
Core Web Vitals: 3 nieuwe metrics voor een onvergetelijke page experience
Google heeft voor 2021 iets moois in petto: Core Web Vitals. Deze geniale tool meet de page experience van je website op een aantal punten. Scoor je goed? Dan is dat positief voor je ranking factor!
In dit artikel lees je meer over Core Web Vitals. Het goede nieuws: je kunt je website hiervoor nu al optimaliseren.
De blijvende focus op gebruikerservaring
Wil je goed ranken met je website? Besteed dan tijd aan je UX (user experience, oftewel gebruikerservaring). Google tilt hier steeds zwaarder aan. Niet zomaar stelt Google steeds meer eisen aan webpagina’s, zoals veiligheid, mobiele vriendelijkheid en EAT.
Het ultieme doel? Webpagina’s zo relevant én gebruiksvriendelijk mogelijk maken voor bezoekers.
Page experience = Een set van factoren die meet hoe gebruikers de webpagina ervaren, waarbij de informatiewaarde van de pagina niet wordt meegerekend.
Nu heb jij natuurlijk ons artikel Dé SEO Trends van 2020 gelezen en je website daar helemaal op aangepast ;). Maar: jij bent natuurlijk niet de enige in jouw branche die dat deed. Dus hoe weet Google dan wie van jullie een hogere ranking verdient?
Door óók te kijken wie de beste page experience aanbiedt. Maar omdat page experience een vaag en veelomvattend begrip is, maken ze dit anno 2021 objectief meetbaar met de Core Web Vitals.
Voorlopig zijn dit nog 3 metrics. Maar dikke kans dat er in de toekomst meer bijkomen. Page experience wordt namelijk een nieuwe, officiële ranking factor van Google.

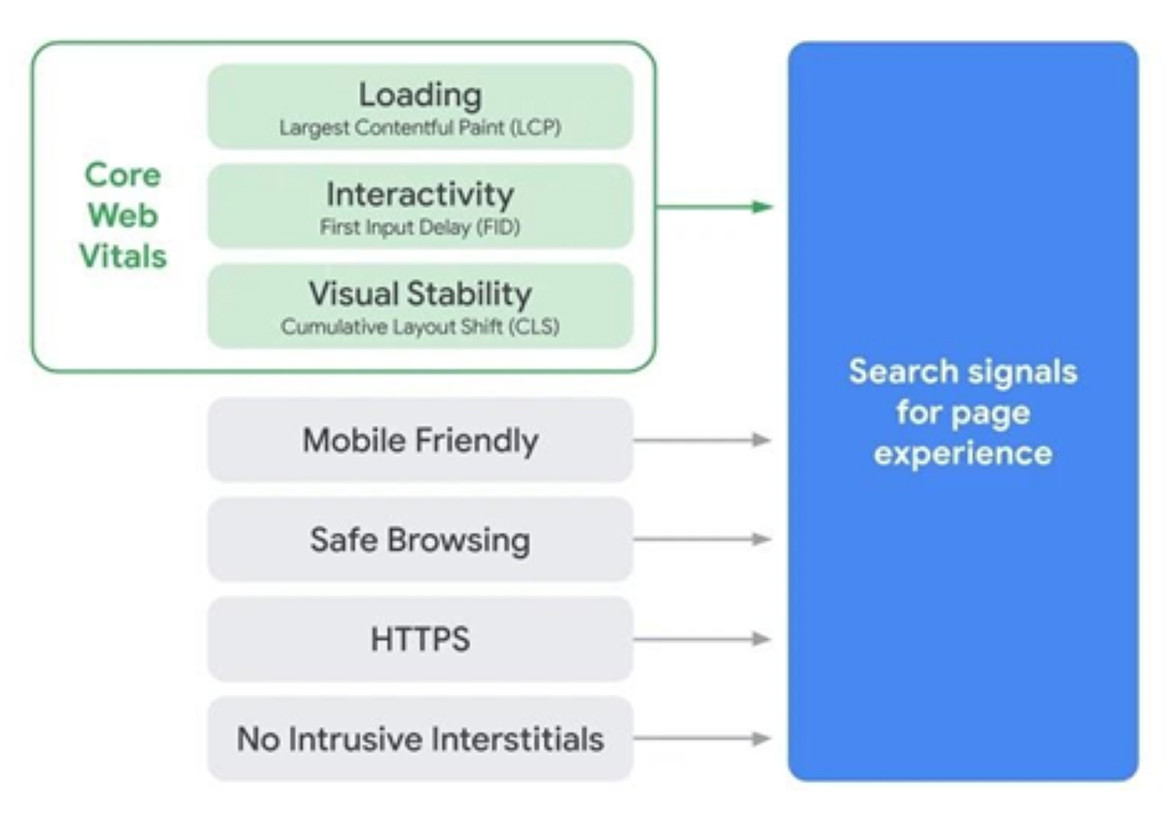
Dit zijn de Core Web Vitals:
Voor een geweldige UX zijn 3 factoren heel belangrijk: laadtijd, interactiviteit en stabiliteit. De Core Web Vitals kwantificeren deze 3 UX-factoren dan ook. Want hoe beter je meet, hoe beter je kunt optimaliseren voor de gebruiker. We zetten ze hieronder voor je op een rijtje:
1. