- Doel van een landingspagina
- Welke soorten landingspagina's zijn er?
- Elimineer afleiding
- Wat is een onepager?
- Zet aan tot actie
- Waar moet een landingspagina aan voldoen?
- Van A naar Beter
- Van probleem naar oplossing
- Splittesten van je landingspagina
- Tips voor een mobiele landingspagina
- Landingspagina maken?
- Landingspagina templates

Hoe maak je een goede landingspagina?
Een landingspagina is een pagina waar een bezoeker op ‘landt’ nadat deze bijvoorbeeld op een advertentie of een Google resultaat heeft geklikt. In zekere zin is dus iedere pagina op je website een landingspagina, want je bezoeker moet immers altijd op een pagina binnenkomen. Zodoende is het woord vaak verwarrend.
Tip: Maak nu gratis een landingspagina met Plug&Pay >>>
Doel van een landingspagina
Wij spreken daarom eerder van een ‘conversiepagina’ omdat het meer zegt over het doel van de pagina. Idealiter is dit één pagina met één doel. Des te meer keuze je immers aan een bezoeker geeft, hoe minder keuze deze maakt. De hele pagina staat in het teken van één concrete actie en begeleidt een bezoeker van boven naar beneden naar deze call-to-action. Alles wat niet bijdraagt aan of afleidt van dit proces hoort niet thuis op de pagina.
We raden je aan om je website als een web van landingspagina’s te zien. Iedere pagina op je website zou idealiter één specifiek hoofddoel moeten hebben. Je homepage is dan vaak de uitzondering, aangezien dat meer een knooppunt van belangrijke instappaden is.
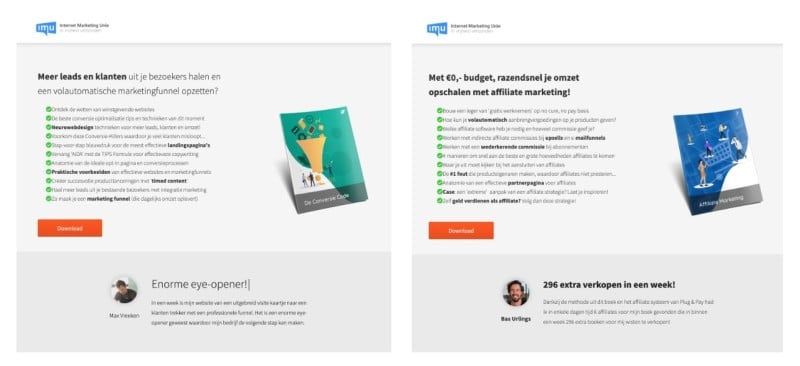
Landingspagina’s worden ook wel squeezepages genoemd, omdat ze bedoeld zijn om leads en klanten uit een bezoekersstroom te wringen, net zoals je een natte handdoek uitwringt. Deze term wordt meestal gebruikt voor een opt-in-pagina, dat is een pagina die bedoeld is om namen en e-mailadressen te verzamelen en een e-maillijst (nieuwsbrief) op te bouwen. Hier zie je 2 voorbeelden:
Welke soorten landingspagina's zijn er?
Verschillende soorten conversiepagina’s zijn bijvoorbeeld:- Verkooppagina (ook wel salespage) voor je producten en diensten
- Opt-in pagina voor het opbouwen van je e-maillijst
- Inschrijfpagina voor webinars en evenementen
- Aanvraagpagina voor offertes, demo’s en product samples
- Contactpagina voor leads
- Betaalpagina voor het afrekenen van producten
- Upsell pagina voor extra aanbiedingen
- Productpagina in je webshop
- Quiz- en enquêtepagina voor marktonderzoek en leadsegmentatie
- Vacaturepagina voor het krijgen van sollicitanten
- Blogpagina voor het krijgen van reacties en social media shares
- Videopagina voor het krijgen van (YouTube)views en abonnees
Elimineer afleiding
Op een conversiepagina wil je elke vorm van afleiding elimineren. Laat daarom bijvoorbeeld menuknoppen (naar externe pagina’s), een zijbalk, een footer en links in de tekst achterwege.
Wat is een onepager?
