
Wat is de invloed van de coronacrisis op webdesign? Wat werkt in 2021 wel, of juist helemaal niet meer? Waar moet je echt aan denken als je bezig bent met webdesign in het nieuwe jaar? En welke webdesign trends gaan in 2021 écht het verschil maken?
In deze expert roundup delen 10 webdesign experts hun tips en verwachtingen voor de vormgeving en functionaliteit van websites in 2021. Mathijs Kok (mathijskok.com), Joep Franssen (WebNexus), Marten Hoekstra (Spotonvision), Yvonne Bierings (The Content Case), Robert Schippers (AdResults), Dennis van Egmond (stropdassenwinkel.nl), Martin van Kranenburg (Onlinebeinvloeden.nl), Bas van Petten (Bambuu), Maarten Vermeulen (Pingwin) en Tim Beekhuis (Loyals) benoemen 20 belangrijke webdesign trends.
Kortom, welke ontwikkelingen kunnen we het komende jaar op dit gebied verwachten? Doe er je voordeel mee!
Trend #1: Toegankelijkheid wordt belangrijker
Joep Franssen: “Toegankelijkheid wordt in 2021 een nog belangrijker aandachtspunt. Steeds meer mensen zijn met internet opgegroeid, maar worden in de tussentijd ook ouder. Daardoor stijgt de behoefte aan gebruiksvriendelijke websites. Denk aan een goede kleurstelling voor slechtzienden en ouderen, voorleesknoppen en de mogelijkheid om de bezoeker zelf het font te laten vergroten. Dit wordt het komend jaar heel belangrijk.”
Dennis van Egmond vult Joep Franssen aan en ziet dat sinds de uitbraak van het coronavirus steeds meer ouderen (65+) online hun aankopen doen: “Door de huidige situatie in Europa wordt mensen veelal afgeraden om de fysieke winkelstraat op te zoeken. Het online winkelen stijgt daarmee direct in populariteit.
“Dingen die je zelf misschien als vanzelfsprekend ziet, zijn dat voor ouderen lang niet altijd.” - Joep Franssen
Dat vraagt in het webdesign toch wel meer aandacht dan voorheen. Dingen die je zelf misschien als vanzelfsprekend ziet, zijn dat voor ouderen lang niet altijd. Maak je website in 2021 dus toegankelijker voor een oudere doelgroep.”
https://www.youtube.com/watch?v=t9wUltT2Qk8
Rust en overzichtelijkheid
Dennis van Egmond vervolgt: “Een overzichtelijke website die rust uitstraalt is erg belangrijk voor ouderen. Zorg er ook voor dat een aankoop in een aantal eenvoudige stappen is te doen. Denk daarbij aan duidelijke en goed leesbare invoervelden.”
Yvonne Bierings ziet ook dat het optimaliseren van het aankoopproces heel belangrijk wordt: “Mensen hechten steeds meer waarde aan de online-omgeving. Ook bij kleinere spelers die het voor corona vooral van offline verkoop moesten hebben. Een goed ontworpen webshop en maakt daarin een groot verschil.”
Maarten Vermeulen noemt anti-design, minimalisme en organisch design als belangrijke trends voor 2021: “Deze trends zorgen allemaal voor meer rust en overzichtelijkheid op je pagina’s. Daardoor bied je de bezoeker een prettigere ervaring. Je bezoeker blijft langer op de site, wat weer goed is voor SEO. Rust en overzichtelijkheid dragen bij aan een positief eindoordeel van de bezoeker over je organisatie.”
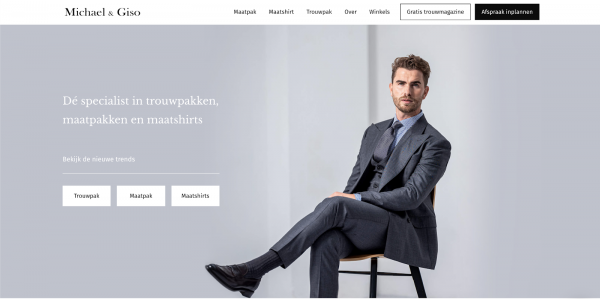
Maarten Vermeulen noemt de maatpakkenwebsite van Michael & Giso een mooi voorbeeld van minimalistic design.

Martin van Kranenburg vat het mooi samen: “2021 wordt het jaar van ‘less is more’”.
Trend #2: Grotere rol voor video
Yvonne Bierings denkt dat video op websites een steeds belangrijkere rol gaat spelen: “Mensen missen interactie, maar het gevoel van interactie kun je door het kijken van een video wel oproepen.”
Photo and video first
Bas van Petten ziet beeld in het algemeen steeds belangrijker worden: “Als er voor een website geen goed beeldmateriaal aanwezig is, dan is dat geen goede basis voor het design. Er zijn nog steeds ontzettend veel websites met slechte foto’s en veel stockmateriaal.
Mijn verwachting is daarom dat de rol van beeld steeds belangrijker wordt. Het vormt zelfs de basis voor je design. De website ontwerp je hier vervolgens omheen. En met beeld bedoel ik niet alleen foto’s. Video wordt namelijk ook steeds belangrijker om je diensten of producten aan de man te brengen.”
“Beeld vormt de basis voor je design. De website ontwerp je hier vervolgens omheen.”- Bas van Petten
Trend #3: Meer aandacht voor persoonlijk contact
Dennis van Egmond: “Naast meer aandacht voor goed beeldmateriaal, mag je ook het persoonlijke contact zeker niet vergeten. Het is belangrijk dat je als webwinkel goed, en vooral ook telefonisch bereikbaar bent. Vooral ouderen waarderen de mogelijkheid tot telefonisch contact. En dan zonder keuzemenu, zodat de beller direct hulp krijgt van een echt persoon die hen waar nodig verder helpt.
Ik spreek namelijk steeds vaker 65+ers die telefonisch advies vragen en vervolgens direct hun bestelling plaatsen. Dat is een trend, zeker nu ouderen een groot deel van hun aankopen noodgedwongen online moeten doen."
“Waarom kan je wel een winkel inlopen voor persoonlijk advies van een verkoper, maar blijft de website van dezelfde winkel veel afstandelijker?”- Bas van Petten
Trend #4: Mobile first design
Bas van Petten merkt op dat veel sites nog steeds vooral voor desktopweergave worden gebouwd: “Dat vind ik erg opvallend. De mobiele weergave is te vaak nog een aftreksel van de desktopweergave. Vanuit het oogpunt van design snap ik ook wel dat dit misschien een gemakkelijkere keuze is, maar in mijn ogen wel een verkeerde.
Het aantal bezoekers vanuit mobiel neemt jaar op jaar toe. Als je kijkt naar het aantal eerste bezoeken, dan ligt dit percentage vaak nog hoger. En ze zeggen wel eens, ‘you never get a second chance to make a first impression’. Kortom, mobile first design wordt het komende jaar steeds belangrijker.”
Trend #5: Single page websites
Bas van Petten: “Een one page website is in mijn ogen de beste manier om een bepaald product of dienst in de markt te zetten. Toch willen bedrijven vaak alles verzamelen op één site, waarschijnlijk vooral vanwege SEO-doeleinden. Maar waarom zou je iemand met een metselopleiding lastigvallen als hij op zoek is naar een timmeropleiding?
Gelukkig zie ik een trend waarbij steeds meer bedrijven overstappen op single page websites.”
Trend #6: Integratie van videobellen
Bas van Petten ziet in de integratie van videobellen op websites een grote kans voor 2021: “Door corona is iedereen inmiddels wel gewend geraakt aan videobellen. Opvallend genoeg zie je nog weinig integraties van videobellen in websites. In mijn ogen is het ontzettend belangrijk om hier wel meer op in te springen.
Waarom kan je wel een winkel inlopen en persoonlijk advies krijgen van een verkoper, maar blijft de website van dezelfde winkel veel afstandelijker? Met een beetje mazzel start je een chat, maar waarom niet direct een videocall?”
https://www.youtube.com/watch?v=tvMO9TNfdHs
Trend #7: ‘No code-beweging’ stijgt in populariteit
Mathijs Kok: “Ik zie een sterke groei van de ‘no code-beweging’. We zijn met zijn allen namelijk wel klaar met de hoge kosten en langdurige trajecten voor webdesign en de ontwikkeling van websites. We willen sneller, en daarbij niet worden tegengehouden door technische mogelijkheden.
Steeds meer mensen zoeken een snel, gemakkelijk en plug and play platform. No code gaat hierin een groot verschil maken.”
Wat is no code precies?
No code biedt je de mogelijkheid om zelf een mooie website te maken, zonder daarbij ingewikkelde codes te schrijven of een vormgever te zijn. Je bouwt een design met drag-and-drop bouwelementen en zorgt op die manier automatisch voor een mooi geheel.
Dus, heb je geen kennis van HTML, CSS en vormgeving? Geen probleem, want er komen steeds meer mogelijkheden en middelen om zelf een professioneel ogend resultaat te krijgen.
Trend #8: Groter belang van een goed webdesign
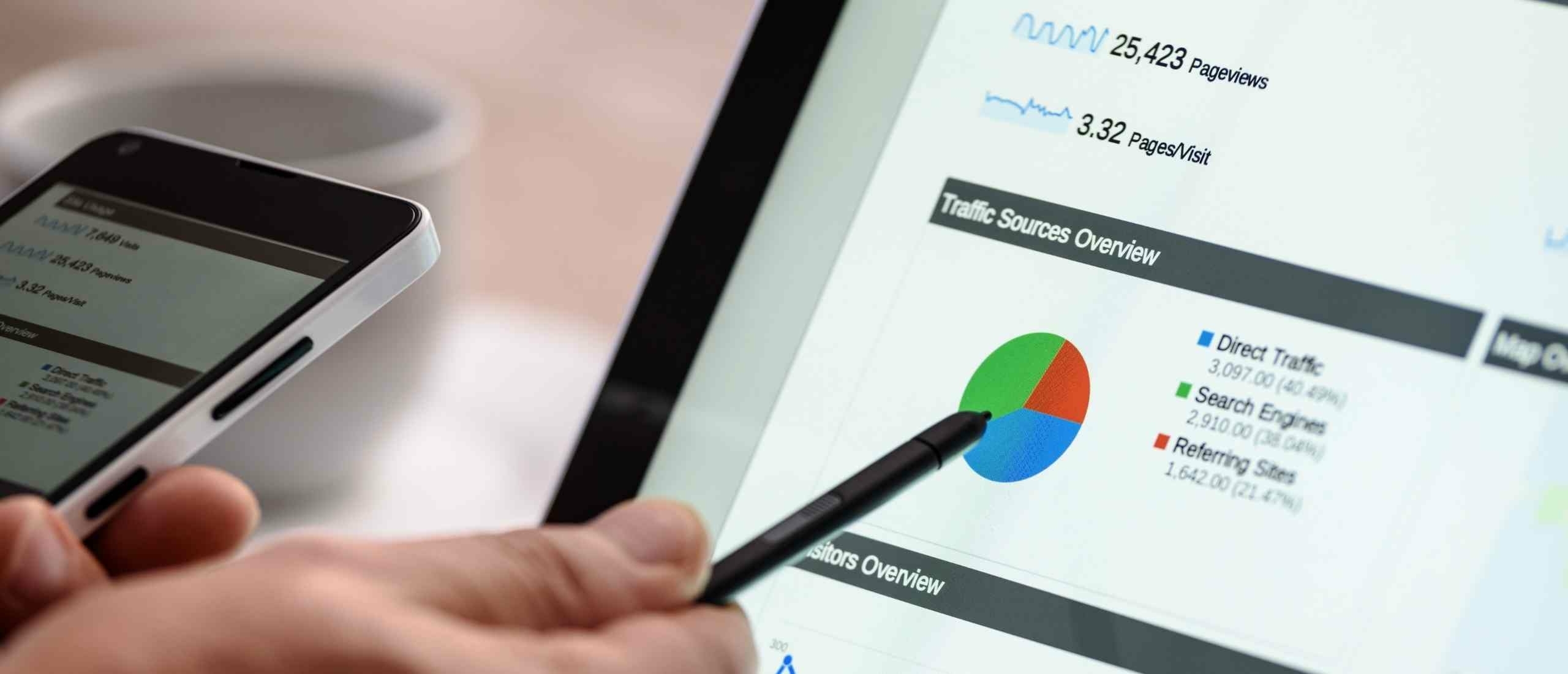
Maarten Vermeulen is er duidelijk over: “Wist je dat maar liefst 75% van de consumenten toegeeft dat zij een oordeel vellen over de geloofwaardigheid van een bedrijf op basis van het website-ontwerp van dat bedrijf? (Bron: Stanford).
