
Zet je bezoekers aan tot actie met ijzersterke call-to-actions
In dit artikel ga ik je uitleggen wat een CTA (oftewel call-to-action) is, hoe het werkt en waarom het werkt. Dit artikel staat boordevol toepasbare informatie. Je hebt op onze CTA geklikt, dus of je het wilt toegeven of niet: het werkt wel.
Klikte je op deze titel omdat het je aandacht trok? Top, dan heeft onze CTA gewerkt. Het doel van een call-to-action is om iemand tot actie aan te zetten. Dit kan een directe aankoop zijn, maar ook een inschrijving voor je nieuwsbrief of een contactknop op je website. De actie waarvan wij wilden dat jij hem ging uitvoeren, was het aanklikken van de link naar dit artikel. Wij gaan je in dit artikel alle ins en outs leren over hoe je bezoekers acties kunt laten uitvoeren op je website of social media kanaal.
Wat is een CTA?
CTA is kort voor Call-to-action (letterlijke vertaling: oproep tot actie). Met een CTA probeer je bezoekers over te halen om een actie uit te voeren. Die actie is afhankelijk van jouw doel. De CTA is een button die doorlinkt naar een andere pagina, zoals de afrekenpagina. De volgende doelstellingen zien wij vaak voorbij komen:
- Koop
- Bestel
- Pre-order
- Voeg toe
- Bekijk
- Download
- In winkelwagen
- Reserveren
- Contact
- Meer informatie
- Brochure aanvragen
- Afspraak maken
- Aanmelden
- Offerte aanvragen
- Adviesgesprek aanvragen
- Abonneer
- Volg
- Deel
- Reageer
- Like
- Bekijk meer
- Probeer
- Doneer
- Support
- Claim
- Ga verder
Voor elke doelstelling die jij kan bedenken, valt een CTA te maken. Dit kan echt overal op van toepassing zijn, zoals op je:
- Website
- Webshop
- Social media
- YouTube kanaal
- Podcast
- Mailmarketing
Waarvoor gebruik je een CTA?
Een CTA is een actieknop (ook wel een button genoemd). De knop waarvan jij wilt dat je bezoekers erop klikken, hangt volledig af van jouw einddoel. Heb je een webshop? Dan zijn de volgende knoppen belangrijk:
- Toevoegen aan winkelwagen
- Afrekenen
- Toevoegen aan verlanglijst
Heb jij een platform waar je leden moeten inloggen? Dan zijn de volgende knoppen belangrijk:
- Registreren
- Inloggen
Iedere onderneming is uniek. Denk buiten de box en speel in op de behoefte van je klant. Hoe beter je hierop inspeelt, hoe meer je bezoeker voor zich kan zien wat ze krijgen. Hoe beter je bezoeker dit inziet, hoe meer emotionele waarde eraan gehecht wordt.
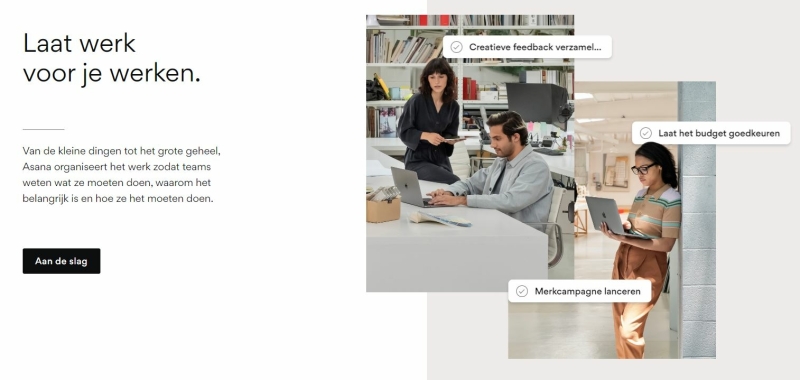
Asana is een tool waarmee je georganiseerd te werk kan gaan. Zij gebruiken de CTA: ‘Aan de slag’. Aan de slag is een typische term voor werk. Asana gaat hier slim mee om door hun bezoekers het gevoel te geven dat ze productief gaan werken. Iets wat ook bereikt wordt met hun software.