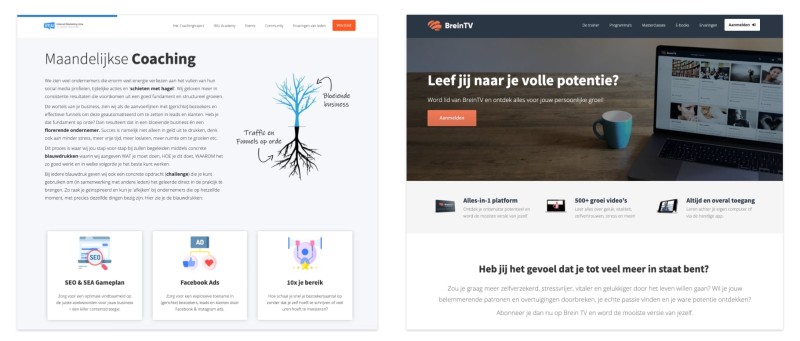
Anchorlinks zijn de uitzondering. Net als bij een inhoudsopgave in je artikelen zijn dit links die je bezoeker naar een andere plek binnen dezelfde pagina verwijzen. Zo kun je bijvoorbeeld wel met een (sticky) menu bovenaan je pagina werken wanneer dit gevuld is met anchorlinks. Je bezoeker heeft dan meer overzicht en controle om door de verschillende onderdelen van je pagina te navigeren, maar blijft wel op dezelfde pagina. Dit noemen we een onepager. Hier zie je 2 voorbeelden:

Zet aan tot actie
Om een bezoeker zover te krijgen dat deze daadwerkelijk overgaat tot actie is het belangrijk om emotie op te roepen. Informatie zet een lezer namelijk aan tot analyse maar de juiste emotionele trigger zet een bezoeker aan tot een directe actie. Om de juiste emoties op te roepen kun je gebruik maken van vakgebieden zoals gedragspsychologie en neuromarketing. Wanneer je dit toepast in je webteksten spreken we van copywriting, vrij vertaald is dit het schrijven van gedragsbeïnvloedende tekst.
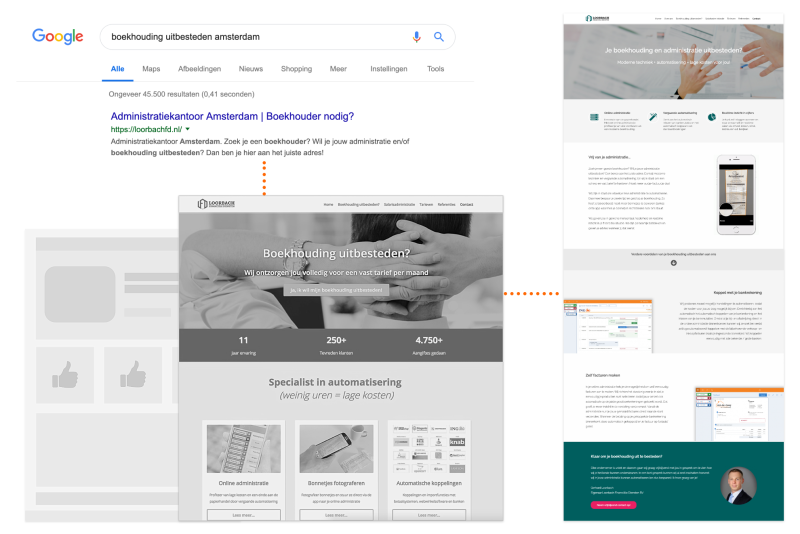
Bekende copywriting formules zijn bijvoorbeeld het AIDA model en de TIPS Formule. Hier zie je bijvoorbeeld de website van Loorbach Financiële Diensten. Hier zie je hoe bezoekers uit Google op de homepage landen en van daaruit doorklikken naar een specifieke conversiepagina.

Waar moet een landingspagina aan voldoen?
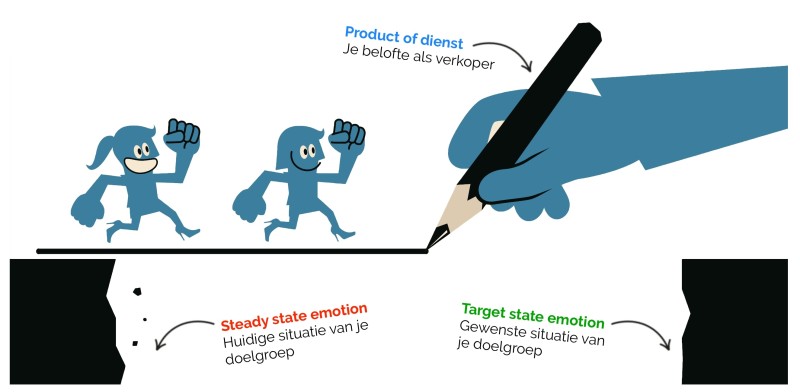
Je conversiepagina speelt in op twee emotionele toestanden van je bezoeker.
