- Wat is semantic markup?
- Hummingbird
- Structured data werkt
- Welke semantic markup?
- Kan mijn website niet meer zonder structured data?
- Schema.org
- Structured data via JSON-LD
- Microdata of RDFa
- Hoe voeg ik structured data van Schema.org toe aan mijn website?
- Google markup tools en Tagmanager
- Kan dat niet makkelijker?

Semantic markup met AI: geef je SEO een enorme boost
Semantic markup is binnen SEO een onmisbare factor, maar niet iedereen weet precies wat het is en hoe het werkt. Soms lees je erover als 'rich snippets', dan weer als 'schema markup' en dan weer als 'structured data'. Het komt uiteindelijk op hetzelfde neer: het verrijken van webpagina's met extra informatie die 'onder water' (in de html code) wordt toegevoegd. Zo begrijpen zoekmachines beter en sneller waar jouw website over gaat. Én waarderen ze jouw website uiteindelijk hoger.
Wordlift, een AI-gedreven SEO bedrijf, deed onderzoek naar de positionering in zoekresultaten en de CTR (doorklikratio) van websites die gebruikmaken van de juiste semantic markup.
Het blijkt dat goed uitgevoerde semantic markup de zichtbaarheid in Google aanzienlijk kan verbeteren. Dat willen we bij Mediaweb natuurlijk ook graag. Daarom gaat Wordlift.io ons de komende maanden helpen om de semantic markup van mediaweb.nl met behulp van kunstmatige intelligentie te optimaliseren. We gaan onze ervaringen bijhouden en de resultaten meten. Dit najaar doen we hier weer verslag van onze ervaringen door middel van een uitgebreide case study.
Wat is semantic markup?
Maar laten we eerst even teruggaan naar de basis. Wat zijn concrete voorbeelden van semantic markup? Reviewsterren natuurlijk! De prijs en beschikbaarheid van producten in de zoekresultaten van Google, maar ook een simpele headertag is semantic markup. Het zijn allemaal toegevoegde (rich) stukjes (snippets) informatie die de zoekmachine kan interpreteren en tonen, nog voordat de gebruiker de website heeft geladen. Wel zo handig voor Google én de gebruiker natuurlijk. Maar levert het ook meer en betere bezoekers op? Tijd om erachter te komen...
Voordat we bovenstaande vraag kunnen beantwoorden, is het goed om te kijken wat we precies bedoelen met ‘semantic markup’. Dan wordt ook meteen duidelijk dat de algoritme-update die ervoor zorgde dat Google deze ‘semantische markeringen’ beter begrijpt, de zoekmachine pas écht slim heeft gemaakt.
Tegenwoordig is Google natuurlijk veel meer dan een lijstje zoekresultaten met advertenties erboven.
Wanneer Google een website analyseert, bezoekt de Googlebot de pagina zoals een gewone bezoeker dat zou doen. Google leest de pagina’s van de website en volgt de links om te controleren of deze verdiepende informatie bieden. Daarna interpreteert Google de informatie. Niet alleen de teksten, ook de afbeeldingen en video’s. Die zijn namelijk voorzien van verschillende tags. Zoals de ‘alt-tag’, die iets vertelt over de afbeelding. Juist! Semantic markup.
Op basis van allemaal regels beoordeelt het algoritme dan de paginawaarde. Zodat de zoekmachine (onder andere op basis hiervan) kan bepalen welke positie deze pagina krijgt voor welke keywords. Oké... zo simpel is het nu ook weer niet. Das war einmal. Tegenwoordig is Google natuurlijk veel meer dan een lijstje zoekresultaten met advertenties erboven.
Hummingbird

Google introduceerde in 2013 de ‘Hummingbird’-update. Wist je dat een update die naar een dier vernoemd is, traditiegetrouw een hele belangrijke is? Denk aan:
- de fameuze Penguin-update (voor het herkennen van slechte links);
- de Panda-update (voor slechte content);
- de Pigeon-update uit 2014 waarmee Google lokale zoekresultaten belangrijker maakte.
Zes jaar geleden had de kleine kolibrie in ieder geval grote impact op de zoekresultatenpagina’s. Sinds Hummingbird weten we namelijk dat de zoekmachine bezig is met een wereld waarin voice search steeds belangrijker wordt. Na de Hummingbird-update, herleidt Google de vraag steeds vaker uit de context (contextual search). Vervolgens toont Google het juiste antwoord al binnen de zoekmachine zelf, als exclusieve ‘rich snippet’. Die wordt trouwens ook wel eens ‘rich cards’ of ‘answer box’ genoemd.
Google biedt de informatie in ieder geval op zo’n manier aan de gebruiker aan binnen de zoekresultatenpagina, dat hij in feite niet eens meer hoeft te klikken. Maar hoe krijg je dan tóch een verbeterde CTR door semantic markup?
Structured data werkt
Het is al jaren een onderwerp van discussie. Maar tot op heden ontbraken de cijfers om te bewijzen dat semantic markup leidt tot een hogere positie in Google en een betere CTR (click through rate). Recent onderzoek van Wordlift bracht daar verandering in.
Uit dit onderzoek blijkt dat traffic op websites met de juiste semantic markup maar liefst met 18% kan toenemen. Ook de CTR neemt toe. Want wanneer je de gebruiker direct de juiste informatie aanbiedt, is het logisch dat deze uiteindelijk meer wil weten.
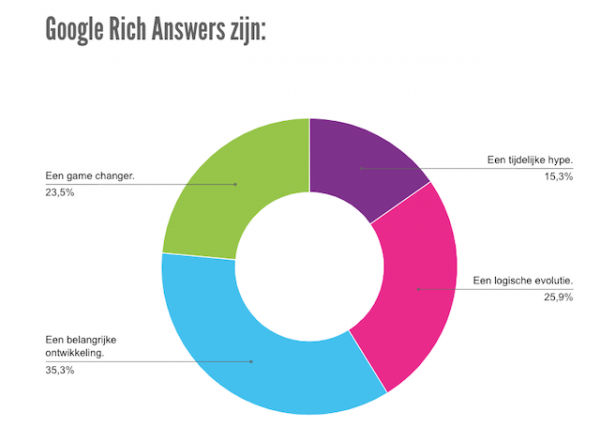
Twee jaar geleden zag een ruime meerderheid van de lezers van het Mediaweb blog 'rich answers' al als zeer belangrijk:

Leestip: Wat zijn Google Rich Answers en wat betekenen ze voor je SEO?
Welke semantic markup?
Nu je meer weet over semantic markup en de mogelijkheden, is het tijd om te kijken welke markup relevant is voor jouw website(s). Er zijn veel verschillende toepassingen waarvan je wel eerst moet weten dat ze er zijn, voordat je ze kunt toevoegen.
Behalve de al eerder genoemde recensies, prijzen en voorraden, zijn er nog ontelbare andere toepassingen beschikbaar. Hier volgt een kort overzicht van de belangrijkste semantische markeringen je die aan een website toe kunt voegen.
Laten we wel voorop stellen dat de basismarkeringen op elke goede website natuurlijk al aanwezig zijn. Zo is deze tekst uiteraard gemarkeerd als een
1. Evenementen
Voor een evenement is de datum het belangrijkst, maar ook de start- en eindtijd zijn ook super relevant! Dit kan je natuurlijk gewoon toevoegen via semantic markup.
2. Creatieve werken
Het beschrijven van 'creative works' zoals films, boeken en schilderijen doe je met semantic markup heel uitgebreid. Zo kun je binnen een recensie veel extra structuur bieden voor zowel de lezer als de zoekmachines. Welke schrijver, regisseur, uitgeverij, producent? En in welk jaar is het boek of de film uitgekomen?
3. Recepten
Voor recepten kun je specifieke onderdelen zoals de voedingswaarde en de bereidingstijd apart markeren. Natuurlijk kan je ook een beoordeling voor een specifiek recept toevoegen.
4. Organisaties en bedrijven
De vraag of markup data noodzakelijk is, is voor ieder bedrijf of elke organisatie verschillend. Algemene informatie, zoals naam, adres en andere contactgegevens is altijd relevant. Daarnaast kan je ook meer specifieke zaken zoals openingstijden en andere gegevens toevoegen.
Google hanteert een aantal strikte regels. Hanteer je die? Dan is de kans groot dat jouw bedrijf met de juiste rich snippets wordt weergegeven in de zoekresultaten.
5. Personen
Een persoon kan op allerlei manieren belangrijk zijn voor een organisatie of binnen een verhaal. Via structured data zijn er talloze manieren om een persoon te markeren met verrijkende informatie. Foto’s, geslacht, beroep tot de veelvoorkomende ‘net worth’: het kan allemaal. Dit zijn allemaal voorbeelden van markeringen binnen de html die ervoor zorgen dat zowel de gebruiker als Google meer te weten kunnen komen over de specifieke persoon.
6. Producten
Producten zijn een enorm belangrijk onderdeel binnen search marketing. Elke webshop wil graag – naast Google shopping - een goede weergave in de organische zoekresultaten. Met structured data kun je prijs, voorraad en reviews weergeven voor je producten. Zo komen potentiële klanten met de juiste informatie naar jouw website.
7. Bestandstypen
Zoekmachines zijn slim, maar ook nog een beetje dom (zoals Maxima ooit zei). Binnen een pagina ‘lezen’ ze in feite tekst. Met semantic markup helpen we de bots een handje door ze te vertellen waar en wat voor andere bestanden (muziek, video, afbeeldingen) er gebruikt worden.
8. Locaties, acties, medicijnen en meer
Binnen Schema.org (waarover zometeen meer) worden nog een aantal andere onderdelen aangegeven waarbinnen je semantische markeringen kunt toevoegen. Locaties, de reviews en zelfs specifieke medicijnen en de kenmerken.
Kan mijn website niet meer zonder structured data?
Welke structured data noodzakelijk zijn, is voor iedere website en voor elke organisatie verschillend. Algemene informatie zoals naam, adres en overige contactgegevens zijn natuurlijk voor iedereen belangrijk. Doe dit trouwens wel in combinatie met de bedrijfspagina binnen je Google-account!
Structured data toevoegen aan websites is het verrijken van de html-code.
Elke case is uniek. Webshops zijn waarschijnlijk al lang bezig om hun producten te voorzien van structured data, terwijl een advocatenkantoor of een detacheringsbureau hier nog niet eerder bij stil stond. Het is altijd een goed moment om te beginnen! Structured data toevoegen aan websites is het verrijken van de html-code, zoals je al eerder las. Hiervoor zijn twee standaarden (waarvan één hele oude), die door alle zoekmachines worden begrepen en vertaald naar de begeerde rich snippets.
Schema.org
Schema.org is in feite een verzameling afspraken over structured data. Gebruik je voor jouw website de structuur en markeringen zoals ze zijn aangegeven op Schema.org? Dan herkennen alle belangrijke zoekmachines zoals Google, Bing en Yandex dit als semantic markup. Ze hebben hier namelijk gezamenlijke afspraken over gemaakt in 2011.
Structured data via JSON-LD
Structured data toevoegen via JSON-LD (JavaScript Object Notation for Linked Data) kan ook. Dit zijn net als de Schema.org markup stukjes script die je in de broncode van je website plaatst. De informatie die je toevoegt staat feitelijk 'onder water' en hoeft dan ook niet zichtbaar op je website te staan.
Google heeft officieel geen voorkeur voor één van beide, maar het lijkt erop alsof JSON-LD steeds meer de norm wordt. Steeds meer functionaliteiten binnen websites zijn gebaseerd op Javascript. Dus dat dit ook geldt voor de structured data, is niet meer dan logisch.
Microdata of RDFa
Microdata of RDFa zijn ook notitievormen voor gestructureerde data, maar deze zijn inmiddels verouderd. Heb je nog data in deze formats op je website? Geen nood, Google weet ook hiermee nog raad en geeft, mits juist toegevoegd, ook voor microdata en RDFa geformuleerde semantische markeringen de juiste rich snippets weer.
Hoe voeg ik structured data van Schema.org toe aan mijn website?
Semantische markeringen toevoegen is letterlijk het verrijken van de data die al op je website staat. De contactgegevens van je organisatie staan natuurlijk al vermeld op de contactpagina. Door Schema.org markup toe te voegen, zeg je in feite 'dit is ons adres' en 'kijk hier, dat is ons telefoonnummer'.
Op de teampagina gaat dat net zo: 'Zie je die slimme vent daar? Dat is onze lead developer!'. De verschillende 'items' krijgen 'properties', oftewel eigenschappen. In de code van Schema.org wordt dit aangeduid met de 'itemprop' tag. De volledige lijst met alle mogelijke vormen van structured data binnen de Schema.org markup vind je op hun website.
Google markup tools en Tagmanager
Met de tool voor gestructureerde gegevenssets van Google test je op een eenvoudige manier welke verschillende markeringen al aanwezig zijn. Met de Markup helper tool voeg je vervolgens de ontbrekende structured data toe.
Selecteer de juiste informatie (html code) op de website en geef vervolgens aan welke soort semantic markup dit moet krijgen. Klik op 'taggen starten' en je krijgt vervolgens de juiste structured data toegevoegd aan de oorspronkelijke HTML-code. Plaats deze terug en je markup is gereed. Easy does it! Dat laatste kun je ook doen met Google Tagmanager.
Leestip: Wat is Google Tag Manager? En wat kun je er als marketeer mee?
Kan dat niet makkelijker?
Structured data is niet zo moeilijk als het lijkt. Toch schrikken de beschreven methodes je misschien af. Er is nu ook een makkelijkere manier om semantic markup toe te voegen aan je website, namelijk met behulp van kunstmatige intelligentie via Wordlift.
WordLift is de eerste plug-in voor WordPress die gebruikmaakt van natuurlijke taalverwerking en data, op basis waarvan WordPress het toevoegen van structured data automatiseert. Deze plug-in analyseert artikelen en transformeert tekst in zoekmachinevriendelijke content. Het doel? De betrokkenheid van de doelgroep én het organische verkeer van een website vergroten.
Ook voor niet-WordPress sites, zoals deze, heeft Worldlift een oplossing: Wordlift Cloud. Door een paar regels code toe te voegen aan de HEAD section van je webpagina's krijg je een handige semantic markup tool tot je beschikking.
Worldlift helpt dus de komende maanden Mediaweb om de bestaande content optimaal van semantic markup te voorzien. Ook jij kan je website nu optimaliseren met Wordlift. Als je deze link gebruikt krijg je van Wordlift 50% korting op de eerste maand plus een persoonlijke trainingsessie.