Daarom is het belangrijk om eerst eens goed stil te staan bij het belang van een goed webdesign voor je bedrijf. Misschien dus wel net zo belangrijk als je online vindbaarheid. Als SEO-specialist verwacht ik dat veel webdesign trends in 2021 flink bijdragen aan SEO en conversie.”
“75% van de consumenten velt een oordeel over de geloofwaardigheid van een bedrijf, op basis van het website-ontwerp van dat bedrijf.”- Maarten Vermeulen
Praktische webdesign trends in 2021
User interface-specialist en UX/UI-designer Tim Beekhuis geeft ons zijn persoonlijke visie op de belangrijkste webdesign trends in het nieuwe normaal van 2021.
Trend #9: Glass Morphism
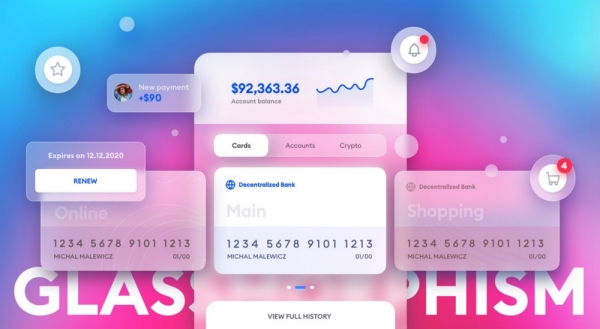
Tim Beekhuis: “Deze trend zag je een aantal jaren geleden eigenlijk al in MacOS, waar Apple het introduceerde als “Frosted Glass”. Tegenwoordig is dit effect makkelijker na te bootsen in moderne browsers en daarom zie je het steeds vaker terugkomen. Het geeft het effect dat elementen op mat glas lijken, waardoor je de achtergrond er wazig doorheen ziet schijnen. Misschien een lastige beschrijving, maar een plaatje zegt natuurlijk meer dan 1000 woorden.”

Bron: uxdesign.cc
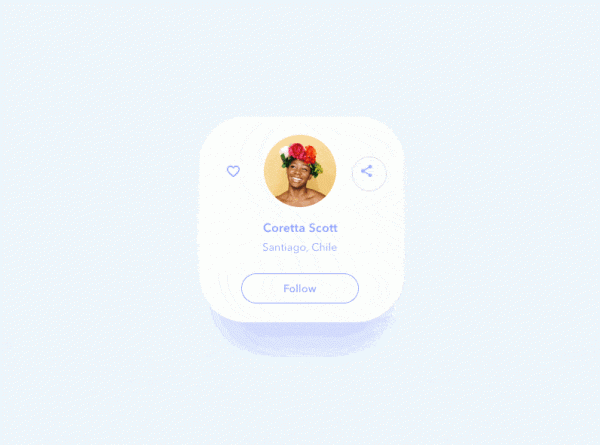
Trend #10: Micro-interacties
Tim Beekhuis vervolgt: “Micro-interacties zijn kleine animaties die subtiele feedback aan gebruikers geven. We zijn eraan gewend dat de kleur van een link wijzigt wanneer je muis er overheen gaat. Met de focus op micro-interacties, geef je andere onderdelen van je website meer aandacht, zodat deze weer een beetje meer opvallen.”

Bekijk meer voorbeelden op ‘How to use microinteractions in 2021 (uses, examples, tips)’
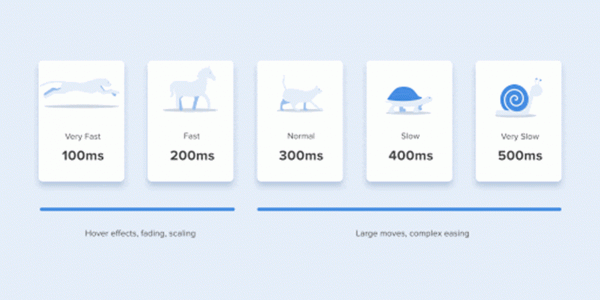
Trend #11: Micro-animaties
Tim Beekhuis: “Micro-animaties zorgen voor focus bij de gebruiker en begeleiding bij hun interacties met een website. Micro-animaties voegen tegelijkertijd een element van speelsheid aan je site toe. Ook versterkt het je content, zoals je bij de afbeelding hieronder ziet.”

Bron: nexworkvnext.blob.core.windows.net
Lees verder waarom je in 2021 zeker micro-animaties in je webdesign zou moeten opnemen. Bekijk ook praktische voorbeelden hoe micro-animaties de user experience sterk verbeteren.
Trend #12: Bold kleuren en fonts
Tim Beekhuis: “Gedurfde, heldere, verzadigde kleuren helpen je merk te onderscheiden van de zachte, neutrale kleuren waar veel bedrijven de afgelopen jaren voor kozen.
Ook gedurfde typografie is trendy. Met zware, vetgedrukte lettertypen is een bezoeker zich direct bewust van je boodschap. Combineer deze grote lettertypen met sterke kleuren. Dat benadrukt de koppen nog meer en maakt het al snel een eigen "afbeelding".”

Bron: theedigital.com
“Gedurfde typografie is trendy. Met zware, vetgedrukte lettertypen is een bezoeker zich direct bewust van je boodschap.” - Tim Beekhuis
Trend #13: Dark mode
Tim Beekhuis: “De dark mode trend die zich in de webdesign trends van vorig jaar al aandiende, versterkt in 2021 verder. Een donkere achtergrond zorgt er namelijk voor dat designelementen veel meer opvallen, bespaart energie en geeft tegelijkertijd rust voor je ogen in het donker.”
De optie ‘dark mode’ maakt de witte vlakken op je website automatisch donker. Op veel websites zie je tegenwoordig een icoon (lampje of zonnetje) waarmee je het eenvoudig in- en uitschakelt. Ook de apps van Instagram en Facebook bieden een dark mode. Op je telefoon is het mogelijk om websites standaard in dark mode weer te geven.
Trend #14: Fotografie in tekst
Tim Beekhuis vervolgt: “Waar het de laatste jaren steeds populairder werd om tekst te verrijken met emoji’s, zien we nu dat men ook al thumbnails gaat gebruiken tussen de microcopy door. In tegenstelling tot emoji’s geeft dat een serieuzere toon.”


Trend #15: Onharmonieuze kleuren
Tim Beekhuis: “De op elkaar afgestemde kleurpaletten en gradients zijn al jaren een trend. En zoals altijd, komt er dan vanzelf een tegenstroming. Wat we steeds vaker gaan zien, zijn kleuren die eigenlijk heel erg vloeken met elkaar. Ze voelen niet goed samen, maar toch werkt het op de een of andere manier. Bekijk de voorbeelden hieronder maar eens.”