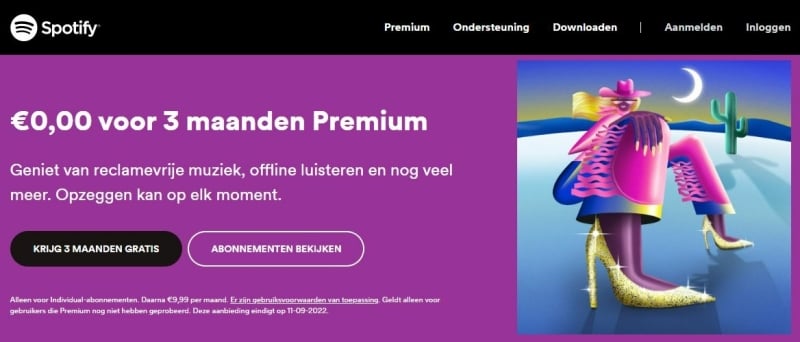
Spotify heeft de CTA: ‘Krijg 3 maanden gratis’. Een andere insteek dan Asana, maar hun bezoekers hebben hier behoefte aan, omdat zij niet direct willen gaan betalen. Verlaag de drempel voor je bezoeker om te klikken.
Bekijk de voorbeelden in de volgende alinea om meer inspiratie te krijgen.
CTA voorbeelden
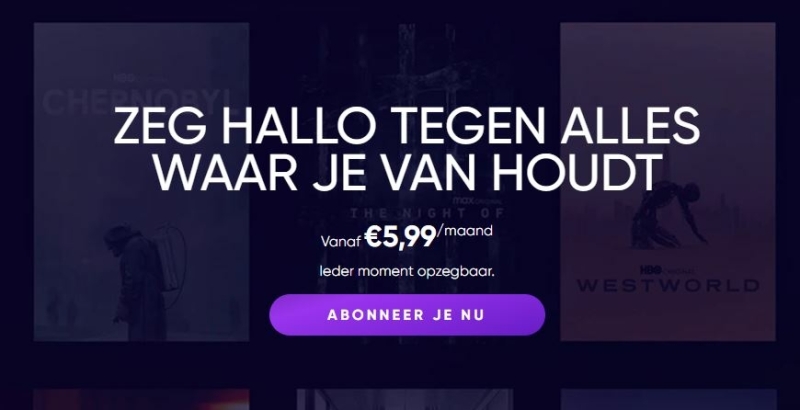
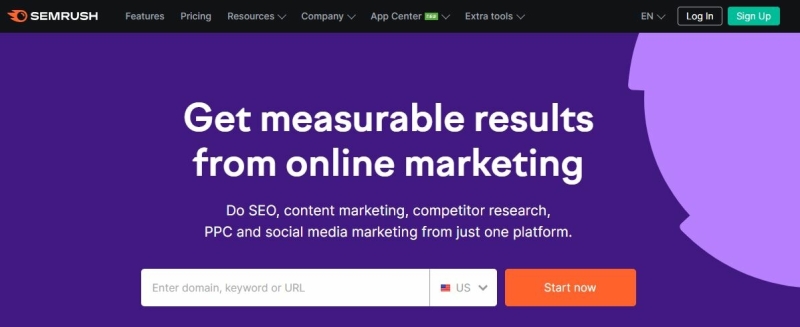
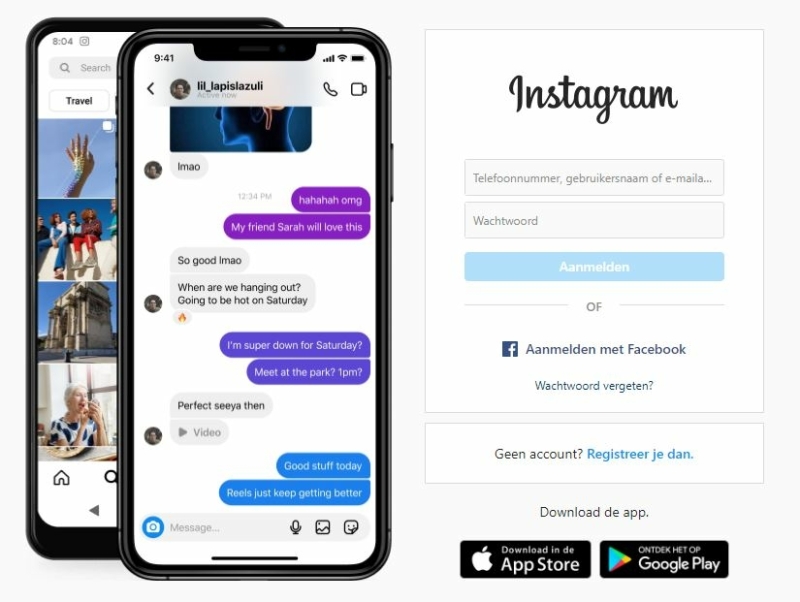
Oké top, nu je weet wat een CTA is, wordt het tijd om je wat voorbeelden van CTA’ te geven die voor ons hebben gewerkt. Daarnaast tonen we ook voorbeelden van andere websites.
Het artikel gaat verder na de afbeeldingen. Klik hier als je direct verder wilt gaan.










Psychologie van CTA’s
Wat maakt een CTA succesvol? Hieronder behandelen we de volgende aspecten van een CTA: vorm, kleur, positie én taalgebruik. Vind je het lastig om zelf CTA’s te designen? Gebruik dan Phoenix. In Phoenix hebben wij al onze marketingtechnieken verwerkt om conversies te optimaliseren.
Vorm
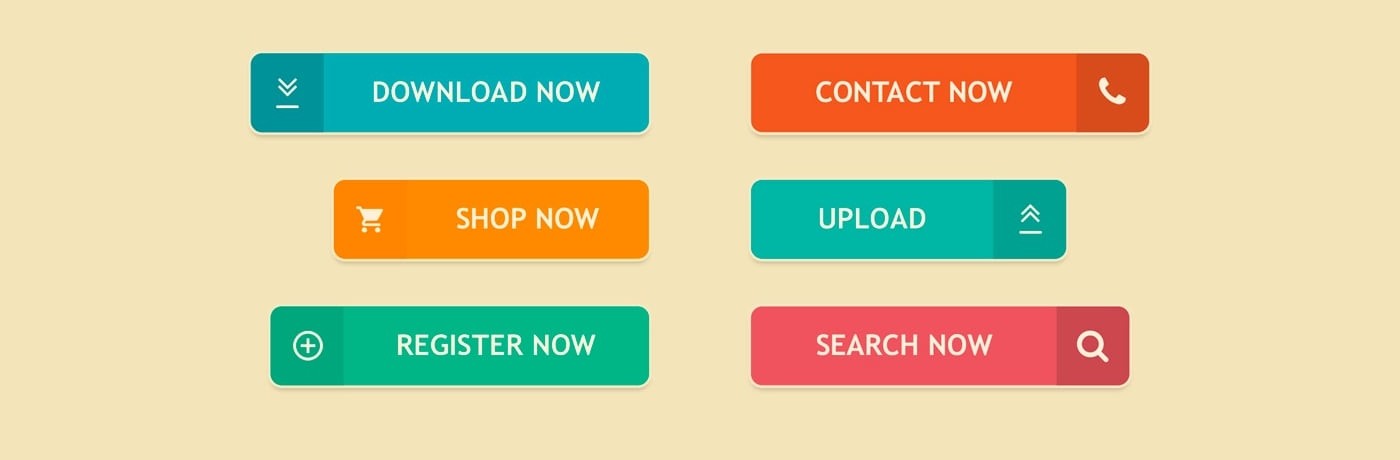
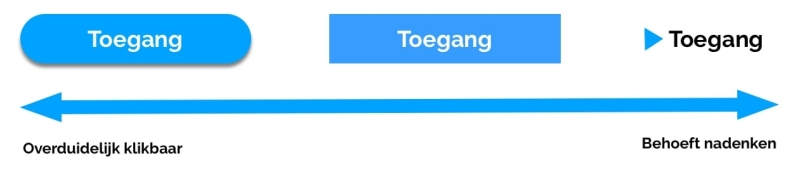
Hoe zien de CTA’s er op jouw website uit? De vorm van een CTA button is cruciaal. Bekijk de afbeelding hieronder. Hoe duidelijker jouw CTA is, hoe meer mensen er op zullen klikken.
Opdracht: Vraag een bekende om de CTA’s op jouw marketingkanaal te identificeren. Welke CTA’s hebben ze gemist? Welke overeenkomsten hebben de CTA’s die gemist zijn?

Kleuren
Je CTA moet contrasteren tegenover je primaire kleur. Door een opvallende tegenstelling te maken springt je CTA er direct uit. Dit is belangrijk zodat het oog van je bezoeker altijd snel de CTA weet te vinden.
Opdracht: Gebruik de Adobe kleurenwiel tool om te kijken welke kleur contrasteert met jouw primaire bedrijfskleur.