- De steady state emotion van je bezoeker omvat de huidige situatie van je doelgroep. Mensen binnen je doelgroep ervaren in hun huidige situatie bepaalde behoeften, uitdagingen, pijnpunten en angsten die betrekking hebben op jouw dienstverlening. Heb je bijvoorbeeld een webshop met hardloopschoenen, dan zien we de steady state van de bezoeker als een persoon met een uitdaging of probleem (ik wil hardlopen maar heb geen schoenen), een bijbehorende behoefte (de juiste hardloopschoenen), een eventuele angst (ik weet niet welke hardloopschoenen voor mij het best zijn) of zelfs pijn (ik heb al meerdere malen een miskoop gedaan).
- De target state emotion van je doelgroep is de gewenste situatie van je doelgroep waarin ze vrij zijn van hun uitdaging. In het voorbeeld van de webshop kun je dat zien als het bezitten van die gewenste hardloopschoenen, maar je kunt ook verder kijken naar het resultaat van het resultaat. Een target state emotion kan hier ook betekenen dat je klant lekker aan het hardlopen is en het comfort ervaart van de juiste schoenen, of zelfs het resultaat daarna in de vorm van blessure- en pijnvrij kunnen hardlopen.
Van A naar Beter
Klanten zijn niet zozeer geïnteresseerd in de (technische) specificaties en kenmerken van je product, maar eerder in het tastbare eindresultaat van je product voor hen en in hoeverre daar een succesgarantie op zit. Zij willen geen boormachines, maar gaten. In het geval van de hardloopschoenen zoeken zij geen schoenen, maar eerder de uitstraling ervan (trots op hun mooie schoenen, goed voor het ego en de sociale status) of bijvoorbeeld een fijne hardloopervaring en de impact daarvan op hun leven.Je aanbod op de pagina moet als brug dienen tussen deze twee emotionele staten. Het helpt je klant van A (huidige situatie) naar Beter (gewenste situatie).

Van probleem naar oplossing
Op je conversiepagina is het belangrijk dat je een bezoeker eerst aanspreekt op zijn steady state emotion. Zorg voor een gevoel van herkenning bij je lezer. Hij moet het idee hebben dat hij op de juiste plek is en dat jij zijn probleem begrijpt.Autoriteit is een waarde die hier goed op aansluit zoals je in het voorbeeld van de dokter in de apotheek hebt kunnen lezen. Dit komt onder andere voort uit je eigen bewijslast (je staat van dienst) en uit de bewijslast van anderen (klantervaringen).
Vervolgens bied je jouw oplossing aan en daarmee impliceer je dat je lezer, met jouw oplossing, in zijn target state emotion zal belanden. Je aanbod is dus een belofte op een tastbaar eindresultaat. Hoe meer vertrouwen je weet te creëren in de succesgarantie op dit resultaat, hoe groter de kans is dat je bezoeker overgaat tot een conversie.
Splittesten van je landingspagina
Conversie optimalisatie is een vak waarin er geen plaats bestaat voor raden. Meten is weten en de kleinste details kunnen een verschil maken tussen een winstgevend of een verlieslijdend bedrijf. Dat stipten we eerder in dit deel al aan in onze rekensom voor exponentiële groei en daarom is het slim om je conversiepagina’s te testen op resultaat.
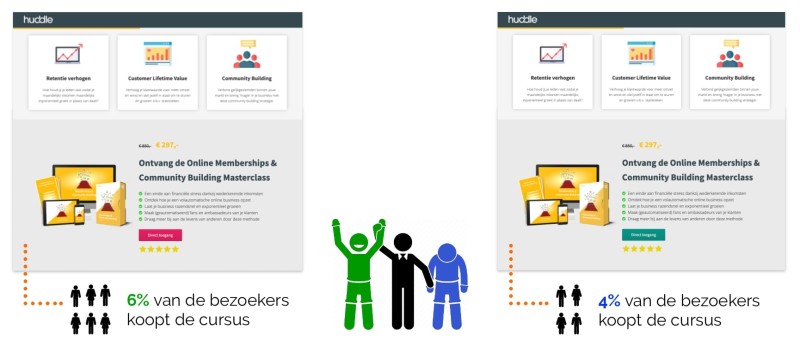
De simpelste vorm daarvan is een zogenoemde A/B-test waarin je twee varianten van je pagina met elkaar vergelijkt. We noemen dit splittesten. Beide varianten staan tegelijk online en ontvangen ieder de helft van je bezoekersstroom. Vervolgens kijk je welke pagina een hogere conversieratio heeft.

Hier zie je een hypothetisch voorbeeld met het verschil tussen een roze en een groene bestelknop op een verkooppagina. Door de helft van je bezoekers naar de roze en de andere helft naar de groene te sturen, kun je exact meten welke variant meer resultaat oplevert.
Tips voor een mobiele landingspagina
Een eerste indruk maak je ook online maar één keer. Klinkt logisch he? Toch merk ik dat veel websites de eerste kennismaking van de bezoeker met jouw website onderschatten. Steeds meer bezoekers komen via de mobiele telefoon voor het eerst in aanraking met jouw website. Is de mobiele landingspagina niet op orde of voldoet de webpagina niet aan de verwachtingen van de bezoeker dan is je potentiële klant vertrokken. Op zijn zachtst gezegd een gemiste kans.
Bepaal je doelen
Te vaak merk ik nog dat webbeheerders pagina’s toevoegen zonder een doelstelling geformuleerd te hebben. Om te kunnen beoordelen of de aanpassingen aan de mobiele landingspagina’s effect hebben is het essentieel om (online) doelstellingen te formuleren. Maak deze doelstellingen zo concreet mogelijk en meet ze, zodat je vervolgens kan zien of de doelstellingen bereikt zijn. Een voorbeeld van een doelstelling is: 10% meer online omzet via Google AdWords in de maand juli t.o.v. de maand juli vorig jaar.
Begrijp de doelen van je gebruiker
Zorg ervoor dat je de gedachtegang van je gebruiker begrijpt. De intentie van je gebruiker verschilt vaak per apparaat. Als de verwachting van de klant niet overeenkomt met de boodschap die jij communiceert bestaat het gevaar dat de klant afhaakt.
Internet wordt op een mobiele telefoon anders gebruikt dan op een desktop. Het is dan ook niet logisch om je bezoeker op beide apparaten dezelfde informatie te bieden. We gebruiken vaak 2 of 3 verschillende apparaten voordat we bijvoorbeeld een aankoop in een webshop doen. Analyseer nauwkeurig het gedrag van jouw bezoeker en probeer te achterhalen waar ze naar op zoek zijn op mobiel, tablet en desktop. Pas je communicatieboodschap vervolgens op het gedrag van je bezoeker aan. Dit zorgt ervoor dat de bezoeker sneller van de eerste interesse naar het voltooien van een aankoop gaat.
Begin met je belangrijkste boodschap
Het moet voor een bezoeker in één oogopslag duidelijk zijn wat je hem of haar te bieden hebt. Begin je pagina niet met ellenlange teksten of verhalen, maak met weinig woorden duidelijk waar jij de bezoeker mee kan helpen. Vermeld jouw unieke waardepropositie (waarom moet de bezoeker bij jou zijn aankoop voltooien?) bovenaan de pagina zodat de bezoeker bij het vergelijken van meerdere partijen jouw voordelen ziet. Check of de headline, waarin je jouw belangrijkste boodschap communiceert, ‘boven de vouw’ (wat de bezoeker ziet bij binnenkomst op de landingspagina) zichtbaar is. Scrollen op de pagina is hoogdrempelig, bij binnenkomst moet jouw boodschap direct zichtbaar zijn.
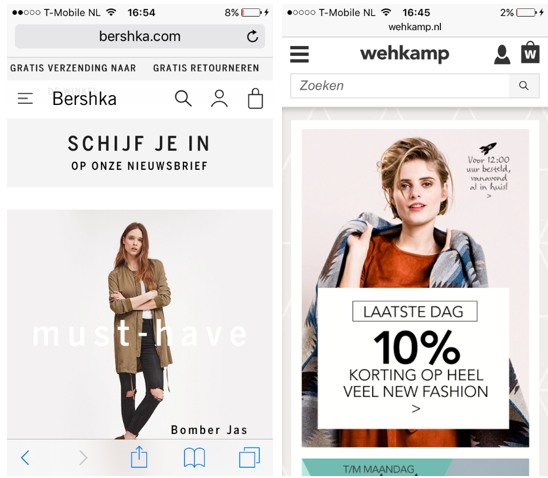
De strategie binnen de fashionbranche verschilt. Bershka kiest op de mobiele website voor inschrijving op de nieuwsbrief als belangrijkste conversie, Wehkamp richt zich op korting op fashion (verkoop).
Click to call
Een voordeel van bezoeker via de mobiele telefoon is tijd. Op een mobiele telefoon neem je minder de tijd en doe je sneller een aankoop. Maak het je bezoeker zo gemakkelijk mogelijk en neem hem of haar aan de hand. Het kopiëren en plakken van een telefoonnummer kan een afhaakmoment zijn, gebruik daarom buttons waarin je de bezoeker vraagt om direct te bellen. Als je deze buttons meetbaar maakt in een tool als Google Tag Manager kan je direct zien of je gebruikers daadwerkelijk de actie uitvoeren.
Houd formulieren kort
Het aanmaken van een account of het invullen van een formulier kan op elk apparaat tot irritatie leiden. Op een mobiele telefoon is de gebruiker nog sneller geïrriteerd waardoor de kans op afhaken vergroot wordt. Maak je formulier dan ook zo eenvoudig en kort mogelijk. Vermijd, waar mogelijk, open velden omdat de smartphonegebruiker dit ervaart als veel werk. Een groot en duidelijk formulier zorgt voor een grotere kans op invullen. Gebruik de volledige breedte van het mobiele apparaat voor zowel de tekst, invulvelden en de bevestigingsbutton. Te kleine velden of buttons zijn bekende afhaakmomenten.
Gebruik korte/pakkende titels
Zorg ervoor dat je titel niet langer is dan 3/4 woorden. Hierdoor is je titel pakkend en passend op 1 regel. Het is voor de bezoeker direct duidelijk wat er van hem of haar verwacht wordt.
Less is more
Een veelgebruikte uitdrukking binnen (online) marketing. Vermeld alleen de strikt noodzakelijke informatie en elimineer onnodige content, elementen en afbeeldingen. Zorg voor focus op je belangrijkste boodschap. Zorg er wel voor dat belangrijke informatie geraadpleegd kan worden voor de bezoeker die daar naar op zoek is, door het toevoegen van aparte pagina’s of het plaatsen van extra content onder de vouw.
De mobiele homepage van Beslist.nl kent weinig focus en richt zich op meerdere doelgroepen.
Personaliseer je boodschap
Tegenwoordig bieden smartphones veel informatie van de bezoeker. Denk hierbij bijvoorbeeld aan informatie over de locatie van de gebruiker. Grote online spelers weten hier steeds slimmer op in te spelen door bijvoorbeeld de gebruiker te confronteren met een boodschap als: ‘gratis verzending naar Waalwijk’, als blijkt dat je huidige locatie Waalwijk is. De bezoeker persoonlijk aanspreken werkt. Gebruik dan ook zoveel mogelijk gegevens van je gebruiker, zoals geslacht, leeftijd, woonplaats en interesses en speel hier zoveel mogelijk op in!
Test, test, test
Werp voordat je start met het uitvoeren van een test nog een keer een blik op je doelstelling en de daarbij behorende KPI’s (bijv. inschrijving nieuwsbrief of een download). Wees er zeker van dat de gedefinieerde KPI’s goed gemeten gaan worden als je de test online zet en staar je niet blind op je test. Jouw idee kan nog zo goed zijn, als de gebruiker de aanpassing niet begrijpt of de door jou gewenste actie niet uitvoert moet je de test als niet gelukt labelen en de oude situatie herstellen. Zorg daarnaast dat je er eerst voor zorgt dat alle technische aspecten werken binnen de website, voordat je gaat testen met kleinere aanpassingen, zoals de kleur van een button of contactformulier veranderen.
Uiteraard zijn er nog veel meer tips waarmee je van jouw mobiele landingspagina’s conversiekanonnen kan maken. Wat is voor jou de heilige graal? Laat het weten in de comments.
Landingspagina maken?
Wil je aan de slag met het maken van de meest effectieve landingspagina's? Check dan Plug&Pay >>>
Landingspagina templates
Ben je op zoek naar voorbeelden en templates van effectieve landingspagina's? In onze Phoenix software bieden wij 70+ kant-en-klare templates voor landingspagina's aan. Daarnaast kun je ook deze blauwdrukken gebruiken: