
Meta tags en tussenkoppen
Meta tag is de verzamelnaam voor beschrijvende informatie over de content op jouw webpagina, die niet direct zichtbaar is voor de lezer van jouw pagina. Zo kun je jouw pagina, alinea, afbeeldingen en grafieken in HTML allerlei tags meegeven, zoals de title tag, description tag, alt tag etc.
Veel meta tags hebben toegevoegde waarde voor SEO. Hieronder een overzicht:
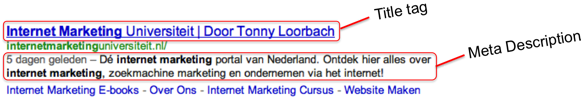
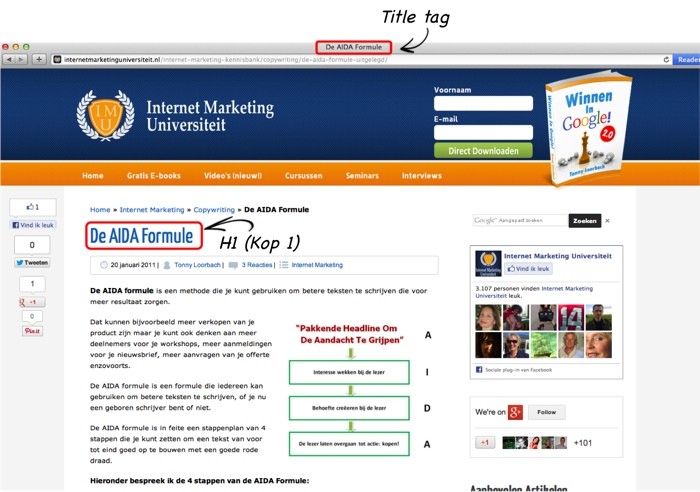
Title tag
De title tag is de titel waarmee jouw pagina zichtbaar is in zowel de zoekresultaten (SERP), als in het tabblad bovenin een webbrowser. Als je geen aparte title tag opgeeft, dan gebruikt de zoekmachine meestal automatisch de H1 titel op de pagina. Een title tag is typisch rond de 50 karakters lang, inclusief spaties.

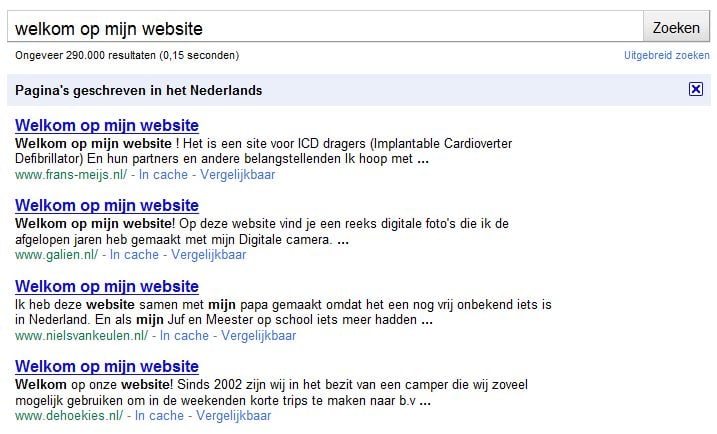
Vergeet de title tag van je homepage niet!
Veel website-eigenaren schrijven wel title tags voor hun blogs en pagina's maar vergeten vaak om dat voor hun homepage te doen, je krijgt dan zoiets:

Meta description tag
De meta description is de omschrijving van de pagina die je aan Google aanlevert. Plaats ook hier weer je gewenste zoekwoord. Ook hier is het aan te raden om een pakkende tekst te schrijven zodat mensen er daadwerkelijk op klikken in Google.
Hoewel je zelf een meta description op kunt geven, moet je er niet vanuit gaan dat Google deze ook daadwerkelijk zal tonen in de SERP. Google kan namelijk zelf bepalen om een ander gedeelte uit je content te tonen wanneer dat relevanter is aan de zoekopdracht.
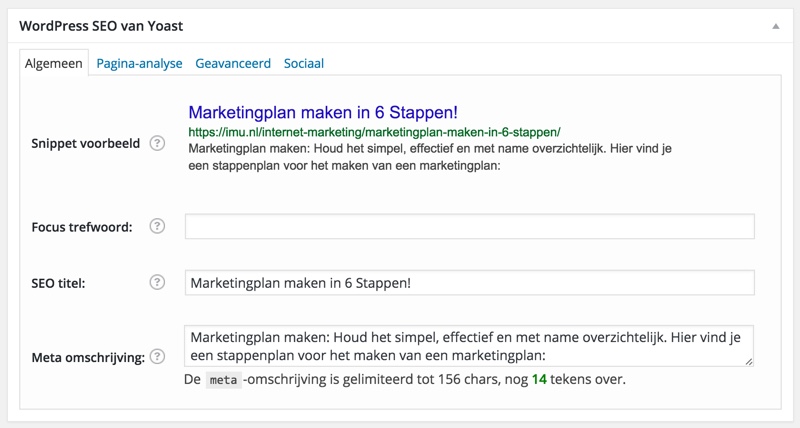
Title tag en meta description in Yoast SEO
In de Yoast SEO plugin voor Wordpress geef je de title tag per pagina als volgt op:

Headings tags (tussenkoppen)
Heading tags zijn tussenkoppen op webpagina's. Door h1, h2 en h3 heading tags te gebruiken draag je bij aan de leesbaarheid en SEO-structuur van je website. Tussenkoppen zijn ideaal om je keyword in te verwerken en daardoor beter te scoren in Google.
Paragrafen en tussenkoppen
Je kunt een goede website zien als een boek dat is onderverdeeld in verschillende hoofdstukken en bestaat uit meerdere pagina’s. Google moet jouw boek (website) goed kunnen lezen en dat kun je zelf gemakkelijker voor Google maken door een juiste indeling (websitestructuur) te hanteren.
Een goed boek heeft een duidelijke inhoudsopgave voorafgaand aan de tekst en een index achterin met een totaaloverzicht. Plaats op je website dus ook (waar mogelijk) inhoudsopgaves zoals je bijvoorbeeld ziet in de Kennisbank op deze website, je krijgt wanneer je ergens op klikt eerst een inhoudsopgave en dan pas de artikelen zelf. Gebruik ook een goede Sitemap als zijnde de index van je website en stuur deze door naar Google (kan via Google Webmastertools).
Daarnaast heeft een goed boek hoofdstukken, paragrafen en subparagrafen. Zo moet dus ook jouw website dat hebben, maak hiervoor gebruik van zogenaamde “Heading Tags”. Deze staan meestal als Kop 1, Kop 2 en Kop 3 in de editor van je site (zoals in Wordpress).
De H1 Heading tag (kop 1)
De zogenaamde H1 wordt nog wel eens verward met de title tag, dit omdat veel systemen automatisch van de H1 ook de title tag maken. Het zijn echter twee verschillende factoren. De H1 is de eerste kop van een artikel. We noemen dit ook wel een kop 1. In veel systemen zoals bijvoorbeeld WordPress is de titel van je pagina of je bericht automatisch een H1.
Let er op dat er per pagina (per URL dus) maar eenmaal een H1 mag voorkomen van Google. Logischerwijs kan een pagina namelijk maar 1 koptitel hebben. Mocht je dit niet begrijpen, zie je website dan als een boek en elke pagina op je website als een hoofdstuk van dat boek. Een hoofdstuk kan maar 1 kop hebben, daarna gaat veelal het over op sub kopjes (ofwel paragrafen). Dit plaatje maakt het wellicht ook logischer voor je:

De tussenkoppen (H2 en H3)
Nadat je een kop 1 als titel heb gebruikt, kun je de tekst ook indelen in tussenkoppen. Denk hierbij aan paragrafen en sub-paragrafen. Je gebruikt hiervoor kop 2 en kop 3. In sommige systemen kun je zelfs helemaal tot aan kop 6 gaan, maar dat is niet aan te raden.
Onthoud: hoe hoger het nummer achter de kop, des te minder de waarde voor Google. Een kop 1 is dus krachtiger dan een kop 2 en een kop 2 is weer krachtiger dan een kop 3. Er moet echter zoals bij alle SEO aspecten wel altijd een logica in zitten:

Je kunt in de broncode zien welke stukken tekst een heading tag hebben, je ziet bij een kop 2 bijvoorbeeld dit: tussenkopje. Zo kun je dit natuurlijk ook zelf in je HTML code aangeven.
Alt tag
Alt tags zijn alternatieve titels die verschijnen als een afbeelding niet goed geladen wordt. Beide titels komen in de broncode van je pagina als je de afbeelding gebruikt. Google en andere robots lezen deze dus ook om te ‘zien' wat er op je afbeelding staat.
Je geeft hier een duidelijke omschrijving van je product. Dit kun je ook nog afwisselen wanneer je veel foto's van hetzelfde product hebt, door te variëren met termen waar mensen op zoeken.
Title attribute
Een title attribute is een titel voor een link op je website. Vergelijkbaar met een alt tag voor afbeeldingen. Met zo'n titel kun je een link van extra informatie over de bestemming voorzien. Deze title attribute verschijnt zodra je met je muis boven de link gaat hangen. Hiermee geef je aan Google extra informatie over de bestemming van deze link.
De pagina waar deze link naartoe gaat krijgt op deze manier meer waardering van Google omtrent de woorden in de title attribute. Ga maar eens met je muis boven deze link hangen en zie wat er gebeurt: Wat is Google Adwords?
Zo zie je dat het artikel wat achter deze pagina zit (en over Google Adwords gaat) van Google meer waardering gaat krijgen omtrent deze woorden. Wanneer iemand vervolgens in Google zoekt op de term "Wat is Google Adwords" is de kans groot dat mijn artikel hoger in de resultaten komt.
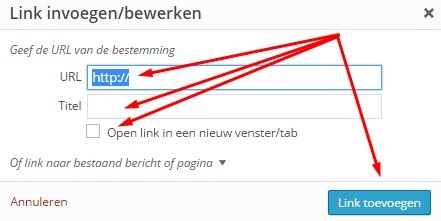
Hoe maak je een title attribute in Wordpress?
Selecteer een stukje tekst, een paar woorden meestal, die je klikbaar wilt maken naar een bepaalde pagina en klik op het link icoontje in je Wordpress editor. Je krijgt dan het volgende scherm te zien waarin je de titel van een link in kunt vullen.

Keyword tag
Enkele jaren geleden had het ook nog zin om je zoekwoorden (keywords) als meta keywordtag mee te geven in de HTML van een pagina. De huidige algoritmes van zoekmachines laten deze informatie inmiddels helemaal links liggen. Er werd te veel onzin of lokkertjes ingezet. Het heeft dus voor jouw SEO geen toegevoegde waarde meer.
Keyword tags zijn wel nuttig als je gebruik maakt van bijvoorbeeld een interne zoekmachine op jouw pagina’s. Door elk product te labellen, kun je jouw klant bijvoorbeeld filters aanbieden. Daardoor vindt jouw klant sneller en makkelijker het product van zijn keuze. De waarden van de filters hoeven zo niet in de teksten op de pagina terug te komen, maar het mag natuurlijk wel.
Overige meta tags
Mocht jij op jouw webpagina gebruik maken van conditionele content, teksten en informatie (bijv. info die je alleen aanbiedt aan de mensen die al klant bij je zijn), dan werk je ook met meta tags om aan te geven voor welke klant of doelgroep de inhoud geschikt is.
