
Zin en onzin van Google PageSpeed
Sitespeed is de snelheid waarmee jouw website laadt bij een gebruiker, los van de snelheid van de verbinding. Er zijn veel open source tools beschikbaar om de laadsnelheid van jouw webpagina te meten en te testen. .
Google streeft naar een sneller en mobiel-vriendelijk web. Daarom helpt Google webmasters met hulpmiddelen als PageSpeed Insights. Echter, weinig websites halen een goede score. Hoe moeilijk kan het zijn? We gingen de uitdaging aan. We kwamen een heel eind. En het was bijzonder leerzaam. Wil je ook een veel snellere website? Lees dan zeker verder.
Meeste Nederlandse bedrijven beroerd
We deden in 2014 en 2015 een onderzoek naar de snelheid van de websites van de 200 grootste bedrijven in Nederland. Daarvoor gebruikten we de tool PageSpeed Insights van Google.
Uit dit onderzoek komt naar voren dat slechts 11% van de websites van de grootste 200 bedrijven in Nederland kwa snelheid een voldoende scoort op desktops. Op smartphones is het nog beroerder: 0,5% (één bedrijf).
Ook schokkend: 97% van de grootste Nederlandse internetbureaus presteert matig tot slecht kwa website snelheid op smartphones. Voor desktops is dat getal 83%.
Practice what you preach
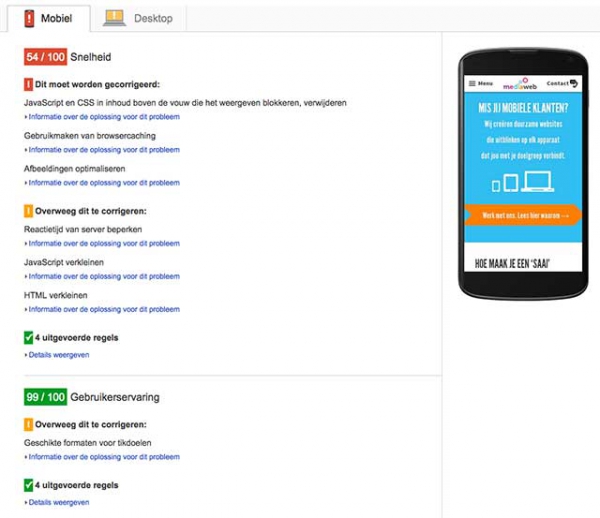
Bij Mediaweb houden we van het ‘practice what you preach’ principe. En als er zoveel bedrijven slecht scoren in PageSpeed Insights, hoe waardevol is die test dan eigenlijk? Daarom besloten we om met onze eigen website de uitdaging aan te gaan om de maximum score van 100/100 te halen voor alle drie de criteria. Onze uitgangssituatie:

- Snelheid mobiel 54/100
- Gebruiksgemak mobiel 99/100
- Snelheid desktop 69/100
Lead developer
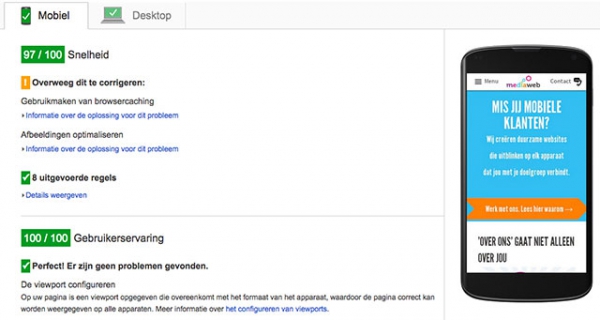
Ik sprak met onze lead developer Gabrijel Gavranović hoe hij onze website uiteindelijk tot deze score wist te krijgen:

- Snelheid mobiel 97/100
- Gebruiksgemak mobiel 100/100
- Snelheid desktop 98/100
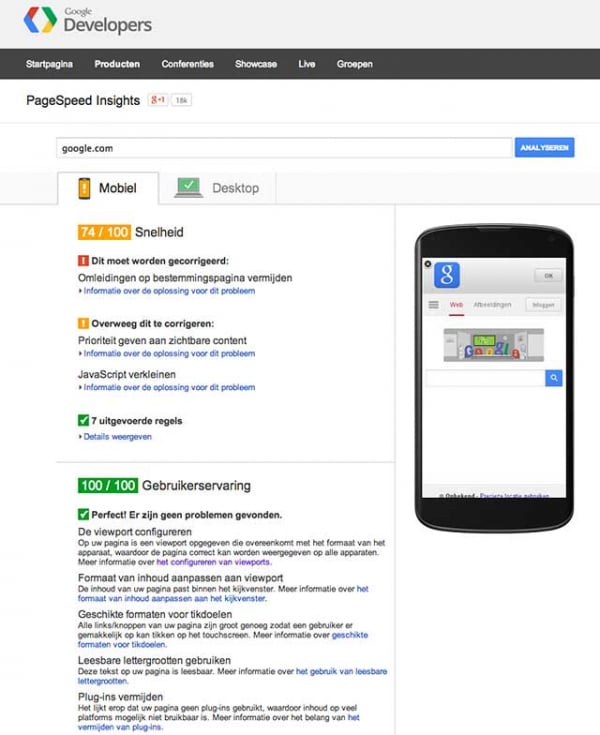
Voor alle duidelijkheid: dat is sneller dan Google zelf.

