
Mobile first webdesign
Mobile first design betekent dat je website en content in eerste instantie vormgegeven is voor een optimale weergave op mobiele apparaten. Vanuit de mobiele variant kun je dan opschalen naar een groter scherm in plaats van andersom.
Waarom mobile first?
Veel websites ontvangen momenteel al meer dan 50% van hun bezoekers (en zoekverkeer) via mobiele apparaten, meer dan de helft dus. Ook Google ziet dat mobiele zoekopdrachten explosief gestegen zijn in de afgelopen jaren. In oktober 2015 werden er voor het eerst meer zoekopdrachten in Google via mobiele telefoons geplaatst dan via desktops. Ondertussen komt meer dan 60% van de zoekopdrachten in Google vanaf mobiele apparaten.
Om deze reden zal je website in ieder geval mobile responsive of mobile adaptive moeten zijn. Dat houdt in dat het formaat van je website zich aanpast bij vertoning op kleinere schermen. Afgezien van SEO is dat ook noodzakelijk voor de gebruiksvriendelijkheid van je website op mobiele apparaten.

Aangezien het merendeel van je bezoekers via mobiele apparaten zal komen, is het tegenwoordig raadzaam om een stapje verder te gaan en mobile first te gaan werken. Naast SEO heeft dit een nog grotere impact op je conversie, hierover zullen we in het volgende hoofdstuk meer uitleggen. Larry Page (oprichter van Google) gaf in 2015 al aan dat je de mobiele versie van je website de uitgangspositie zou moeten zijn.
Mobile first design in de praktijk
Bij mobile first design ga je, als ontwerpen en als marketeer terug naar de basics. Schrap alles wat de gebruiker niet helpt of afleidt. Biedt de informatie die de klant verwacht, niet te veel kleurrijke klets eromheen. Vermijd kleine buttons omdat die voor velen erg lastig aan te klikken zijn (gekscherend weleens ‘kroketvingers’ genoemd) en beperk ook het aantal buttons en menu-items. Kun je er met je vinger op de smartphone niet bij? Dan moet het dus anders. Dat is mobile first design.
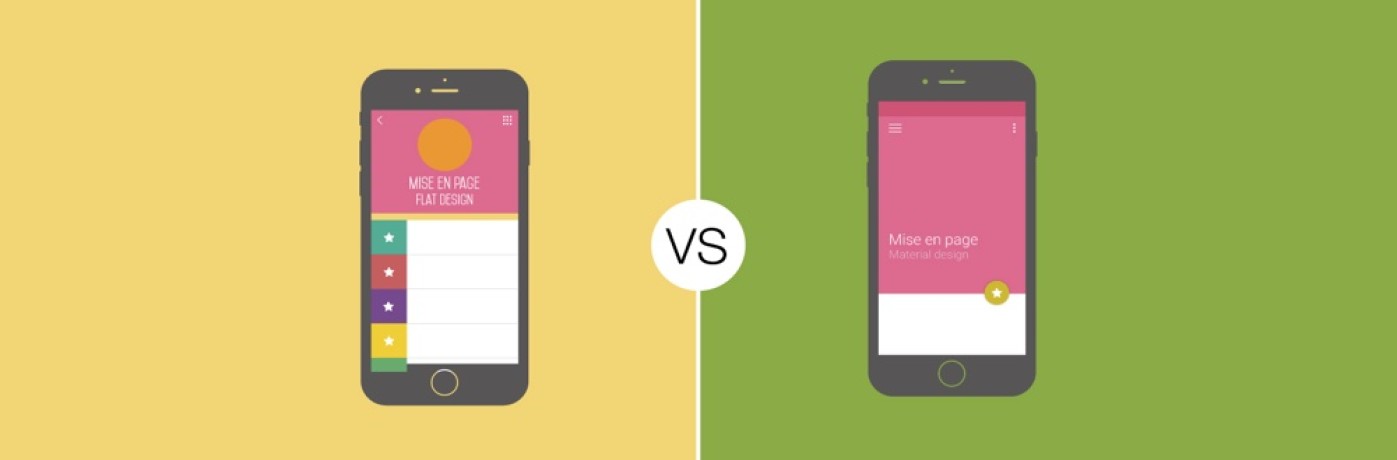
Het werd al snel noodzakelijk om een mobile responsive website te maken die zichzelf aanpaste aan de schermgrootte. Doordat mensen steeds meer tijd op mobiele apparaten doorbrengen, verandert dit ook het gebruikersgedrag op grotere schermen. Google gaf in de eerste versie van de Material Design guide al duidelijk aan wat het verschil is tussen een responsive website (links op afbeelding 10.16) en een website die specifiek vormgegeven is voor een mobiel apparaat.

Mobiele design trends
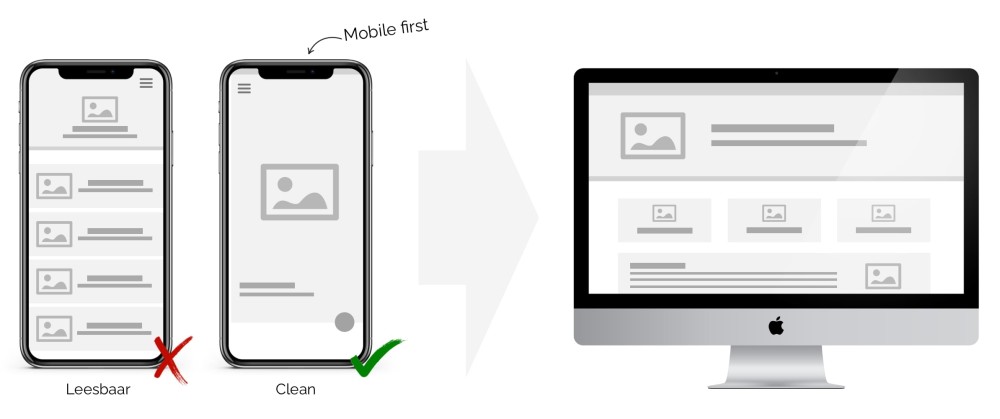
De designtrend werd dan ook om een rustiger en cleaner design te hanteren, met de focus op één specifiek element in het scherm. Verder geen poespas aan de linker- of rechterkant. We zien dat ons gedrag op desktops nu ook geëvolueerd is, omdat we meer tijd spenderen op mobiele apparaten dan op desktops. Oude websites met universele zijbalken komen steeds minder voor. Websites moeten niet meer mobile responsive, maar eerder mobile first zijn. Je begint met het bouwen van een mobiele versie van je website en die laat je op grotere schermen meeschalen in plaats van andersom.
Een interessante nieuwe trend die is ontwikkeld door de mobiele revolutie, is dat zowel op desktop als op mobiel mensen tegenwoordig meer scrollen dan dat ze navigeren. Websitebezoekers waren van oudsher navigatie-georiënteerd: hun ogen bewogen van links naar rechts over het scherm en er werd geklikt op menu-items om door de website te navigeren.
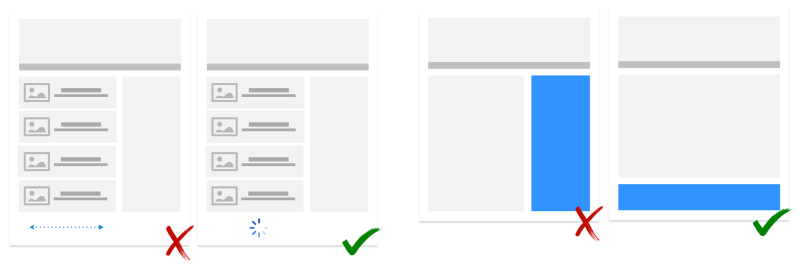
Tegenwoordig gaan onze ogen van boven naar beneden en scrolt meer dan de helft van de bezoekers omlaag voordat zij ergens op klikken. Een pagination (paginanummering) maakt daarom al snel plaats voor een infinite scroll (oneindig kunnen scrollen). Zodra je aan de onderkant van een pagina komt, wordt een volgende hoeveelheid elementen ingeladen. Dit fenomeen noemen we lazy loading.

Dood van de zijbalk?
