Frameworks. (SilverStripe)
- Web Application Frameworks. (Symfony)
Bepaal eerst welk type CMS je nodig hebt, voor je op zoek gaat naar een internetbureau. Want de meeste bureaus zijn thuis in een CMS binnen één van die categorieën. Zo voorkom je dat je een ‘bestelauto’ koopt, terwijl je een ‘personenauto’ nodig hebt.
Valkuil 6: ‘Design by committee’
De ruggenprik doet z’n werk. Johan is verdoofd vanaf z’n middel. Op de monitor naast het bed ziet hij het binnenste van z’n knie. De orthopeed toont hem het scheurtje in z’n meniscus. “Nee, niet daar wegsnijden!” Johan kijkt de orthopeed met rollende ogen aan. “Dat ziet er toch niet uit!” Vervolgt hij. “Ga drie millimeter naar links en begin daar een incisie.”
Belachelijk? Zeker. Tenzij Johan zelf orthopeed is, maar dan nog. Dit is dan ook niet echt gebeurd. Je zult niet veel chirurgen vinden die van hun patiënten te horen krijgen wat ze precies moeten doen. De patiënt vertrouwt op het vakmanschap van de chirurg.
Als het om design gaat, hebben we allemaal een mening.
Hoe anders is dat bij ontwerpers. Want als het om design gaat, hebben we allemaal een mening. We zijn allemaal ontwerpers. Dus als Johan een nieuwe website laat ontwerpen voor zijn bedrijf kijken we er niet van op als hij tegen de designer zegt “kan je die lijn net even wat dikker maken?” En: “Oh nee, ik heb helemaal niets met geel. Probeer het eens met groen.” Of natuurlijk de klassieker: “Kan het logo niet wat groter?”
Nog erger wordt het wanneer ontwerpbeslissingen ‘in de groep’ worden gegooid. Het ‘design by committee syndroom’.
Elke ontwerper kan moeiteloos tal van anecdotes uit z’n mouw schudden over bemoeienis met hun creatieve werk. Deze anecdotes vormen op zich weer inspiratie voor heel wat creativiteit, zoals deze video over hoe een stopbord eruit zou zien als een groot bedrijf het zou ontwerpen:
https://www.youtube.com/watch?v=Wac3aGn5twc
Valkuil 7: Boom-bust cyclus
De term ‘boom-bust cyclus’ komt van de britse web designer en publicist Paul Boag. Hij beschrijft hiermee het proces waarbij veel organisaties een vaste cyclus hanteren van eens in de 2-3 jaar een compleet nieuwe website laten maken.
De oude site kan dan in z’n geheel in de prullenmand. Een gigantische verspilling van tijd, geld en vooral kansen. En een groot risico.
Kies voor een evolutionaire aanpak van regelmatige kleine aanpassingen en verbeteringen.
Kies daarom voor een meer evolutionaire aanpak van regelmatige kleine aanpassingen en verbeteringen. Zo werken de grote jongens als Google, Amazon, Marktplaats, etc ook.
Dit zijn de 5 redenen waarom deze evolutionaire aanpak veel beter is dan de ‘boom-bust’ cyclus:
- Het bespaart geld. In plaats van een substantiele investering om de paar jaar die vervolgens grotendeels wordt weggegooid, investeer je met regelmaat kleinere bedragen aan overzichtelijke (deel)projecten. Daarbij bouw je altijd door op de eerdere investeringen. Het resultaat is veel minder kapitaalvernietiging en dus aanzienlijk lagere totale kosten.
- Als je maar één ding verandert, kun je heel goed meten of het werkt. Werkt het niet, dan kun je het ook heel eenvoudig weer ongedaan maken.
- Je gebruikers wennen veel makkelijker aan kleine veranderingen dan aan ingrijpende redesigns.
- Je kunt vaker de publiciteit opzoeken met de introductie van nieuwe functionaliteit van je website.
- Je geeft bezoekers veel vaker een reden om je site te bezoeken, aangezien er weer iets nieuws te beleven is.
Valkuil 8: Geen eigenaarschap
In veel organisaties is niemand écht verantwoordelijk voor de website. Er is niemand die 'eigenaar’ is van de site. Bij kleine bedrijven is het in theorie meestal de directeur, maar die heeft - behalve bij pure online bedrijven - vaak niet voldoende voeling met het web. Ook is deze persoon doorgaans veel te druk met allerlei andere zaken om zijn of haar volledige aandacht aan de website te geven.
Bij grotere organisaties valt de website vaak onder Marketing of ICT. Of er is een speciale werkgroep voor opgericht. Er is zelden één persoon die zich daadwerkelijk eigenaar voelt van de website. Die het als zijn of haar hoogste prioriteit ziet dat de website succesvol is. Het gevolg hiervan is dat de website niet de aandacht krijgt die nodig is om er een succes van te maken.
Het is cruciaal dat er tenminste één iemand is die zich volledig verantwoordelijk voelt voor het succes van de website.