Positie
De locatie van je CTA is een belangrijk onderdeel voor conversie optimalisatie. Je bezoeker moet genoeg informatie hebben, voordat ze eventueel bereid zijn om door te klikken. Voorkomen een CTA die opdringerig overkomt, want dit zal alleen maar aversie creëren.
Zijn je bezoekers al bekend met je product of dienst? Dan is een CTA Above the Fold aan te raden. Hebben jouw bezoekers meer informatie nodig voordat zij overgaan tot actie? Dan is een CTA in het midden of onderaan een pagina effectiever.
Bekijk via Google Analytics waar je bezoekers vandaan komen op je pagina. Komen ze via een kanaal waar je ook al veel informatie geeft? Denk bijvoorbeeld aan social media advertenties. Dan hoef je deze bezoekers niet alles opnieuw te vertellen en kan je sneller een CTA tonen. Krijg je veel bezoekers via SEO of SEA? Dan is er waarschijnlijk nog behoefte aan meer informatie voordat je bezoeker overgaat tot actie.
Neem natuurlijk ook altijd mee in welke branche jij zit en of er überhaupt informatiebehoefte is. Als mijn toilet overstroomt, dan heb ik liever dat ik het snel is opgelost dan dat ik weet waar het vandaan komt.
De volgende posities bieden hoge potentie voor conversie:
- Bovenaan een pagina
- Onderaan een blogpagina
- In het midden bij een blogpagina
- Sidebar
- Pop-up
Opdracht: zoek uit hoe je bezoekers op jouw website komen via Google Analytics. Is er meer informatiebehoefte nodig op je pagina of willen bezoekers zo snel mogelijk een actie uitvoeren?
Bonustip: Sticky CTA
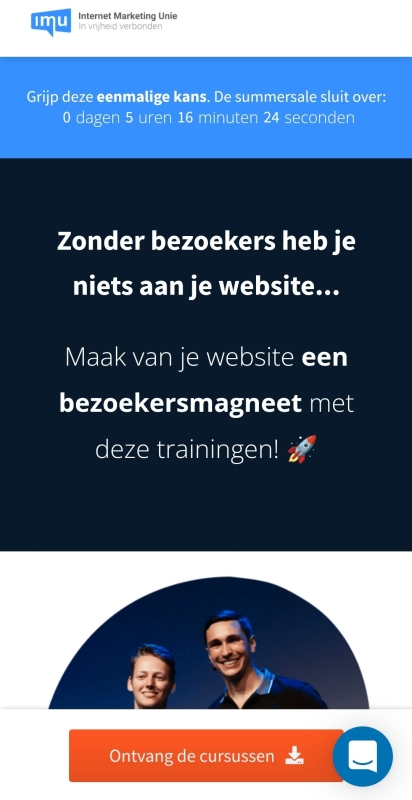
Een sticky CTA vertaalt naar een ‘plakkende button’. Op mobiele apparaten is dit erg handig. In de volgende afbeelding zie je de CTA-button: ‘Ontvang de cursussen’ onderaan de pagina. Als je verder scrollt op de pagina, blijf je alsnog de CTA zien. De CTA is continu te zien. Sticky CTA’s zijn een goede toevoeging op je mobiele website om extra conversies binnen te halen.
Extra bonustip (we blijven maar strooien hier): als mensen contact met je moeten opnemen, dan kun je de sticky CTA opsplitsen in meerdere contactmogelijkheden: mail, bellen, WhatsApp en/of contactformulier. Zo geef je de bezoeker alle mogelijkheden om op elk moment contact met je op te nemen.

