Checklist: Hebben we een goede website?
Material Design, dé lifehack voor je webdesign!
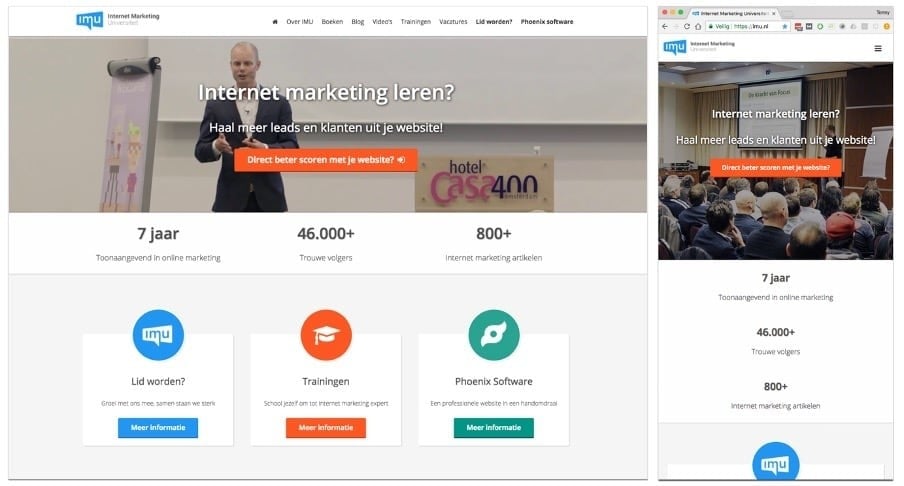
Mobile first webdesign
Above- en below the line
5 tips voor een nuttig usability onderzoek
UX: Maak een nulmeting van je website!
Mobiele website vs. App: Wat is beter?
Video header maken: richtlijnen en stappenplan
[...]