- Waarom is je webdesign zo belangrijk geworden?
- Uniek versus effectief webdesign…
- De “Creativiteit-Effectiviteit Paradox”
- Don’t make me think!
- De herkenbaarheid van je webdesign
- Dit herkent elke webdesigner…
- Vind je bezoeker het net zo logisch als jij?
- De oplossing: De Google Material Design Guide!
- Wat is Material Webdesign?
- Google cards
- Spaar zeeën tijd met kleuren kiezen
- Contrast kleuren voor je call-to-action
- Mobile first webdesign
- Mobiel design, een heel ander speelveld…
- De dood van photoshop?
- Herkenning = vertrouwen
- Moeten alle websites dan hetzelfde zijn?!

Material Design, dé lifehack voor je webdesign!
Webdesign is naar mijn mening de afgelopen 2 jaar meer dan ooit een maker of een kraker geworden voor een effectieve website. Daar waar webdesign enkele jaren geleden nog ondergeschikt was aan de inhoud van je website, is het vandaag de dag de belangrijkste factor in het grijpen, behouden en focussen van de aandacht van je bezoeker.
Waarom is je webdesign zo belangrijk geworden?
Onderzoek wijst uit dat 75% van internet gebruikers toegeeft een waardeoordeel (of vooroordeel) te geven over de betrouwbaarheid van het bedrijf op basis van het webdesign.
Daarnaast wijst onderzoek uit dat een nieuwe bezoeker gemiddeld 2,6 seconden de tijd neemt om een website te scannen en een eerste indruk zelfs al binnen 50 miliseconden gevormd wordt. 94% van eerste indrukken zijn “design-gerelateerd”.
Een derde onderzoek laat zien dat onze aandachtspanne sinds 2015 officieel lager is dan die van een goudvis.

Webdesign is de eerste stap die je zult moeten zetten wanneer je aan de slag gaat met het optimaliseren van je conversie. Wanneer een bezoeker je website namelijk direct al wegklikt, nog voordat deze naar de inhoud gekeken heeft, dan maakt het natuurlijk weinig uit wat je op je website hebt gezet…
Zolang je webdesign niet op orde is, heeft conversie optimalisatie geen zin…
Uniek versus effectief webdesign…
Ik zit inmiddels zo’n 9 jaar in het vak en ik kan je uit ervaring vertellen dan ondernemers allemaal “uniek” willen zijn als het aankomt op hun business. Misschien is dat ook wel meteen de grootste overeenkomst die ondernemers hebben 😛
Logisch ook want deze creativiteit is nu juist onze grootste kracht als ondernemer. Het stelt ons in staat om dingen te creëren. Vaak wordt echter onze grootste kracht onze grootste zwakte wanneer we ons in een ander werkveld gaan begeven. De meeste ondernemers willen een unieke website maken of laten maken maar lopen hierbij op tegen wat ik noem:
De “Creativiteit-Effectiviteit Paradox”
Mensen bewonderen complexiteit, maar ze waarderen eenvoud
 Don’t make me think!
Don’t make me think!
In de video heb ik het even over het boek “Don’t make me think” van Steve Krug. Persoonlijk vind ik dat een van de beste boeken die je over conversie optimalisatie kunt vinden.
Het geeft aan dat je jouw bezoeker niet aan het denken wil zetten en dat elke miliseconde concentratie die je van je bezoeker vraagt telt. Elke miliseconde die je bezoeker te veel verbruikt aan het begrijpen van je website design / indeling gaat ten koste van het consumeren van de inhoud.
De herkenbaarheid van je webdesign
Het is dus van levensbelang voor je conversie dat je werkt met effectief webdesign en de belangrijkste factor daarin is de herkenbaarheid en daarmee de zogenaamde “Affordance“.
Dit is vrij vertaald de mate waarin een bezoeker begrijpt waarvoor een bepaald element op je website bedoeld is (Wikipedia). Jij kunt als website eigenaar wel weten wat de bedoeling is, vaak weet je bezoeker dat niet en krijg je zoiets:

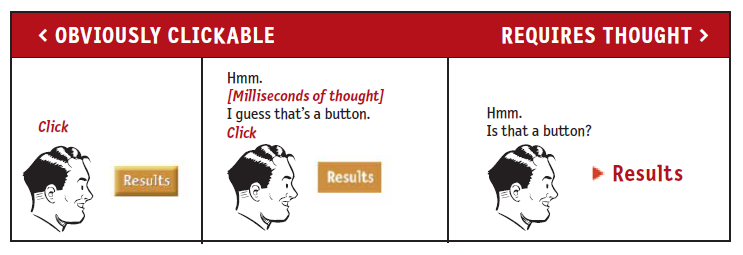
Regelmatig steken ondernemers en/of webdesigners veel tijd en energie in het maken van de verschillende elementen op hun website zoals bijvoorbeeld hun buttons. Het is dan extra jammer wanneer deze buttons niet als iets klikbaars herkent worden. Steve Krug toont dat bijvoorbeeld als volgt:

Dit herkent elke webdesigner…
Het kan overigens nog erger. Onderstaande video zal elke (web)designer herkennen. Dit is wat er gebeurt wanneer de creatieve ondernemer (met een verliesaversie en keuzestress van heb ik jou daar) zich met design bezig gaat houden. Pas op: het is wel een beetje confronterend voor de ondernemers onder ons (waaronder ik zelf).
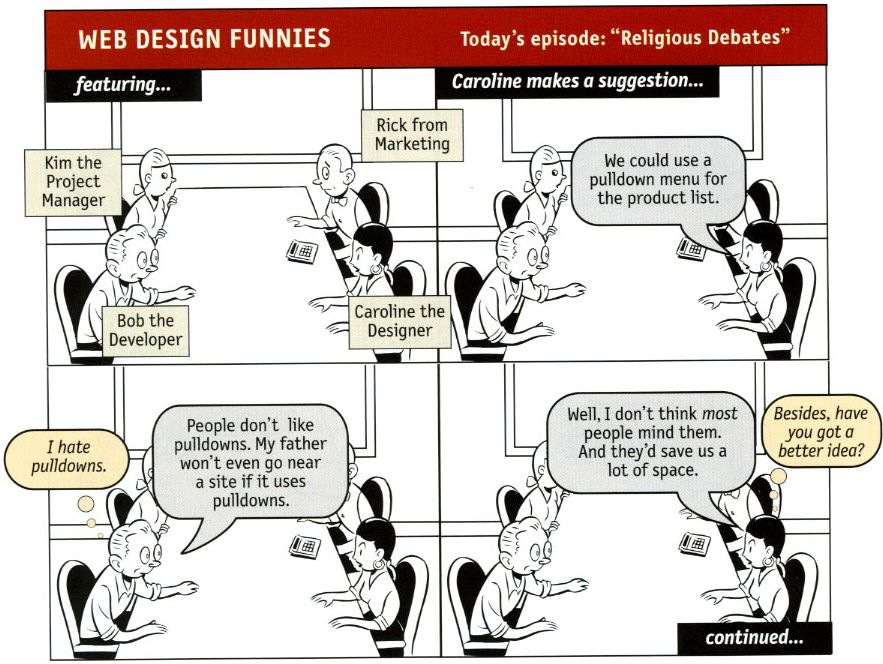
Vind je bezoeker het net zo logisch als jij?
Als ondernemer zijn we geneigd om een website in te richten op basis van wat wij zelf overzichtelijk en logisch vinden in plaats van dat we kijken naar wat logisch is voor onze bezoeker.
Dat is niet altijd het beste idee want als ik iets geleerd heb de afgelopen jaren dan is het wel het feit dat veel ondernemers grote moeite hebben met het objectief kijken naar hun website, teksten en andere marketingactiviteiten. Dat is niet erg maar het is goed om je er bewust van te zijn.

Kleine voetnoot bij de tekening: Persoonlijk heb ik een hekel aan uitklapmenu’s. In de meeste gevallen bewijst het nodig hebben van een uitklapmenu enkel dat je teveel probeert te communiceren. Maar dat terzijde.
De oplossing: De Google Material Design Guide!
Op basis van het bovenstaande raad ik je aan om gebruik te gaan maken van de design standaard die de grote jongens hebben gezet en dan met name Google. Hun huidige (en aangeraden) webdesign standaard heet “Material Design“:
Wat is Material Webdesign?
Google heeft met Material Design een nieuwe standaard in webdesign gezet. De onderstaande video laat goed het ontstaan zien (je moet even door de eerste minuut heen bijten wanneer je aandachtspanne korter is dan die van een goudvis 😉 )
Google heeft een complete handleiding online geplaatst, deze Material Design Guide vind je hier.
Het briljante aan de Material Design Guide is dat enkele van de meest briljante webdesigners in de business (die bij Google werken) voor jou tot op de millimeter nauwkeurig hebben uitgeschreven hoe alle elementen op je website vormgegeven zouden moeten zijn. Je hoeft niet meer na te denken over lettertypes, kleuren, buttons enzovoorts. Je kunt je gaan focussen op de inhoud van je website.

Google cards
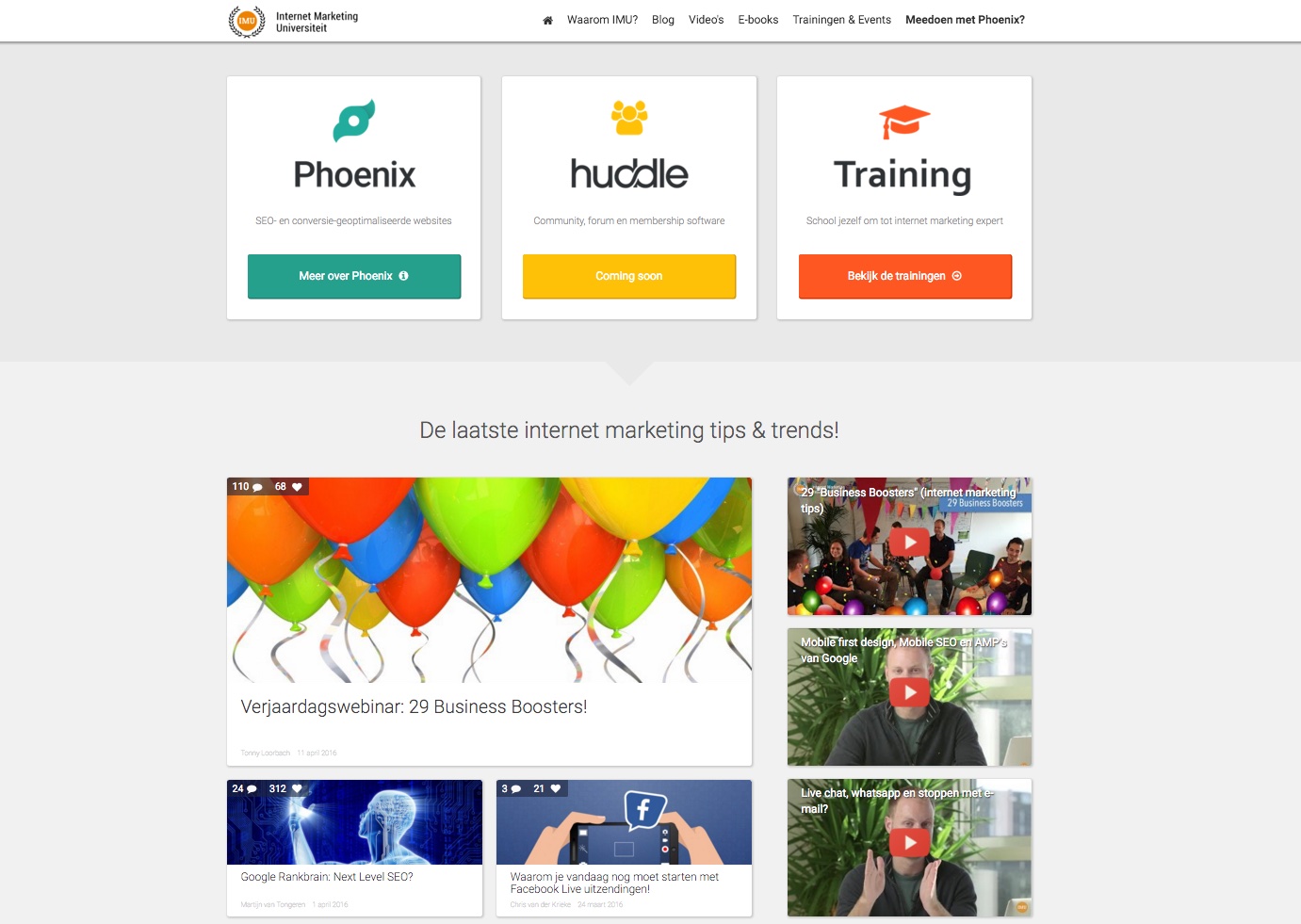
Wij zijn zelf ook enige tijd geleden begonnen om Material design te gebruiken in onze website en al onze Phoenix templates. Hoewel we nog niet 100% klaar zijn hebben we inmiddels wel deze website al grotendeels omgevormd. Herken je bijvoorbeeld het Google card design en Google kleuren op onze homepage, ons blog en onze videopagina? 😉