Relevantie
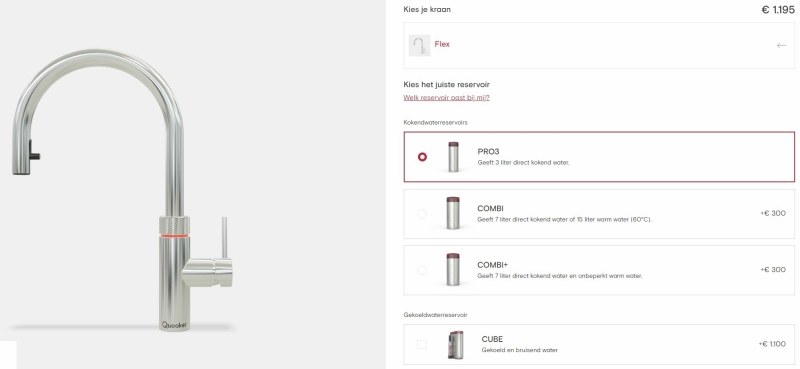
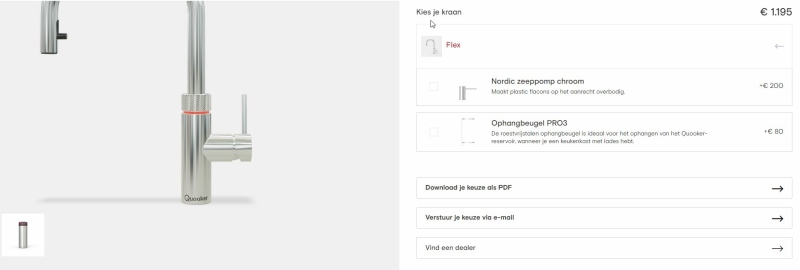
Marketing is relevantie. Hoe relevanter je bent, hoe beter je marketing is. Deze zin moet je altijd onthouden. Ook bij het schrijven van je call-to-action. Welk probleem los jij op met je onderneming? Welke behoefte vervul jij? En welke stappen moet je bezoeker doorlopen? Ontleed deze stappen en gebruik per stap de CTA die het beste past. In het volgende voorbeeld gebruiken wij de Quooker als voorbeeld.
Call-to-action 1: Stel jouw Quooker-systeem samen.

Call-to-action 2: Maak een keuze welke accessoires passen.Call-to-action 3: Vind een dealer.

Call-to-action 3: Vind een dealer.

Met een aantal simpele stappen en begeleidende CTA’s weet ik nu precies welke Quooker ik wil, wat het kost en waar ik een dealer kan vinden.
Opdracht: welke CTA’s op je website kun jij verbeteren door specifieker c.q. relevanter te worden?
Microcopy
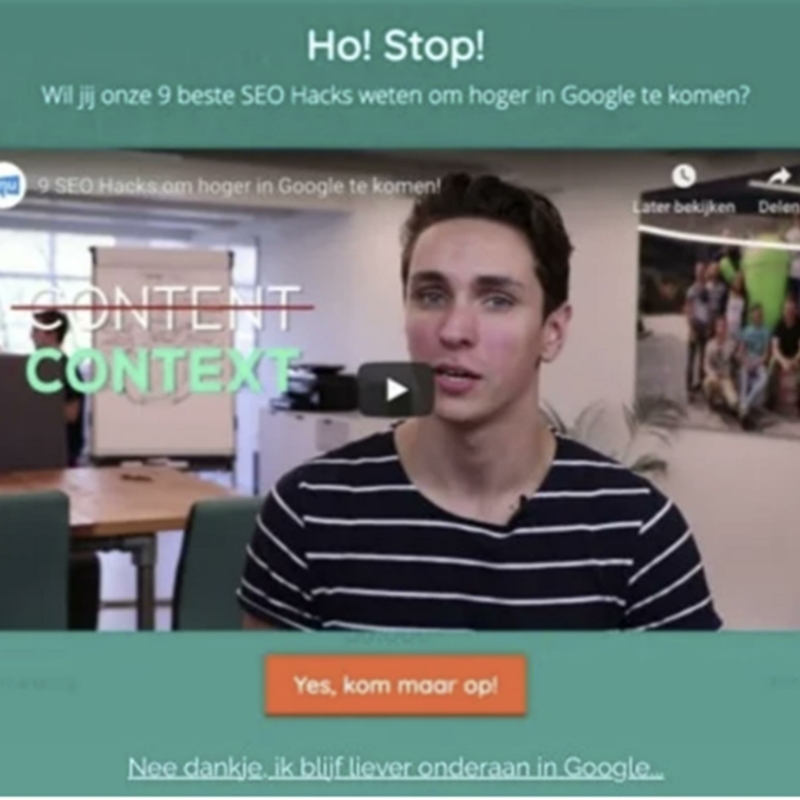
Microcopy is begeleidende tekst om een actie of conversie te ondersteunen. In combinatie met een CTA gebruiken wij microcopy om een significant slechtere keus te geven.
Door je bezoekers een keus te geven, voelen zij zich meer in controle. Alhoewel wij in onze microcopy een flauw geintje maken met: ‘Nee dankje, ik blijf liever onderaan in Google’ komt dit het doorklikpercentage op de CTA wel ten goede.

A/B testen
Alle tips die wij geven, werken voor ons goed in de praktijk. Maar wij moeten hier wel een belangrijke kanttekening maken; omdat het voor ons werkt, betekent dit niet het voor jou goed hoeft te werken. Iedere onderneming heeft een andere doelgroep, aanpak en reputatie.
Om erachter te komen wat goed voor jou werkt, is door jouw CTA te A/B testen. Met A/B testen maak je twee testgroepen. Groep A ziet bijvoorbeeld een blauwe CTA knop. Groep B ziet een groene CTA knop. Als je minimaal 1000 bezoekers hebt gehad, kun je op basis van de gebruikersdata een goede inschatting maken op welke knop er meer wordt geklikt.
Je kunt de volgende punten A/B testen bij CTA’s:
- Kleur
- Tekst
- Design
- Plaasting
- Microcopy
Meer weten over A/B testen? Bekijk hier wat A/B testen precies inhoudt. Bekijk ons stappenplan als je klaar bent om daadwerkelijk met A/B testen aan de slag te gaan.
CTA taalgebruik
Het taalgebruik bij CTA’s is van cruciaal belang. Hoe concreter, simpeler en duidelijker je CTA is, hoe meer mensen hier op gaan klikken. Gebruik daarom een actieve schrijfstijl in de eerste persoon.
In een onderzoek van ContentVerve zagen content-, copy, én conversiespecialisten de CTR met 90% stijgen. De zin: ‘Get your free template’ werd vervangen door ‘Get my free template’ en zo geschiedde.
Dit werkt goed om meerdere redenen. Ten eerste maak je de CTA persoonlijker. Je bezoeker staat op het punt om in actie te komen, met deze CTA ziet je gebruiker letterlijk de handeling voor zich.
De juiste handeling, taalgebruik én eerste persoonsvorm maakt je het voor je bezoeker nog gemakkelijker. Zo kun je van ‘Lees verder’ bijvoorbeeld ‘Vertel me meer’ maken.
Bonuspuntje voor deze manier van schrijven; je bezoeker heeft het gevoel dat zij de touwtjes in handen hebben. Er wordt niet áán, maar vanuit de klant geschreven.
Klikken op ‘Maak nu mijn account aan’ voelt laagdrempeliger dan ‘Maak nu jouw account aan’. Daarbij voelt het ook nog eens alsof je in bezit bent van een account, waardoor de waargenomen waarde (perceived value) ook verhoogt.
Lees hier meer over in dit artikel van ContentVerve.

CTA tips
Urgentie, schaarste en social proof zijn je beste vrienden in Marketingland. Ook bij een CTA knop moet je deze drie vrienden dichtbij je houden. Als de noodzaak van de CTA duidelijk is, dan zal je bezoeker sneller een keuze maken.
Urgentie voorbeeld
Bij een tijdelijke aanbieding of kortingsactie kun je de urgentie benadrukken. Door urgentie te gebruiken, gaat je bezoeker sneller over tot actie. Door FOMO (Fear Of Missing Out) te gebruiken heeft je klant het gevoel iets te verliezen. Van nature zijn wij sneller gemotiveerd om tot actie te komen als we iets kunnen verliezen, dan wanneer we iets kunnen winnen.
Enkele voorbeelden van urgentie zijn:
- Alleen vandaag nog 10% korting
- Bestel nog voor €13 bij om gratis verzending te krijgen
- Je hebt nog 2 uur om je bestelling morgen te ontvangen
Schaarste voorbeeld
De melding ‘Bijna uitverkocht’ geeft je bezoekers een indicatie dat het product bijna uitverkocht is. Door deze melding toe te voegen zal de CTR (Click-through rate) op je CTA toenemen. Zodra je klant op de productpagina kijkt, kun je de melding toevoegen hoeveel mensen het artikel op dat moment aan het bekijken zijn. Dit is een uitstekend voorbeeld hoe schaarste je bezoekers kan overhalen.
Social proof voorbeeld
Bij een populair product kun je social proof toepassen. Dit kun je op meerdere manieren toepassen. Denk aan de melding: ‘Dit product is vaak verkocht in de laatste 48 uur’. Maar ook reviews van andere klanten zijn een ideaal voorbeeld van social proof. Heb je daarnaast bijvoorbeeld een keer meegedaan aan een programma op tv? Vermeld dit dan zeker, omdat dit het vertrouwen verhoogt. Ook keurmerken en certificaten verhogen het vertrouwen in jouw onderneming.
Rondom de CTA
Rondom je CTA is het verstandig om ondersteunende factoren toe te voegen. Mensen gaan niet zomaar op een knop klikken, simpelweg omdat jij het wilt. Geef bezoekers een reden om op je CTA te klikken.
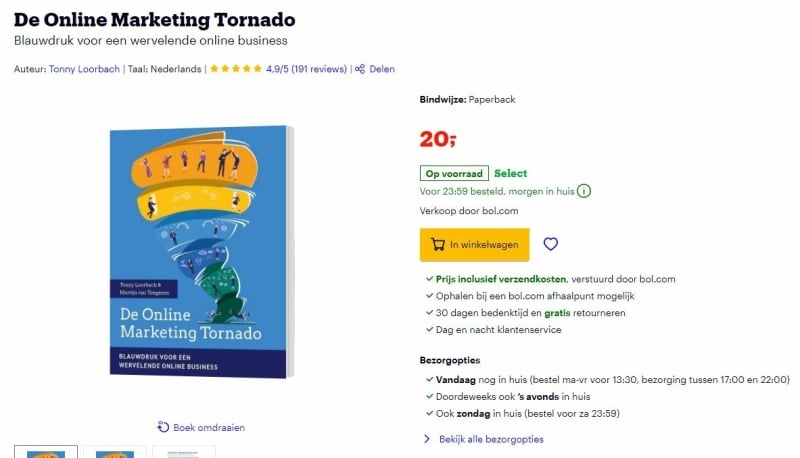
Gebruik bemoedigende woorden rond je CTA om deze te ondersteunen. Bol.com speelt hier erg sterk op in door de verwachtingen onder de CTA te zetten. Alle mogelijke twijfels worden hier weggenomen.
- Is de verzending wel gratis?
- Ontvang ik het wel écht morgen?
- Gaat het hier om Bol.com of een wederverkoper?
- Wat als ik er niet ben?
- Wat als het product niet bevalt?
- Hoelang is de retourtermijn?
- Wat als ik vragen heb?
Opdracht: wat kan jij bedenken als ondersteunende factoren voor jouw CTA?

Volg de ogen 👀
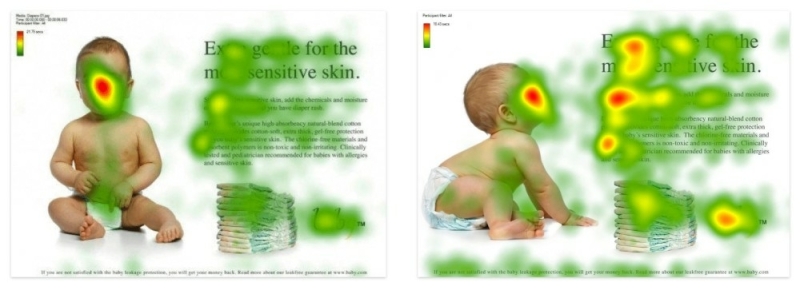
Gaze cueing is het sturen van de aandacht van je bezoekers. Dit kun je doen door een afbeelding te plaatsen waar iemand een kant op kijkt. Mensen volgen van nature ogen. Dus als jij een afbeelding gebruikt waar je kijkt naar je CTA, dan zal dit het doorklikpercentage op de knop verhogen.
James Breeze heeft een eye tracking onderzoek (You Look Where They Look) uitgevoerd. Bekijk onderstaande afbeelding om het warmtebeeld te zien. Deze pagina is exact hetzelfde op de afbeelding na.

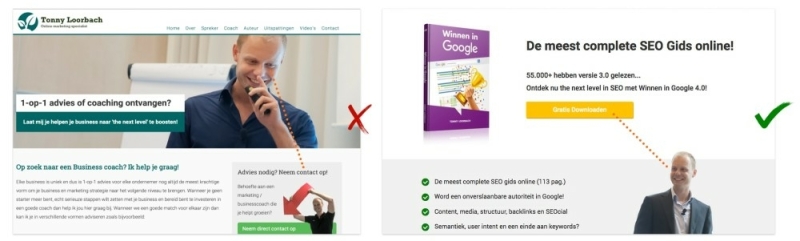
Gebruik deze informatie in je voordeel door je afbeelding niet af te laten leiden van je content en je CTA. Zo heeft Tonny zelf een keer een pagina gemaakt waarbij de afbeelding wél naar de CTA kijkt, maar je afleidt van de content.
Zo kan de timing verkeerd overkomen voor je bezoeker. In het rechter voorbeeld komt dit al een stuk rustiger over. Je kunt alsnog makkelijk de CTA vinden, maar daar vind je ook de content omheen. Dit komt minder opdringerig over en oogt veel rustiger.

Getimede CTA
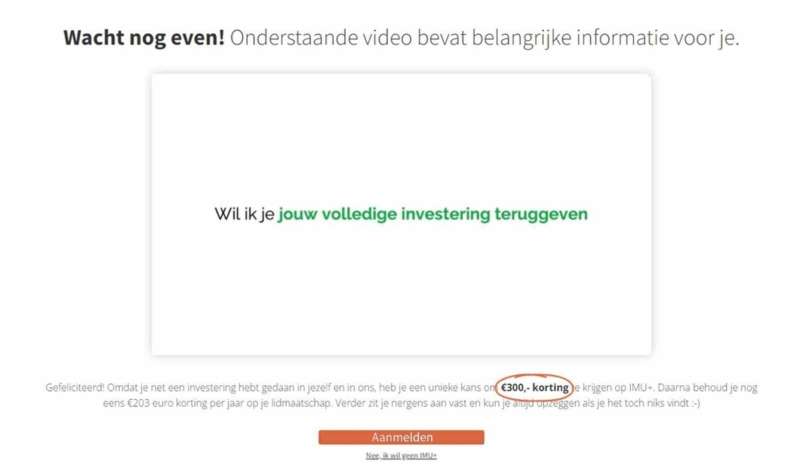
Een getimede CTA is een button die na verloop van tijd pas getoond wordt. Wij passen dit toe op onze bedankpagina’s. Zodra je een van onze producten hebt aangeschaft, krijg je van ons een video te zien waarin wij je bedanken. Ook krijg je op deze pagina een eenmalige aanbieding voor IMU+.
De video duurt 3 minuten in totaal. Op het moment dat we in de video de aanbieding benoemen, krijg je pas de CTA te zien. 284 unieke bezoekers hebben de video gezien. Van deze bezoekers hebben 32 een aankoop gedaan. Dit leidt tot een conversiepercentage van 11,3%.
Meer leren over upselling? Bekijk onze Ultieme Upsell strategie.
Begin van de video

Na ongeveer 2:00 tonen wij de getimede CTA
Klik hier voor de conclusie
Ik kon het niet laten om toch nog even af te sluiten met een kleine CTA in de titel. De conclusie van dit artikel is dat je bezoekers niet uit zichzelf doen wat jij wilt dat ze doen. Het is zonde om hier conversies te laten liggen, omdat je CTA niet duidelijk genoeg is. Daarom is het wijs om de opgedane kennis toe te passen op jouw marketingkanaal. Elke pagina moet een CTA hebben, want wat is anders het nut van de pagina? Dus bij deze, download ons e-book De Conversie Code om nog meer tips te ontvangen om je conversie te verhogen!
Vind je het lastig om genoemde punten zelf toe te passen? Overweeg dan om een Phoenix abonnement bij ons af te nemen. Met Phoenix heb je alle tools in handen om geoptimaliseerde websites te maken, inclusief CTA’s. Via deze link kun je Phoenix 14 dagen gratis proberen.
Bij elk artikel dat ik schrijf, vind ik het leuk om aan het einde een kleine beloning te geven voor het uitlezen. De beloning van deze keer bestaat uit twee delen.
De eerste beloning is een lijst met preview thema’s voor websites van Phoenix. Hier vind je toffe designs met opvallende CTA’s dankzij de vorm, positie én contrasterende kleuren.
- https://modern-classic-theme.phoenixsite.nl/
- https://free-and-easy-theme.phoenixsite.nl/
- https://friendly-vibe-theme.phoenixsite.nl/
- https://grapevine-theme.phoenixsite.nl/
- https://himalaya-salt-theme.phoenixsite.nl/
- https://paint-it-black-theme.phoenixsite.nl/
- https://playful-sprite-theme.phoenixsite.nl/
- https://ross-and-specter-theme.phoenixsite.nl/
- https://the-stacked-deck-theme.phoenixsite.nl/
De tweede beloning is een video van Tonny (wel uit 2014, maar nog steeds relevant):
