
MBTI: De 4 typen websitebezoekers welke jij moet kunnen bedienen
De Myer-Briggs Type Indicator, wat ook wel wordt afgekort tot MBTI, is een model dat persoonlijkheden van mensen classificeert. Dit model toont voorkeuren in gedrag, het toetst geen kennis of vaardigheden. Het model kent 16 persoonlijkheidstypes, welke worden onderverdeeld in 4 voorkeuren. Omdat het hier om voorkeuren draait, is het belangrijk te weten dat er géén slechte of goede types zijn.
MBTI wordt vooral veel toegepast door HR-mensen, om zo de verschillende persoonlijkheidstypes in een bedrijf vast te stellen. Zo kan het helpen bij teambuilding, organisatieverandering, loopbaanadvies en individuele ontwikkeling.
MBTI voor websiteoptimalisatie
Naast de bovenstaande toepassingen, kan het ook van pas komen bij de ontwikkeling van een website. In de online branche heeft iedere specialist namelijk zijn eigen voorkeuren hoe een website moet worden ingericht. Een webbouwer wil graag een mooi design opleveren dat responsive is, maar wat wellicht minder converteert. Hoewel een mooi design belangrijk is en ik het ook belangrijk vind dat alles ‘achter de schermen’ op orde is, wil ik er als online marketeer vooral voor zorgen dat een website goed converteert.
Hoewel dit model niet wetenschappelijk is onderbouwd, is het een goed middel om erachter te komen op welke manier de verschillende bezoekers naar een website kijken. Sommige websites zullen wellicht hele specifieke gedragsvoorkeuren bedienen; het is handig om de website hierop in te richten. In de meeste gevallen zullen personen met verschillende gedragsvoorkeuren de website bezoeken, het is daarom te adviseren om voor een website te gaan die (deels) alle gedragsvoorkeuren kan ondervangen. Hieronder leg ik uit welke 4 typen we kunnen onderscheiden en op welke manier een website kan bijdragen aan de gebruiksvriendelijkheid voor de verschillende bezoekers.
De 4 MBTI typen
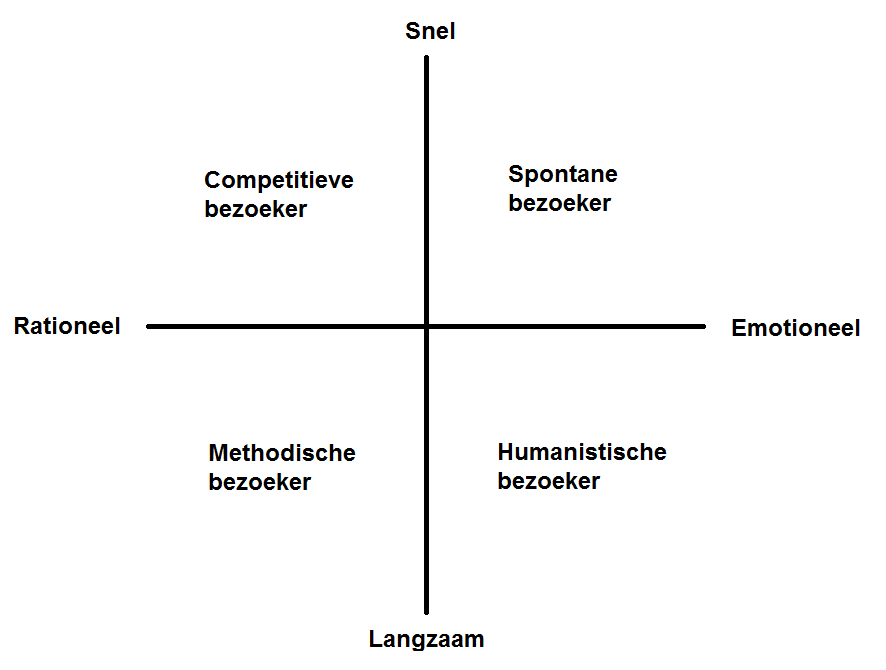
In dit model wordt het gedrag van de bezoeker op 4 dimensies getoetst waarbij per dimensie 2 tegenovergestelde kenmerken worden getoond. Dit zijn de volgende dimensies met kenmerken:
- Extravert/introvert
- Observatie/intuïtie
- Denken/voelen
- Oordelen/waarnemen
Uit deze 8 kenmerken zijn vervolgens 4 typen bezoekers ontstaan, deze zijn hieronder te zien:
Per bezoeker worden gedragskenmerken gedefinieerd, welke zowel in HR als online gebruikt kunnen worden. Hieronder leg ik uit op welke manier deze bezoekers naar je website kijken en hoe deze een duwtje in de juiste richting kunnen krijgen.
1. De competitieve bezoeker
“Snelle bezoeker die zijn beslissingen baseert op feiten”
 De competitieve bezoeker heeft een goede intuïtie en bekijkt een website snel. Deze bezoeker legt snel verbanden en ziet een groter geheel. De competitieve bezoeker kan snel beslissingen nemen als de belangrijkste feiten meteen voor hem of haar zichtbaar zijn. Bol.com speelt hier bijvoorbeeld goed op in door naast een product kort en krachtig de belangrijkste feiten op te sommen, zoals levertijd, verzendkosten en prijs. Wanneer de competitieve bezoeker meteen de informatie voorhanden heeft en deze voldoet aan de verwachting, zal deze normaliter overgaan tot actie.
De competitieve bezoeker heeft een goede intuïtie en bekijkt een website snel. Deze bezoeker legt snel verbanden en ziet een groter geheel. De competitieve bezoeker kan snel beslissingen nemen als de belangrijkste feiten meteen voor hem of haar zichtbaar zijn. Bol.com speelt hier bijvoorbeeld goed op in door naast een product kort en krachtig de belangrijkste feiten op te sommen, zoals levertijd, verzendkosten en prijs. Wanneer de competitieve bezoeker meteen de informatie voorhanden heeft en deze voldoet aan de verwachting, zal deze normaliter overgaan tot actie.
Hoe zorg je ervoor dat je de competitieve bezoeker optimaal bedient op je website?
Een goed voorbeeld hiervoor is bol.com. Een competitieve bezoeker heeft de behoefte om snel informatie te vergaren, gebaseerd op feiten. Naast de producten van bol.com staat de informatie waar de competitieve bezoeker naar op zoek is.
2. De methodische bezoeker
De methodische bezoeker baseert net als de competitieve bezoeker de beslissingen op feiten. Het verschil tussen de competitieve en methodische bezoeker zit ‘m echter in de snelheid waarmee de informatie tot zich genomen wordt. Waar de competitieve bezoeker snel de site scant op feitelijke informatie, zoekt de methodische bezoeker langzaam naar feiten en bekijkt ieder detail. De methodische bezoeker neemt weloverwogen besluiten en komt hier niet snel op terug.
Hoe zorg je ervoor dat je de methodische bezoeker optimaal bedient op je website?
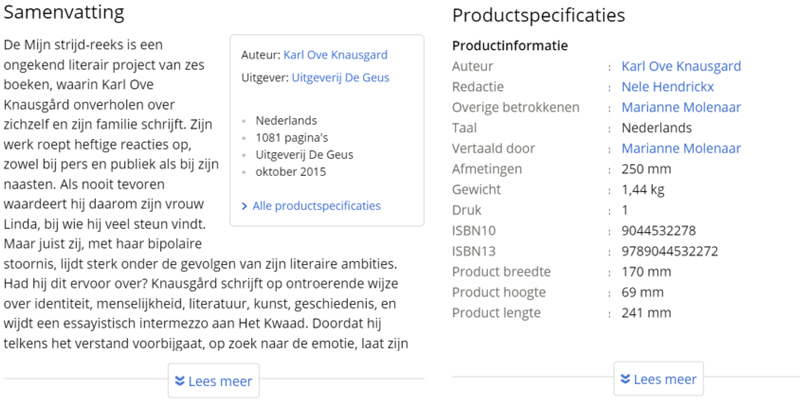
Waar de competitieve bezoeker waarschijnlijk genoeg heeft aan een korte feitelijke opsomming met bijvoorbeeld prijs, product en levertijd op de website van bol.com, zoekt de methodische bezoeker naar meer. Als voorbeeld is hier een boek van bol.com genomen. De methodische bezoeker wordt optimaal bediend doordat er een samenvatting van het boek wordt getoond. Op deze manier kan de bezoeker kijken of het boek bij hem of haar past en worden er productspecificaties getoond.
3. De spontane bezoeker
De spontane bezoeker beslist net als de competitieve bezoeker snel, maar oordeelt niet op basis van feiten maar op basis van emotie. De spontane bezoeker vraagt zich met name af wat het product toevoegt aan zijn of haar leven. Daarnaast is de spontane bezoeker ook gevoelig voor kortingen of cadeaus. Bij de introductie van nieuwe gadgets, zal een spontane bezoeker deze sneller kopen dan andere type bezoekers, wanneer dit een populair product blijkt te zijn.
Hoe zorg je ervoor dat je de spontane bezoeker optimaal bedient op je website? Voor de spontane bezoeker kunnen gratis verzending, gratis retourneren en 30 dagen bedenktijd de laatste twijfel voor het aanschaffen van het product wegnemen.
4. De humanistische bezoeker
De humanistische bezoeker neemt net als de spontane bezoeker beslissingen op basis van emotie, maar neemt hier net als de methodische bezoeker ruim de tijd voor. De humanistische bezoeker is vaak iets huiveriger om producten op internet te kopen, vandaar dat deze bezoeker graag wil weten wie er achter het bedrijf zit en hoe anderen over de service en het bedrijf denken.
Hoe zorg je ervoor dat je de humanistische bezoeker optimaal bedient op je website?
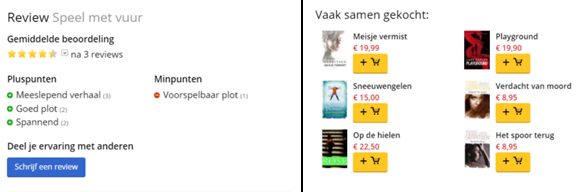
Door reviews te weergeven bij het product, ziet de humanistische bezoeker in één oogopslag of dit product iets voor hem of haar is. Daarnaast kan eenvoudig upselling worden toegepast door te laten zien wat andere klanten ‘erbij’ kopen; hiermee wordt ingespeeld op emotie. Tenslotte geeft een keurmerk, zoals het Thuiswinkel-waarborg, de bezoeker het vertrouwen dat er met minimaal risico bij deze webwinkel producten aangeschaft kunnen worden.
Alle typen bezoekers in één pagina bedienen
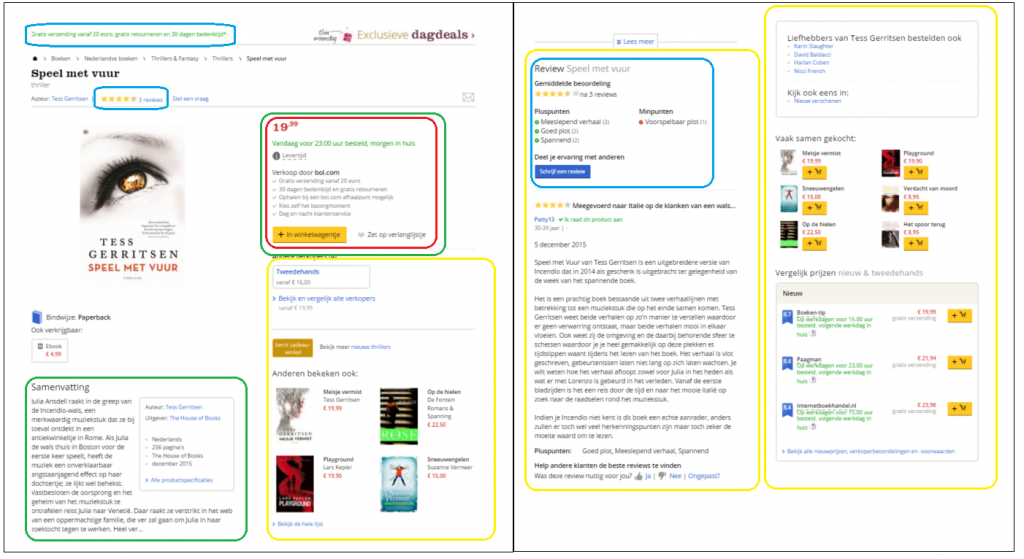
Aan de hand van de bovenstaande gedragskenmerken kan je je pagina in ieder geval inrichten op één type bezoeker. Uit de voorbeelden zie je steeds dat Bol.com als voorbeeld wordt genomen, zij laten zien dat de snelle bezoekers eenvoudig de benodigde informatie kunnen vinden en dat de langzame bezoekers ook aanvullende informatie kunnen krijgen door gedetailleerder naar de pagina te kijken. Ook de afwisseling tussen emotie en ratio is goed in balans.
Hieronder zie je een pagina van Bol.com waarbij ik gemarkeerd heb welk onderdeel welk type bezoeker aanspreekt:
- Rood: Competitieve bezoeker
- Groen: Methodische bezoeker
- Blauw: Spontane bezoeker
- Geel: Humanistische bezoeker
Type bezoeker: Afhankelijk van de situatie
Wanneer je een spontane bezoeker bent, hoeft dit niet te betekenen dat dit altijd het geval is. Wellicht zal je over commodity goederen sneller beslissen dan over specialty goederen. Als bedrijf is het daarom ook belangrijk om erover na te denken of de inhoud van je pagina past bij je doelgroep. Ga de volgende stappen hiervoor na:
1. Bepaal je doelgroep
Bekijk eerst wie je doelgroep is. Doen zij grote of kleine aankopen? Vaak zijn jongeren sneller op internet en hebben zij meer vertrouwen; ouderen zijn vaak wantrouwender en willen meer bevestiging op internet. Het is dus niet alleen belangrijk om erachter te komen wie jouw bezoekers zijn, maar er ook achter te komen welk gedrag ze vertonen. Uit de data van bijvoorbeeld Google Analytics kan zowel data vergaard worden op basis van gedrag alsmede op demografie/geografie.
2. Gebruiksvriendelijkheid van de website/pagina testen
Om erachter te komen of de webpagina daadwerkelijk past bij je doelgroep, zijn er verschillende manieren om dit te testen bij ze:
- Begeleid usability onderzoek:
Hierbij nodig je een aantal personen uit op locatie die je doelgroep goed weerspiegelen. (Zorg bijvoorbeeld voor onderscheid in geslacht, leeftijd, woonplaats, interesses etc.) Vervolgens laat je aan de hand van vragen en opdrachten de gebruiker de website doorlopen, waardoor nieuwe inzichten verkregen kunnen worden. Er zijn verschillende tools om een usability onderzoek uit te voeren:
- Hardop nadenken methode: De gebruiker vertelt de opdrachtgever welke acties hij of zij uitvoert en vertelt gedachten hardop;
- Eyetracking: Aan de hand van een eyetrackmachine worden oogbewegingen over het scherm nauwkeurig gemeten. Achteraf wordt er een ‘heatmap’ getoond waarbij de belangrijkste punten op het scherm worden weergegeven;
- Muisbewegingen: Dit werkt eigenlijk hetzelfde als eyetracking, hierbij houdt een ‘heatmap’ bij waar de bezoeker precies op klikt.
- Flitstesten: Een pagina wordt enkele seconden aan de gebruiker getoond, waarna de gebruiker moet benoemen wat deze heeft gezien.
- A/B testing:
Wanneer je wil weten of de ene pagina het beter doet dan de andere, kan je gebruikmaken van A/B testen. Dit kan automatisch uitgevoerd worden op internet. De bezoekers zijn hiervan niet op de hoogte wanneer ze de website thuis, op hun mobiele device of waar dan ook bezoeken. Er zijn verschillende tools op internet waardoor je de helft van de websitebezoekers naar pagina A laat verwijzen en de andere helft naar pagina B. Hierdoor kan je zien welke pagina het beste converteert. Visual Optimizer is hier bijvoorbeeld een handige tool voor.
Monitoren, optimaliseren en evalueren
Wanneer je pagina’s passen bij je doelgroep, is het belangrijk om te blijven monitoren, optimaliseren en evalueren. Gedrag kan constant veranderen en er komen steeds weer nieuwe tools en mogelijkheden om het gedrag verder in kaart te brengen. Zorg er daarom altijd voor dat je regelmatig het gedrag bijhoudt in Google Analytics en anticipeer hierop.