Om ondernemers op deze trend te wijzen en stiekem om er wat extra aandacht mee te verdienen, hebben wij deze trend wel eens gedoopt tot de ‘dood van de zijbalk’. We zien dat website-elementen in een zijbalk steeds minder aandacht krijgen. Zodoende is het raadzaam om een call-to-action zoals een banner of een aanmeldformulier voor een aanbod eerder onder, dan naast je content te plaatsen.
Ook Google kondigde in februari 2016 al aan dat zij de advertenties (SEA) uit de rechter zijbalk zou verwijderen en voortaan enkel nog bovenaan en onderaan de zoekresultaten zou tonen. Dit in navolging van een eerder persbericht uit oktober 2015 waarin Google voor het eerst aangaf dat er meer zoekopdrachten via mobiele apparaten binnenkwamen dan via de traditionele grotere schermen.
Scrollbestendig design
Door de enorme toename van internetgebruik op mobiele apparaten, hebben we onszelf aangeleerd om (vrijwel direct) na het laden van een pagina te beginnen met scrollen. Daarom moeten onze websites tegenwoordig scrollbestendig zijn. Je wil er dus voor zorgen dat mensen een goed beeld krijgen van jouw website wanneer ze van boven naar beneden scrollen.
Om te beginnen is het daarom handig als je menu sticky is. Dit betekent dat je menubalk met logo en menu-items op mobiele apparaten vast in beeld staat. Wanneer dat niet zo is, verdwijnt deze al bij een eerste scroll en kan je bezoeker niet gemakkelijk meer navigeren. Wat je echter nog liever vast in beeld hebt staan, is je primaire call-to-action per pagina.
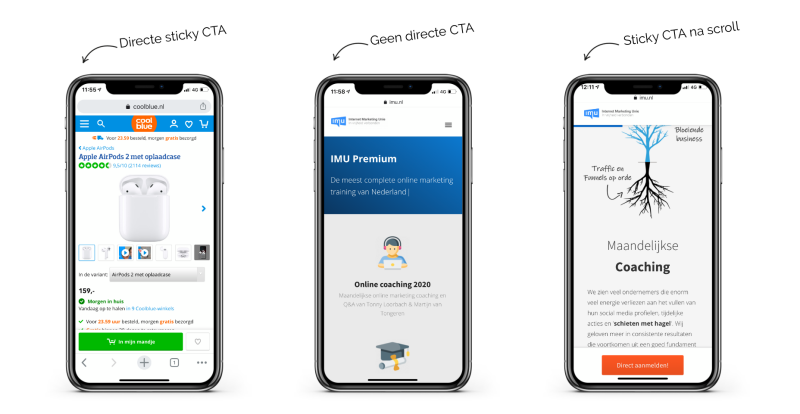
Stel je voor dat je een (conversie)pagina voor je product of dienst hebt gemaakt met veel informatie, afbeeldingen, video’s, klantreacties en productkenmerken. Die zal in een mobiele variant een stuk langwerpiger uitpakken dan op je laptop. Je bezoeker moet dus flink scrollen om alles te lezen. Wanneer je CTA-button (in dit geval je betaalknop) enkel bovenaan, onderaan of ergens middenin de content staat, dan moet je bezoeker hem zoeken. Je wil je bezoeker alleen niet aan het werk zetten. Zo zie je in de mobiele versie van de webshop van Coolblue bijvoorbeeld dat de bestelknop altijd vast onderaan in beeld staat.

Deze button staat onderaan in het mobiele scherm, omdat dat de plek is waar je duim naartoe gaat als je ergens op wil klikken. Onderzoek wijst uit dat mensen hierdoor sneller geneigd zijn om op de knop te klikken en dit zal je al een flinke conversiestijging op mobiele apparaten geven.
Maar stel dat je jouw bezoeker niet direct (nog voordat hij je content heeft gelezen) wil confronteren of afleiden met een bestelknop. Het kan heel goed zijn dat je eerst de onverdeelde aandacht van je lezers nodig hebt om een behoefte op te wekken en ze warm te maken voor je aanbod. Als jouw bezoekers voordat ze gaan lezen direct al op je betaalknop klikken, worden ze zonder jouw context geconfronteerd met de prijs en krijgt je pagina ook bij de eerste indruk al een commerciële lading.
Wat in dit geval beter werkt, is dat je jouw bestelknop pas vast in beeld zet vanaf het moment dat je lezer deze (al scrollende en lezende) voor het eerst in beeld gekregen heeft. Dit kan bijvoorbeeld halverwege je content zijn of zelfs pas helemaal onderaan. Wanneer een lezer na het zien van de bestelknop nog heen en weer blijft scrollen om verschillende stukken van je content (na) te lezen, dan blijft de knop wel constant in beeld. Zo kan je lezer alsnog op ieder moment meteen bestellen.
Onmisbaar voor mobiele weergave
Naast een aangepaste weergave van je website op mobiele apparaten zijn er nog drie andere aspecten onmisbaar voor een optimale conversie op mobiele apparaten:
- Snelheid
- Snelheid
- Snelheid
Een trage website is moordend voor je resultaat. Eerder stipten we dit ook al even aan in het deel over SEO en het gebruik van Accelerated Mobile Pages van Google. Voor conversiepagina’s en productpagina’s in je webwinkel kun je die echter niet gebruiken. Daarom moet je de snelheid van je pagina’s zelf nauwlettend in de gaten houden. Zeker op mobiele apparaten is snelheid de absolute sleutel tot succes. Walmart ontdekte bijvoorbeeld dat iedere seconde winst in de laadtijd van de pagina’s, de conversieratio met maar liefst 2% verhoogde.
Nadeel van mobile first design
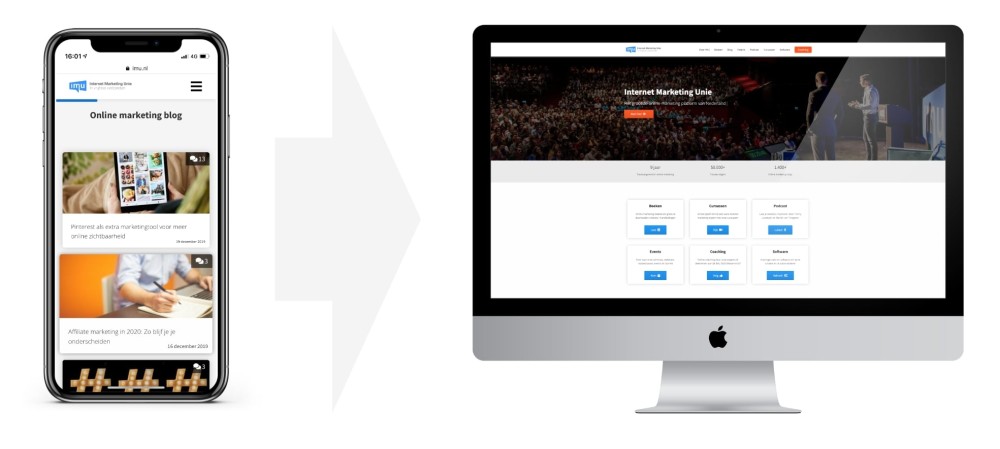
Het nadeel van deze ontwerpkeuzes is wel dat een website er op een groter scherm dan onverwacht smal en leeg uit kan zien. Dit kun je eventueel verhelpen, als je content maakt die alleen op een desktop wordt toegevoegd, maar het is beter om te zorgen dat jouw ontwerpers zorgen dat er in blokken wordt gewerkt. Bij een klein smal scherm zet je die onder elkaar en bij een desktop zet je er dan meerdere naast elkaar. Als content-schrijver zorg je er dan voor dat elk blok (bijvoorbeeld beeld en inleiding voor een nieuwsitem) op zichzelf kan staan en dat de plaats op het scherm niet uitmaakt.
Accelerated Mobile Pages
Een handige methode om je artikelen specifiek voor mobiele apparaten te optimaliseren is om gebruik te maken van accelerated mobile pages van Google. Hiermee serveer je een uitgeklede variant van je artikel en zorg je voor een razendsnelle ervaring.