Gabrijel, vertel eens over de achtergrond van onze poging om de snelste site van Nederland te maken.
“Nog geen maand geleden hebben we mediaweb.nl gemigreerd naar een nieuw platform. Het huidige design dateert van april/mei 2013 en de site was destijds opgezet in WordPress. Dit lijkt niet zo lang geleden, maar in dat jaartje is op het gebied van (Responsive) Webdesign ontzettend veel veranderd en wij vonden dat we niet makkelijk en snel genoeg konden testen en itereren op basis van WordPress.”
"In een jaartje is op het gebied van (Responsive) Webdesign ontzettend veel veranderd."
Waarom voldeed WordPress niet?
“Kleine aanpassingen werden ineens complex en we leken snel tegen allerlei beperkingen aan te lopen. Onze in-house kennis met betrekking tot SilverStripe is vele male groter en door deze voorsprong en onze ervaring dat SilverStripe een stuk flexibeler en ‘up to the task’ is, besloten we om zo snel mogelijk de website te migreren naar SilverStripe.”
Hoe is die transitie verlopen?
“Zover wij hebben kunnen vernemen, hebben onze bezoekers geen last gehad dat de site ‘onderhuids’ compleet is vernieuwd. Sterker: niemand heeft het überhaupt gemerkt. Alle functionaliteit bleef behouden, alle data bleef hetzelfde en alle structurele wijzigingen hebben we goed ondervangen. In de maand dat de ‘nieuwe site’ draait hebben we veel zaken aangepakt:”
“Zo hebben we de ‘front-end’ technieken volledig up-to-date gebracht. Dat zorgt voor een snelle en minder foutgevoelige werking. Daarnaast hebben we de verschillende designelementen aangepast aan de hand van gebruikersstatistieken en heuristische testen. En ten slotte hebben we een deel van de teksten herschreven."
“Een van de grootste uitdagingen was de snelheid van de site verbeteren."
“Een van de grootste uitdagingen was de snelheid van de site verbeteren. En niet een klein beetje, maar flink. We wilden kijken of het mogelijk is de maximum score in Google PageSpeed Insights te halen. Iets dat zelfs Google niet lukt. We legden de lat dus behoorlijk hoog.”
Waarom is die snelheid zo belangrijk?
“Het snel inladen en de ‘responsiveness’ van een website zijn altijd al belangrijk. Maar vandaag zijn die zaken belangrijker dan ooit.”
"Het verwachtingspatroon van gebruikers op het gebied van snelheid en gemak wordt steeds hoger."
“Websites/webapps worden steeds ‘rijker’. Rijker aan content, maar ook aan functionaliteit. Het verwachtingspatroon van gebruikers op het gebied van snelheid en gemak wordt steeds hoger. En de technieken om dit mogelijk te maken worden steeds complexer.”
De snelheid is dus een belangrijke onderscheidende factor voor een website?
“Juist. En we wilden dus de grenzen opzoeken van wat er nu mogelijk is. En dit zonder gebruik te maken van dure caching- en replicatietechnieken.”
“Want, als je de basis, het fundament, al niet optimaal opzet, kun je er tegenaan gooien wat je wilt; het blijft dweilen met de kraan open. “
“Daarom kozen we ervoor om de 'problemen vanaf de wortel’ aan te pakken. Caching, replicatie, CDN's kunnen daarna altijd nog voor extra winst zorgen.”
Om te beginnen onderzochten we de ‘gehele keten’ op verbeterpunten. Als leidraad kozen we de adviezen die Google PageSpeed Insights ons gaf. We hebben elk punt dat naar boven kwam van begin af aan serieus aangepakt.”
Speciaal voor developers
De volgende alinea's heeft Gabrijel in zijn eigen woorden geschreven. Hij richt zich tot zijn collega developers die zelf aan de slag willen met het optimaliseren van een website. Daarom is dit best een technisch verhaal. Als niet-developer kun je ook direct door naar de conclusie.
Reactietijd server
Allereerst hebben we de broodnodige zaken op het hoogste niveau aangepakt op advies van de PageSpeed Insights tool: 'Reactietijd van server beperken'. We wilden de initiële reactie vanaf de server zo snel mogelijk de deur uit doen, het liefst binnen 0,2 seconden.
Om dit voor elkaar te krijgen zijn we uitgeweken naar een alternatieve serverconfiguratie. In plaats van Apache of Nginx in combinatie met standaard PHP wilden we kijken wat er mogelijk was met de combinatie Nginx en HHVM (HipHop VM).
Bij sommige ‘zware’ pagina’s zagen we de snelheid zelfs vertienvoudigen.
De resultaten waren veelbelovend. Zonder enige speciale configuraties werden responses in veel gevallen 2 tot 4 keer sneller afgehandeld. Bij sommige ‘zware’ pagina’s zagen we de snelheid zelfs vertienvoudigen.

Andere serveroptimalisaties willen we in een later stadium gaan uitproberen, waaronder de volgende zaken:
- MySQL optimalisaties doorvoeren;
- MySQL vervangen met bijvoorbeeld MariaDB of uitproberen van een andere database engine (TokuDB);
- Introduceren van ‘microcaching’ door Nginx voor pagina’s die dit toelaten.
Na het succesvol laten draaien van de site op Nginx+HHVM hebben we ons gestort op het optimaliseren van de SilverStripe code en templating.
JavaScript asynchroon inladen
Vervolgens zijn we JavaScript asynchroon gaan inladen. Of zoals Google het omschrijft: “JavaScript en CSS in inhoud boven de vouw die het weergeven blokkeren, verwijderen”.
We zijn zelf nog bezig om afhankelijkheid van ‘oudere’ javascripts weg te halen. We willen zoveel mogelijk laten inladen met behulp van require.js, maar voor de oudere scripts die binnenkort zullen verdwijnen voldoet het 'async' attribuut vooralsnog ook.
Let hierbij wel op dat alle functionaliteit goed blijft werken op de site. Wanneer je 'async' en/of 'defer' gebruikt bij het inladen kun je er niet altijd van uitgaan dat alle scripts in de juiste volgorde worden ingeladen.
Een verkeerde volgorde kan resulteren in een ‘gebroken website’. Als je require.js goed inzet, kun je deze problemen voorkomen.
CSS die externe content blokkeert weglaten
Daarna hebben we CSS weggelaten als ‘blocking external content’. Bij een correcte implementatie van asynchroon inladen van CSS hoeven gebruikers niet te wachten op alle CSS voordat ze kunnen beginnen met lezen.
Dit is jammer genoeg nog steeds niet goed (crossbrowser) te realiseren zonder JavaScript. Wij hebben ervoor gekozen om stylesheets ook via require.js in te laden.
Het directe nadeel van CSS asynchroon laden, is dat je op deze manier altijd een ‘laad glitch’ krijgt: De volledige site (HTML code) wordt eerder geladen dan CSS waardoor je de site eerst te zien krijgt zonder enige stijlen. Zodra de stijlen zijn ingeladen wordt de pagina 'gereflowed'.
Dit fenomeen is deels af te vangen door gebruik te maken van inline CSS regels in de head-tag. Als je de belangrijkste regels (voor alle content ‘above the fold’) in de head-tag meeneemt zal de gebruiker hier nagenoeg geen last van hebben.
De uitdaging hier was hoe je 'belangijke' CSS regels bepaalt. Responsive Webdesign maakt het er niet makkelijker op. Je zal bijvoorbeeld rekening moeten houden met meerdere schermafmetingen (media-queries). Ik kan je vertellen dat dit voor complexe sites niet handmatig is te doen.
Gelukkig zijn hier automatische processen voor in te regelen, zoals bijvoorbeeld criticalCSS. Wij hebben voor het bepalen van de juiste inline CSS code gebruikt gemaakt van een gulp-taak: penthouse.
Kijk bij het opstellen van de inline CSS code goed naar alle templates die je hebt. Bepaal voor jezelf welke templates op elkaar lijken en welke flink van elkaar afwijken. Bepaal zo welke templates/paginatypen eigen ‘criticalCSS’ code moeten krijgen.
Bij mediaweb.nl zijn we uitgekomen op 3 verschillende criticalCSS templates: Home, Werk en Overig.
Afbeeldingen aangepast
We hebben het gebruik van afbeeldingen op de site flink aangepast. Elke afbeelding die we uploaden en publiceren, wordt aan de voorkant op een speciale manier aan de gebruiker geserveerd.
Standaard (ook als JS uitstaat) serveren we kleinere, voor mobiel geoptimaliseerde afbeeldingen.
Op basis van de browserinformatie (afmetingen en DPI) bepalen we vervolgens of het niet beter is om andere plaatjes terug te geven in plaats van de initiële afbeeldingen.
We kunnen nu makkelijk bepalen of we ‘desktop’ plaatjes of zelfs ‘retina’ plaatjes willen teruggeven. Hierbij zorgen we dus direct voor ‘progressive enhancement’. Je krijgt altijd in ieder geval een kleiner plaatje te zien en indien mogelijk en gewenst worden deze plaatjes opgeschaald.
Minify en comprimeer
We hebben alles, waar mogelijk, ‘ge-minified’ en gecomprimeerd.
Wij maken gebruik van verschillende preprocessors en voor de productieomgeving zorgen we ervoor dat alleen compressed/minified bestanden worden gebruikt.
Daarbij zorgen we aan de PHP kant (SilverStripe) dat de juiste JavaScript en/of CSS bestanden worden samengevoegd tot compacte en cachebare ‘libraries’.
Last but not least: zorg ervoor dat de server alles ook gecomprimeerd verstuurt en de juiste headers voor statische bestanden meestuurt, zodat een browser weet dat bestanden voor een langere tijd gecached mogen worden. De gebruiker haalt ze dan niet elke keer weer op.
Web-fonts op eigen domein
Wij hebben geëxperimenteerd met diverse externe diensten om gebruik te maken van custom webfonts.
Wat we ook probeerden: fonts die op ons eigen domein draaien zijn altijd sneller en veiliger. Je bent niet afhankelijk van een externe dienst (zowel qua beschikbaarheid alsook qua snelheid).
Je weet dat als iemand je site kan openen de fonts ook altijd beschikbaar zijn. En als je de server goed hebt ingericht, kun je een snelle respons voor verschillende fonts ook altijd garanderen.
Optimaliseren van alle content
Als laatste zijn we flink aan de slag gegaan met het optimaliseren van het serveren van alle content.
We bleven namelijk maar meldingen krijgen van PageSpeed Insights dat we plaatjes kleiner en optimaler zouden kunnen serveren, ook al haalden we plaatjes door vele ‘optimalisatie tools’.
Deze (voorlopig) laatste optimalisatie hebben we gerealiseerd door op de server gebruik te maken van de Google Pagespeed module (in ons geval voor nginx).
Voor mediaweb.nl analyseert de module de inhoud die geserveerd wordt aan bezoekers. Zodra de module statische inhoud tegenkomt (JavaScript/CSS bestanden, plaatjes) probeert de module al deze bestanden nog eens extra te optimaliseren.
Er gaat (voor zover mogelijk) nog een extra compressie over alle bestanden heen; zelfs extra ‘lossless’ compresie voor PNG plaatjes is geen probleem voor deze module.
Het mooie is hierbij ook: alle referenties in geserveerde HTML code worden aangepast zodat deze speciale content uit een eigen pagespeed cache geserveerd kan worden zodat de server niet voor elk request opnieuw alles moet comprimeren.
Kanttekening hierbij: pas goed op met deze cache. Zorg ervoor dat je deze cache bijvoorbeeld niet vergeet te legen wanneer het nodig is (een update van de site bijvoorbeeld).
Problemen/uitdagingen die we tegenkwamen:
Beperkingen PageSpeed Module
Het is nogal ingewikkeld om alles goed af te stemmen voor de Google Pagespeed module. Een voorbeeld: Zolang het picture-element (of image src-set) nog niet veilig te gebruiken is in alle browsers moeten we uitwijken naar andere mobile/desktop technieken om te switchen van afbeeldingen (ook voor bijvoorbeeld retina images). Deze methoden werken niet lekker in combinatie met de pagespeed module. De module ‘ziet’ de referenties niet en optimaliseert deze plaatjes niet.
‘Click targets’ te dicht bij elkaar
Dit hoeft niet meteen een fout in je design/CSS te zijn. Het kan ook een melding zijn omdat Pagespeed Insights dit ‘vindt’, omdat je de CSS asynchroon inlaadt. Is dit dan altijd relevant? Ik zou er zeker rekening mee houden, maar lees en kijk goed wat de Insights tool precies adviseert, kijk naar de screenshots, test het zelf met bijvoorbeeld een gesimuleerde ‘geknepen’ verbinding.
Prioriteit geven aan zichtbare content
Dit kan nogal tricky zijn. Een te grote titel kan er al voor zorgen dat er percentueel te weinig content ‘above the fold’ terecht komt (mobiel gezien). Hoe belangrijk dit is, is nog maar de vraag. Moet je titels inkorten (seo technisch niet slim misschien)? Moet je fonts kleiner maken (hoe behoud je dan het onderscheid tussen titels, tussenkopjes, alinea’s, etc)?
Pagespeed lijkt soms tegenstrijdige adviezen te geven
Zo zegt ie op het ene moment dat je extra ‘round-trips’ doet om ‘above the fold’-content goed weer te geven en geeft je bijvoorbeeld een score van 80. Maar als je vervolgens met criticalCSS font-face weghaalt voor een snelle initiële rendering, krijg je op andere punten (te grote images) een veel lagere score (~70). Het lijkt alsof PageSpeed Insights het ‘uitdelen van strafpunten’ niet altijd consequent doet. Dat kan je behoorlijk demotiveren. Belangrijk is om je doel voor ogen te houden en hierbij draait het uiteindelijk NIET om 100/100. De score is een leidraad om de ervaring voor je bezoekers zo optimaal mogelijk te krijgen.
Shortlist items voor mediaweb.nl
Er staan voor nu nog een aantal zaken op de shortlist aan verbeteringen open. Deze hebben met name impact voor de content met veel afbeeldingen, zoals werk en de blog. Ik vrees dat deze shortlist voorlopig niet ineens leeg komt te staan. En ik heb het nu alleen over snelheidsoptimalisaties.
Picture-elementen op een andere manier crossbrowser compatibel maken en goed afstemmen met de Google Pagespeed module, zodat ook deze plaatjes altijd worden geoptimaliseerd.
Microcaching in Nginx mogelijk maken. Hier zullen we nog flink wat met SilverStripe moeten testen zodat we zeker weten dat alleen pagina's gecached worden die ook echt gecached mogen worden. Niet alleen de snelheid zal hierbij een boost krijgen, ook maken we de site veel geschikter voor piekbelastingen. Enorme pieken.
Icon systeem implementeren.Sind mei 2013 hebben we intern al het nodige veranderd aan front-end processen en hebben we nu geautomatiseerde processen klaar staan om logo's, icons en andere plaatjes in te laden die niet afhankelijk zijn van jpeg's en/of png's, maar alleen gebruik maken van SVG's (bijna altijd kleiner, maar bovenal schaalbaar en daarom haarscherp op elk denkbaar scherm). Je kan onze huidige gulp taak hier vinden: gulp-iconify.
Alle overige paginatypen verder optimaliseren. Dit is sterk afhankelijk van de eerste todo (picture-elementen). Zodra alle plaatjes goed door de Google PageSpeed module worden geoptimaliseerd zal dit voor een groot deel al opgelost zijn.
Kijk ook voorbij PageSpeed Insights
Kijk ook nog even voorbij PageSpeed Insights. De Insights tool kan niet alles voor je uitdenken. Jij als designer of developer bent volledig op de hoogte van de site, van alle elementen, code en processen. Betrek andere mensen bij je team, zodat je hun visie, hun ervaring kan aanhoren en gebruik dat om je site te verbeteren. Gooi ego's overboord en durf ook alles aan te pakken.
Laat ik een voorbeeld schetsen waar wij tegenaan liepen: de verschillende ‘social share’ mogelijkheden tegenwoordig. Vrijwel alle sites bieden dit aan en meestal maakt elke share-mogelijkheid gebruik van JavaScripts die externe content ophalen.
Omdat dit vaak wel ‘intelligent genoeg’ is opgezet (async, non-blocking) komt dit voorbij PageSpeed Insights. Niets aan de hand volgens de tool. Maar voor je bezoekers voegt dit vaak behoorlijk wat extra bytes en tijd toe aan het inladen. Zou je dit anders kunnen aanpakken? Is er een andere manier? Wij dachten van wel.
Om een lang verhaal kort te maken: alle share zaken handelen we altijd via onze eigen site af en we zorgen ervoor dat dit gecached wordt. Daarbij: Ja, we doen bij bezoekers 1 extra AJAX call, maar die is niet noodzakelijk. Alle counts en links worden al uit de cache gehaald en indien de extra AJAX call succesvol is, worden de counts geupdate.
Waarom geen 100/100 score?
Ok, het doel was 100/100. Jammer, dat hebben net niet gehaald. Waarom? Om twee redenen:
- Google’s eigen analytics scripts hebben volgens Google’s Insights tools een te korte cacheperiode.
- We serveren afwijkende mobiele/desktop/retina plaatjes aan geschikte apparaten. Deze plaatjes worden door de PageSpeed module niet geoptimaliseerd waardoor we toch nog een melding overhouden dat sommige plaatjes geoptimaliseerd kunnen worden.
Als we 1 en 2 weghalen uit de site komen we vermoedelijk uit op 99. Een docent houdt er toch niet van om tienen uit te delen denk ik.
Conclusies
Het originele doel was om score van 100/100 op alle drie criteria te halen, of in ieder geval zo hoog mogelijk in de groene cijfers te komen.
Zoals bij veel zaken: de reis naar je doel is veel belangrijker en leerzamer dan het doel zelf te bereiken.
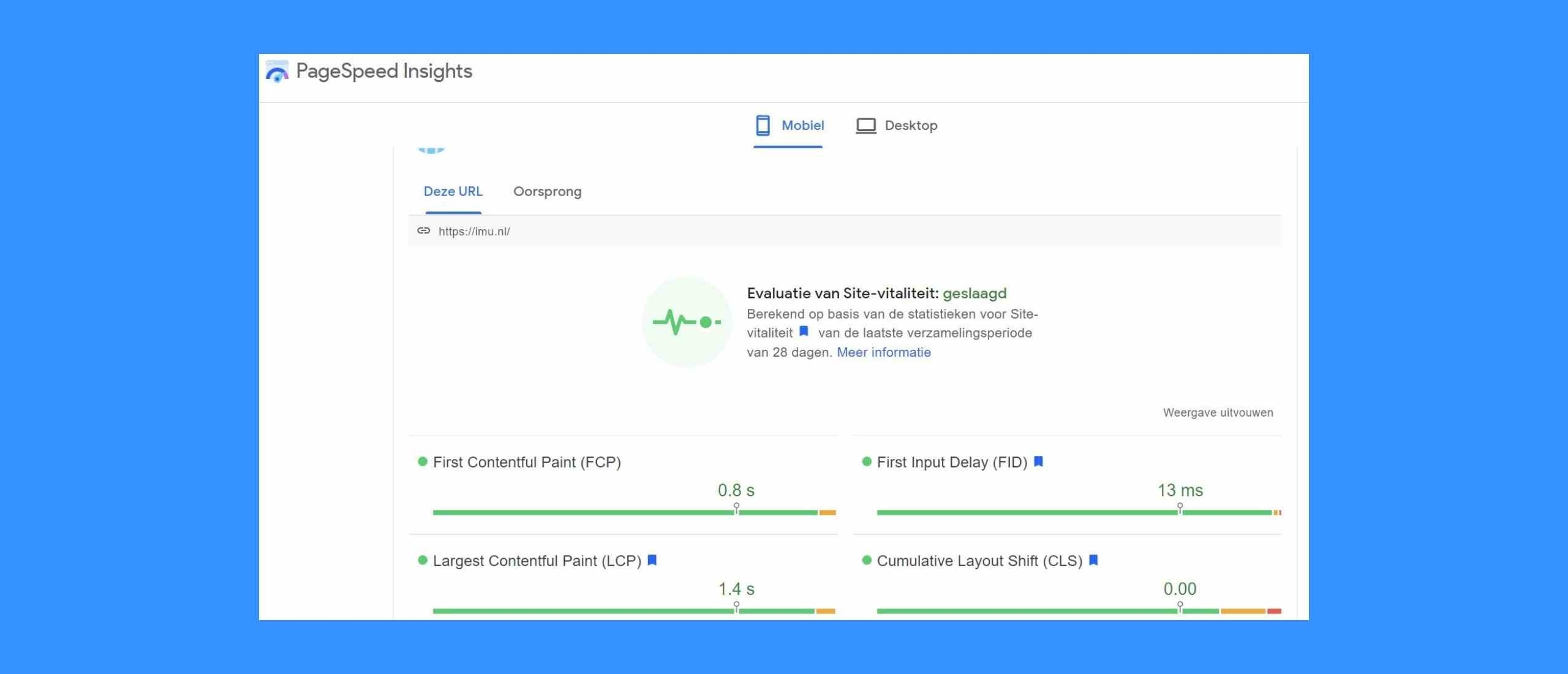
Uiteindelijk zijn we zeer tevreden met het resultaat van 97/100 op mobiele snelheid, 98/100 op desktop snelheid en 100/100 op mobiele gebruiksvriendelijkheid.
Het is nog vroeg, maar uit onze statistieken komt in ieder geval naar voren dat het aantal pageviews per bezoek stijgt en dat de bounce rate om smartphones daalt.
Responsive kan dus snel
We mogen ook concluderen dat responsive web design niet nadelig hoeft te zijn voor de snelheid. Performance is dan ook geen reden om te kiezen voor m.dot in plaats van responsive. Daarmee is responsive web design in verreweg de meeste situaties de beste oplossing.
100/100 score niet heilig
Hoe belangrijk zijn de cijfers die PageSpeed Insights geeft? Hoe serieus moeten we die nemen? Per slot van rekening scoort zelfs Google met z’n zoekmachine, die toch bekend staat als razendsnel, niet op alle punten in het groen. Hoe erg is het dan dat de top 200 Nederlandse bedrijven zo beroerd scoren? En dat zelfs de grotere nederlandse internetbureaus het niet al te best doen?
Gabrijel: "Het doel van het werken met Google PageSpeed Insights is niet om een score van 100/100 te halen op snelheid. Het is een tool dat je helpt te begrijpen welke zaken de performance van een website nadelig beïnvloeden. Elk punt dat van de score afgaat, vertegenwoordigt een mogelijk verbeterpunt."
"Het doel is niet om een score van 100/100 te halen op snelheid. Wel om te begrijpen welke zaken de performance nadelig beïnvloeden."
"Of je dat punt ook wilt verbeteren hangt af van wat je doel is. Van sommige punten is de impact op de snelheid zo gering, terwijl ze tegelijk zo lastig zijn op te lossen, dat het de moeite niet loont."
"Andere punten hebben een grotere impact op de performance. Denk aan grote afbeeldingen en web-fonts. In die gevallen zul je een afweging moeten maken tussen visuele impact en performance."
"Er kunnen goede redenen zijn om in zo’n geval een mindere performance voor lief te nemen. Zolang dit maar een bewuste keuze is."
Snelheid afwegen tegen merk- en gebruikersbeleving
Dat is dan ook gelijk de belangrijkste conclusie: optimaliseer de snelheid van je website zo veel mogelijk met behoud van de juiste merk- en gebruikersbeleving. En doe dit doelbewust en gefundeerd op de juiste informatie. En dat is precies waarbij PageSpeed Insights zo goed van pas komt.