Voor elke organisatie is het dan ook van cruciaal belang dat er tenminste één iemand is die zich volledig verantwoordelijk voelt voor het succes van de website. Iemand die niet naar huis gaat voordat alle gebroken links in de website werken. Iemand die 's-nachts wakker ligt van een een trage performance. Liefst ook iemand die onderdeel uitmaakt van het bestuur en/of de directie.
Stel daarom voor de realisatie van een nieuwe website sowieso één iemand aan die eindverantwoordelijk is voor het project. Liefst iemand met verstand van online en die deel uitmaakt van bestuur/directie.
Valkuil 9: Sluipend meerwerk
De grootste vijand van elke relatie tussen opdrachtgever en uitvoerder is ‘sluipend meerwerk’ (scope creep). Gedurende het project komen er steeds meer kleine aanpassingen aan het oorspronkelijke plan, waardoor de totale omvang beetje bij beetje groeit.
Sluipend meerwerk gebeurt doorgaans zo geleidelijk, dat noch opdrachtgever, noch uitvoerder het in eerste instantie doorhebben. Tot het moment dat deadlines worden gemist en de begrootte uren op zijn voordat de website klaar is.
De grootste vijand van elke relatie tussen opdrachtgever en uitvoerder is ‘sluipend meerwerk’.
Op dat moment lijdt er altijd iemand pijn. Óf de opdrachtgever, omdat die wordt geconfronteerd met meerkosten. Óf de uitvoerder, omdat die z’n winstmarge ziet verdampen, mogelijk zelfs tot een verlies. In beide gevallen zet sluipend meerwerk de relatie onder druk.
Maar, zeker grotere, website trajecten zijn moeilijk helemaal van te voren dicht te timmeren. Vrijwel elk project krijgt te maken met voortschrijdend inzicht. Technologieën veranderen razendsnel.
Daarom is het verstandig om voor een website project een degelijke begroting te maken en die gezamenlijk (opdrachtgever en -nemer) te bewaken door middel van wekelijks overleg. Op die manier loopt sluipend meerwerk eerder in de gaten en kunnen de betrokkenen tijdig besluiten of er geld bij moet, of ergens anders functionaliteit moet worden ingeleverd om budget neutraal te blijven.
Valkuil 10: Slechte financiële onderbouwing
De investering in een website kan uiteenlopen van een paar duizend Euro tot vele miljoenen. In onze dagelijkse praktijk merken we vaak dat organisaties het maken van een website vooral benaderen vanuit de kosten in plaats van de baten. Dat is jammer, want ook bij je nieuwe website geldt dat goedkoop vaak duurkoop is.
Om te voorkomen dat je website financieel op een fiasco uitdraait, is een gedegen vooronderzoek naar de te verwachten opbrengsten, de ROI, essentieel. Een investering van € 30.000 klinkt heel anders wanneer je deze in 2 tot 3 maanden terugverdient, dan wanneer je het alleen als kostenpost ziet.
In onze eerdere blogpost 'Checklist: Hebben we een goede website' gaven we al aan dat een goede website geld verdient. Daarbij leggen we uit hoe je de ROI van je website kunt berekenen. Dit zijn in de basis de stappen:
- Bepaal de waarde van een nieuwe klant. Hoeveel levert een gemiddelde klant over de gehele periode dat hij of zij klant is jouw bedrijf op? (Customer lifetime value.)
- Bepaal wat een nieuwe klant mag kosten. Hoeveel geld mag je maximaal uitgeven voor het werven van één nieuwe klant? (Lead Generation Value)
- Bepaal de waarde van een gekwalificeerde lead. Hoeveel gekwalificeerde leads heb je gemiddeld nodig om een nieuwe klant te werven? Deel het bedrag hierboven door dit getal om de waarde van een gekwalificeerde lead te bepalen.
- Bepaal de waarde van een inschrijving op de mailing list. Hoeveel inschrijvingen op je mailing list heb je nodig voor één gekwalificeerde lead?
- Bepaal de besparing doordat mensen niet meer bellen naar de helpdesk. Besparingen zijn ook verdiensten. Neem die dan ook mee in je ROI berekeningen.
- Bepaal de besparing op drukwerk en advertenties.
Een goed internetbureau zal altijd eerst samen met de opdrachtgever zo’n vooronderzoek doen om de haalbaarheid en wenselijkheid van de investering te bepalen. Zo’n vooronderzoek kost natuurlijk ook geld. Van enkele honderden tot enkele duizenden euro’s. Maar dat is het altijd waard.
Valkuil 11: SEO ramp
Begin 2015 lanceerde Transavia een nieuwe responsive website. Helaas zagen ze bij de lancering de SEO over het hoofd. De nieuwe site was onvindbaar in Google.
Eigenlijk is het onbegrijpelijk dat een dergelijke SEO ramp anno 2015 nog voorkomt. Want het was bepaald niet de eerste keer dat een groot merk zo blunderde bij een livegang.
In 2014 overkwam het Transavia’s grote concurrent Ryanair. En in 2009 maakte AD.nl al deze SEO misstap. Maar ook de beheerders van AD.nl hadden gewaarschuwd kunnen zijn door de uit SEO oogpunt rampzalig verlopen lancering van de nieuwe website van de Rabobank in 2006.
Vergeten SEO-aanpassingen bij redesign kan rampzalige gevolgen hebben voor een bedrijf dat sterk afhankelijk is van de website.
Bovenstaande voorbeelden zijn uitgebreid in het nieuws gekomen. Daarnaast zijn er ongetwijfeld nog talloze voorbeelden van websites die hetzelfde is overkomen, maar die niet het nieuws haalden.
Wat er in al die gevallen mis ging, was dat de pagina’s in de nieuwe website een andere URL (webadres) kregen dan in de oude website. Mensen die in Google op een zoekresultaat klikten, kregen een 404 foutmelding. Met andere woorden, deze pagina bestaat niet. Dit kan rampzalige gevolgen hebben voor een bedrijf dat sterk afhankelijk is van de website.
Ben je van plan een nieuwe website te lanceren, zorg er dan voor dat het jou niet overkomt. Gebruik deze pre-launch SEO checklist, zodat je het kostbare organische zoekverkeer dat je misschien wel in de loop van vele jaren hebt opgebouwd, niet in één keer verliest.
Valkuil 12: Geen aandacht voor performance
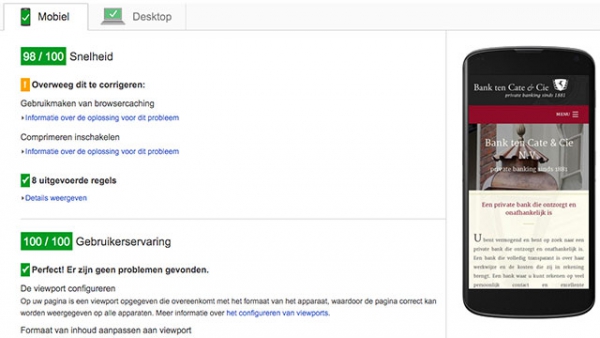
Google streeft naar een sneller en mobiel-vriendelijk web. Daarom helpt Google webmasters met hulpmiddelen als PageSpeed Insights. Echter, weinig websites halen een goede score.
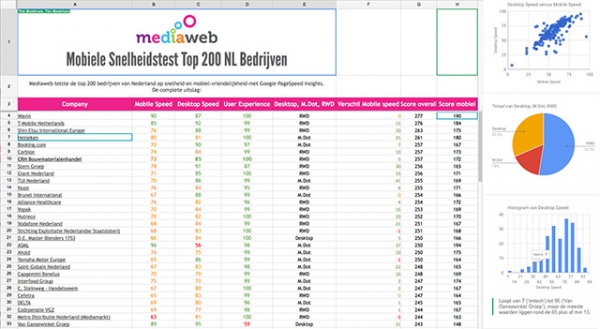
In 2014 en 2015 onderzochten we de snelheid en mobielvriendelijkheid van de websites van de 200 grootste bedrijven in Nederland. Daarvoor gebruikten we de tool PageSpeed Insights van Google.

Uit dit onderzoek komt naar voren dat in 2014 slechts 11% van de websites van de grootste 200 bedrijven in Nederland kwa snelheid een voldoende scoorde op desktops. Op smartphones was het nog beroerder: 0,5% (één bedrijf). In 2015 was de situatie maar amper beter.
Ook schokkend: 97 % van de grootste Nederlandse internetbureaus presteerde matig tot slecht kwa website snelheid op smartphones. Voor desktops was dat getal 83%.

Als je voldoende aandacht besteedt aan de snelheids performance van je website, levert je dat ook vandaag nog, een behoorlijk concurrentievoordeel op vergeleken met jouw concurrenten die hier geen aandacht voor hebben.
Hoe je jouw website optimaliseert voor snelheid kun je lezen in onze eerdere blogpost ‘Zin en Onzin van Google PageSpeed’.
Valkuil 13: Te lange doorlooptijd
Een ondernemer zei ooit tegen mij: “Een project mag nooit langer duren dan drie maanden. Daarna heeft niemand er meer zin in.” Wijze woorden. Wij hebben de afgelopen 20 jaar de nodige projecten gehad die veel te lang duurden. En het is waar, naarmate een project voortsleept, neemt de motivatie en de inzet van de betrokkenen af. En dan ontstaan er fouten en frustraties.
“Een project mag nooit langer duren dan drie maanden. Daarna heeft niemand er meer zin in.”
Maar sommige projecten zijn nu eenmaal zo groot, dat ze niet binnen drie maanden zijn te realiseren. In dat geval is het verstandig om zo’n project op de delen in meerdere, kortere deelprojecten. Zo zorg je ervoor dat jouw volgende website (re)design project geen Noord/Zuidlijn wordt.
Leestip: De webdesign trends voor 2020