
Een Facebook Messenger knop toevoegen aan je WordPress website
Twee weken geleden heb ik al een artikel geschreven over het plaatsen van een WhatsApp button op je website, waarmee automatisch een WhatsApp gesprek wordt gestart zodra mensen er op klikken. Super handig! Maar dat is niet de enige optie waarmee je op een laagdrempelige en makkelijke manier mensen kunt uitnodigen/overhalen om contact op te nemen. Je kunt ook een soortgelijk systeem opzetten met Facebook Messenger in plaats van WhatsApp. Beiden opties beiden voordelen en nadelen.
Wat zijn de verschillen?
Als jouw doelgroep vooral via de desktop (computer) op jouw website kijkt, dan is Facebook Messenger wellicht handiger. De meeste mensen maken namelijk geen gebruik van WhatsApp op de computer, alleen van WhatsApp op een smartphone. Op een smartphone wordt je gelijk doorgestuurd naar WhatsApp, super handig. Maar… Niet iedereen zit op Facebook. Als jouw doelgroep niet of nauwelijks op Facebook zit, dan zou WhatsApp juist handiger zijn.
Plus, het hangt ook af van waar je het voor wilt gebruiken. Op het moment dat ik dit artikel schrijf, ben ik aan het experimenteren met een WhatsApp button die websitebezoekers kunnen gebruiken om een belafspraak met mij te maken. Het gaat dan om laagdrempelig, snel en kort contact. Alleen “even appen” om een afspraak te maken. Maar als jij het wilt inzetten om bijvoorbeeld uitgebreid te antwoorden op vragen die mensen stellen, dan is Facebook misschien juist weer handig.
Wat voor jou de beste keuze is, dan hangt af van jouw wensen én van jouw doelgroep. Je kunt natuurlijk ook beide opties uitproberen en dan kom je er vanzelf achter wat voor jou het beste werkt. :)
Een Facebook Messenger knop dus…
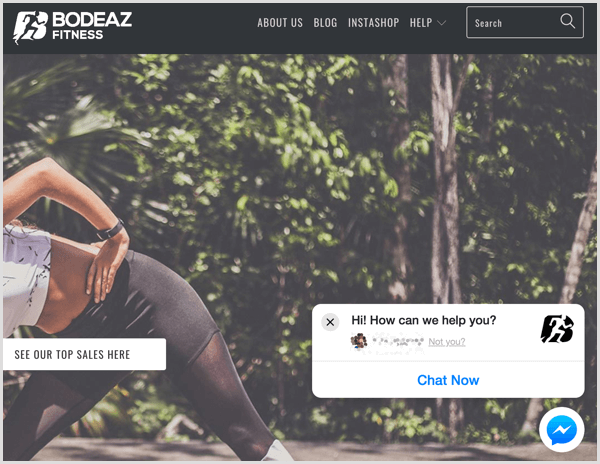
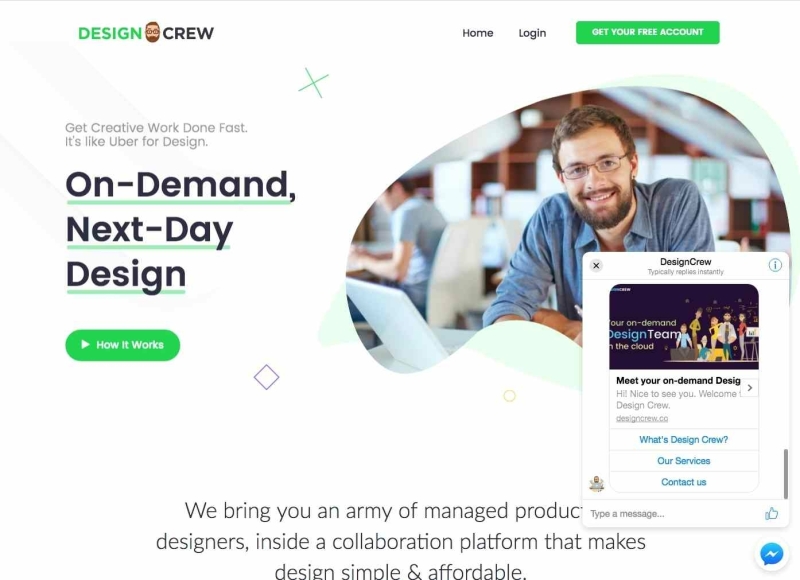
Ja, je kunt vrij simpel een kort wolkje/berichtje (hoe noem je zo’n ding?) op je website plaatsen, waarmee mensen via Facebook Messenger heel gemakkelijk een bericht kunnen sturen naar jouw zakelijke Facebookpagina. Een voorbeeld daarvan zie je hieronder.

Handig, toch? En het is vrij simpel om op te zetten (daarover later meer ;) ). Je kunt hier best wel hele creatieve dingen voor bedenken. Wil jij opvallen tussen jouw concurrenten? Dan bied dit je waarschijnlijk die kans. En ga dan niet een super saai tekstje erbij zetten zoals “Neem contact op” of iets dergelijks, dat nodigt niet uit. Geef mensen een reden om contact met je op te nemen via Facebook Messenger. Een paar simpele ideeën:
- Zoals ik nu doe met WhatsApp: nodig mensen uit om een belafspraak in te plannen.
- Bied klantenondersteuning via WhatsApp. Als je bijvoorbeeld een online omgeving hebt, is zo’n optie absoluut een meerwaarde.
- Laat mensen een vraag stellen. (wat voor mij niet handig is, want ik ben geen gratis WordPress helpdesk ;) maar misschien is het voor jou wél handig).
- Bied gratis advies of een gratis tip aan. Dan is de kans groter dat mensen contact opnemen én na wat persoonlijk contact wordt het makkelijker om voor conversie te zorgen.
Anyway, opties genoeg… ;)
Hoe plaats je zo’n Facebook Messenger knop?
Zodra je een beetje bekend bent met ManyChat, kun je in een handomdraai zo’n knop op je website plaatsen. Binnenkort begin ik met een online cursus Facebook Marketing, maar daar hebben jullie NU natuurlijk nog vrij weinig aan :) Ik zal in ieder geval kort beschrijven hoe je dit kunt opzetten.
- Maak een account aan bij ManyChat en volg de instructies op. Ze hebben een vrij simpel proces hiervoor. Zorg dat je Facebookpagina gekoppeld is.
- Bij Growth Tools kun je o.a. pop-ups, landingspagina’s en widgets maken. Voor een simpele Facebook Messenger knop kun je het beste een slide-in gebruiken.

- Je kunt vervolgens allerlei verschillende dingen instellen: tekst, kleuren, tekst in button, etc. Aan de linkerkant krijg je allerlei opties te zien. Bovenaan heb je nog drie andere tabjes/linkjes, maar zorg eerst dat het eerste tabje klaar is :)
- Heb je alles ingevuld? Dan gaan we door met de tabjes ;) Bij Submitted state kun je instellen hoe het vakje eruit ziet zodra mensen op de knop hebben geklikt (dus na “aanmelding” zeg maar).
- Bij Opt-in actions kun je er eventueel voor zorgen dat mensen een sequence/automation krijgen, nadat ze op de Facebook knop hebben geklikt.
- And last but not least: bij Setup kun je zorgen voor de koppeling tussen jouw website en ManyChat. Klik op de blauwe knop met “Install JavaScript Snippet”. Je krijgt dan een stukje code die je IN je website moet plakken in de De meeste thema’s hebben hier een optie voor bij Theme Options.
Niet echt heel erg simpel…
Nou het is eigenlijk best simpel, maar het zal een stuk duidelijker worden als ik het straks ga uitleggen aan de hand van een video :) Dus mocht je er niet uitkomen: nog even geduld…