Grappig weetje: Facebook doet nog niet helemaal mee met Material Design. Misschien omdat Facebook en Google geen vrienden zijn. Hier een voorbeeld van een designer die een Facebook alvast even in Material Design gemaakt heeft. Beter toch?
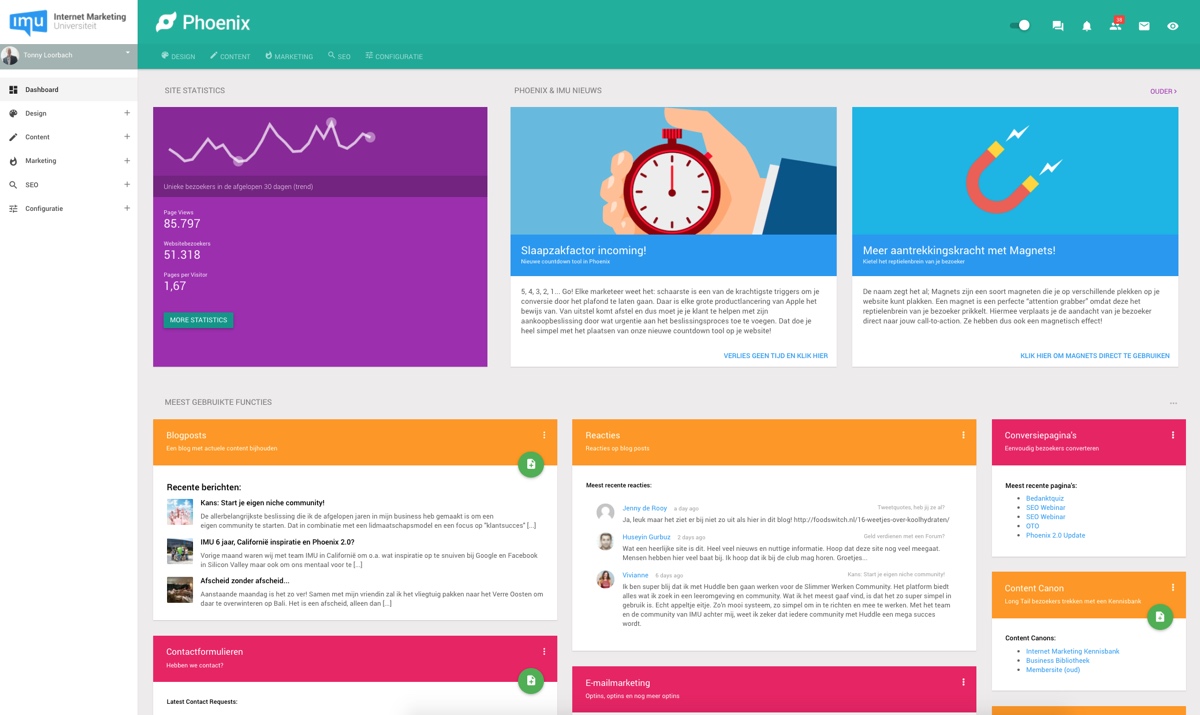
Hier zie je hoe wij ook de beheeromgeving van ons Phoenix systeem in dit card design hebben gemaakt:

Spaar zeeën tijd met kleuren kiezen
Persoonlijk ben ik een enorme fan van de material design kleuren. Al zolang als dat ik me met webdesign bezig houd heb ik lettertypes en kleuren kiezen altijd verschrikkelijk moeilijk en tijdrovend gevonden. Nu geeft Google niet alleen de aangeraden kleuren aan maar zelfs welke varianten en combinaties je het beste kunt gebruiken. Briljant:
Contrast kleuren voor je call-to-action
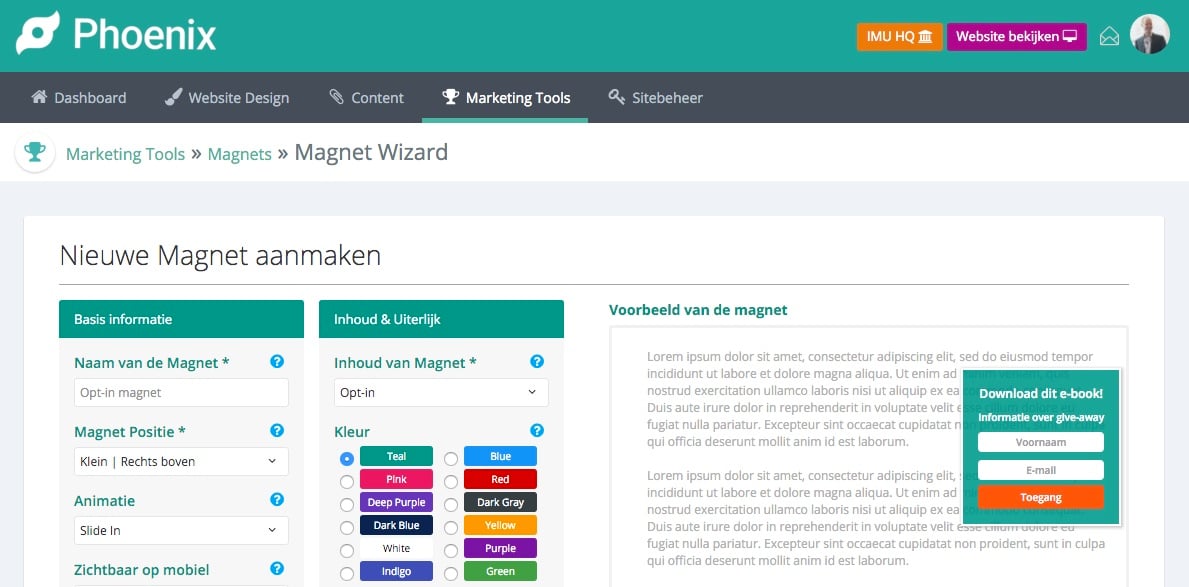
Google beveelt contrastkleuren aan voor je call-to-actions, zodat deze meer opvallen (klinkt logisch). We hebben de Google kleuren + bijbehorende contrast kleuren voor de call-to-action buttons onlangs in ons Phoenix systeem geïntegreerd, bijvoorbeeld bij onze “Magnets”. Hieronder zie je een voorbeeld van hoe we dat doen:

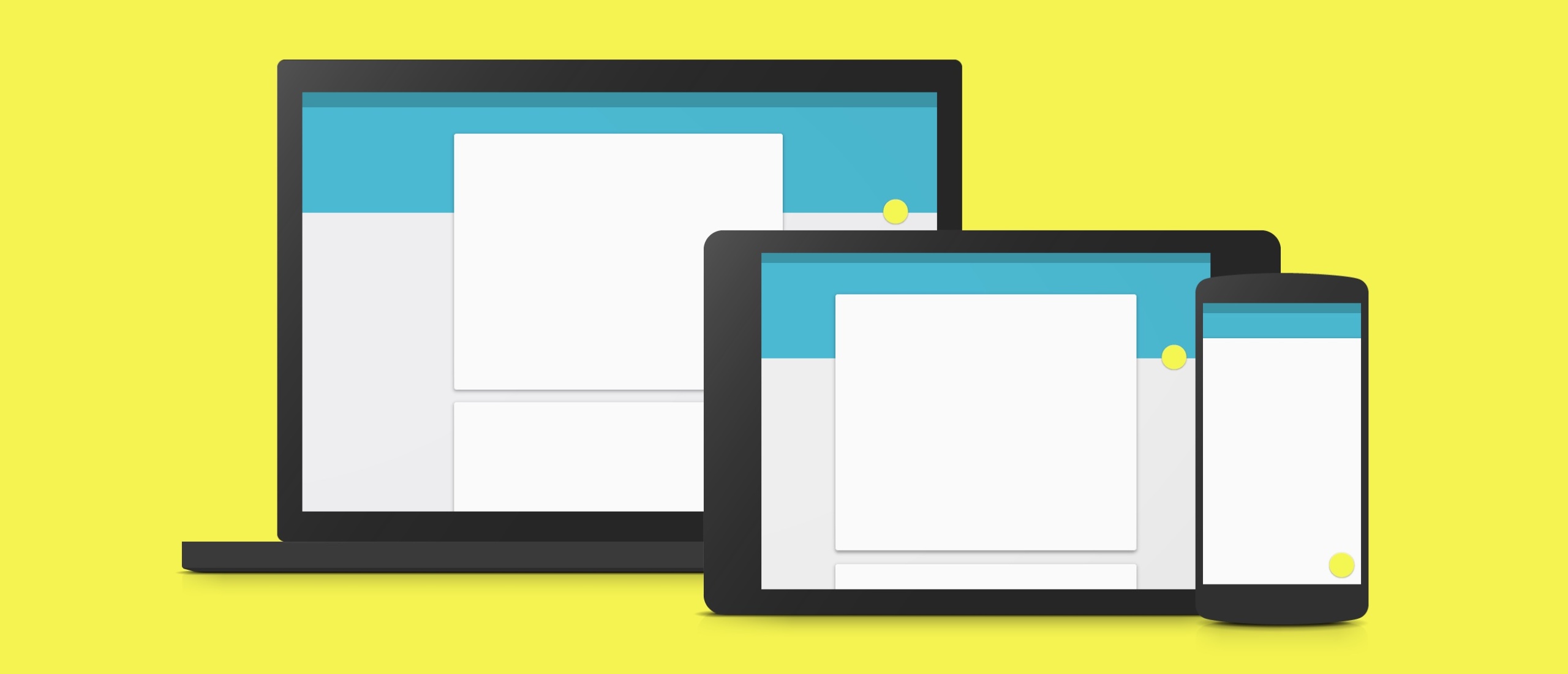
Mobile first webdesign
Een ander groot voordeel van de Material Design Standaard is dat Google in alles “mobile first” is gaan denken. Dat zagen we al bij hun nieuwe logo naar voren komen.
De mobiele revolutie is de grootste trend in webdesign van dit moment, voor veel websites geldt dat inmiddels meer dan 50% van het bezoekersaantal via een mobiel apparaat komt. Dat betekent dat je design eigenlijk gemaakt moet zijn voor een mobiel apparaat (mobile first) in plaats van dat je website puur en alleen mobile responsive is.

Mobiel design, een heel ander speelveld…
Mobiele apparaten hebben een hele andere gedragspsychologie dan grotere schermen. Alleen je website responsive maken, zodat het past, is dus niet voldoende om je conversie op mobiele apparaten omhoog te krijgen. Dit is echter nog zo’n nieuw vakgebied dat het voor de gemiddelde ondernemer vrijwel onmogelijk is om daar goede beslissingen in te nemen.
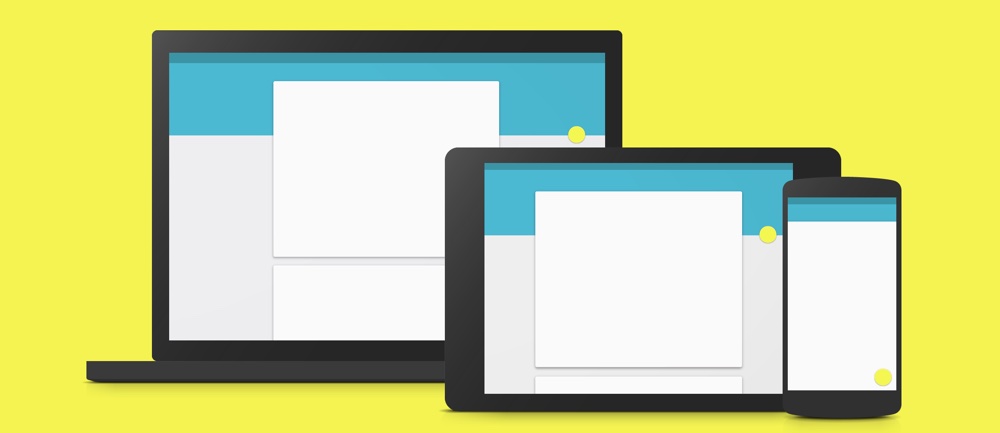
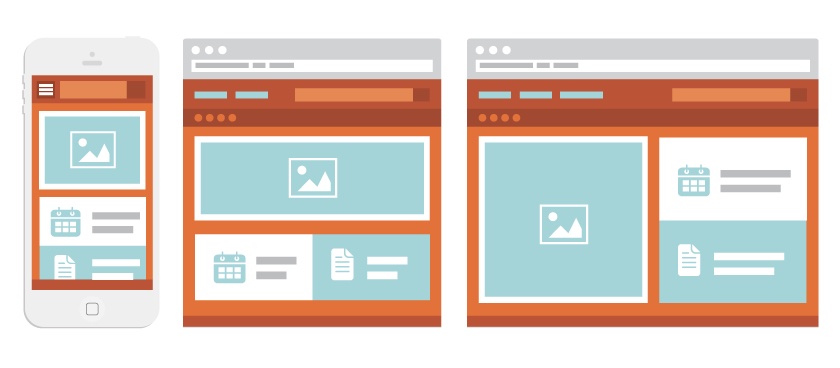
Sterker nog, de meeste ondernemers hebben al ontzettende moeite met het “weglaten” van onderdelen op hun website, dat is op mobiel nog veel moeilijker. Kijk bijvoorbeeld maar eens naar de aanbeveling van Google voor je homepage:

Lukt jou dat? Om maar één ding te laten zien op je mobiele homepage en de rest pas na scrollen? Moeilijk he!
Nog een leuke quote uit het boek van Steve Krug trouwens over een ander belangrijk onderdeel van conversie optimalisatie. Naast je design moet je de kunst van het weglaten ook toepassen op je content 😉

De dood van photoshop?
Door veel trendwatchers wereldwijd worden deze bevindingen een beetje als de dood van Photoshop samengevat. Wanneer je namelijk met een blanco vel papier (in Photoshop) begint met het designen van een creatief en uniek webdesign dan zul je in vrijwel alle gevallen al heel snel inleveren op herkenbaarheid en daarmee de effectiviteit.

Waarom zou je veel tijd en geld investeren om het wiel opnieuw uit te vinden met het risico dat het eindresultaat veel minder succesvol is dan je had gehoopt?
Herkenning = vertrouwen
In de wereld van gedragspsychologie, neuromarketing, zelfs hypnose en in zekere zin ook conversie optimalisatie is het een algemene wet dat je een mens het best kunt beïnvloeden wanneer hij/zij ontspannen is.
Ontspanning ontstaat bij vertrouwen en vertrouwen ontstaat bij “herkenning“
Wanneer je bezoeker je webdesign herkent als iets wat zij dagelijks (o.a. op hun smartphone) gebruiken via Google, Apple, Adobe, Twitter etc. dan ontstaat er een soort vertrouwen door associatie. Je website komt (zonder dat je bezoeker het bewust doorheeft) meteen veel betrouwbaarder over, juist omdat het in dezelfde stijl als Google vormgegeven is.
Moeten alle websites dan hetzelfde zijn?!
Nu hoor ik je denken…
Nee dit betekent niet dat alle websites er hetzelfde uit gaat zien. Ik ben zelf nogal een autist netjes en ook nog eens een Groninger en dus zou ik het persoonlijk schitterend vinden als alle websites op het internet er hetzelfde uit zien. Ik snap echter heel goed dat menig ondernemer die mening niet met mij deelt… 😉
Waar het me in dit artikel om gaat is om je aan te geven hoe webdesign tegenwoordig heel makkelijk en snel voor je kan gaan werken en deze standaard je zeeën met tijd en geld bespaart.

Schoenmaker blijf bij je leest zou ik zeggen, jij bent ondernemer en geen designer. Probeer jezelf te onderscheiden met de inhoud van je website en niet met het design van je knoppen, lettertypes en andere standaard elementen.
Nogmaals, je bezoeker bewondert complexiteit maar waardeert eenvoud. Het kan je bezoeker niks schelen of jouw website een uniek design heeft. Het gaat je bezoeker er om dat hij zo snel mogelijk hetgeen kan vinden waar hij voor kwam. Een herkenbaar, professioneel en effectief webdesign is daarin de eerste stap.
Succes!
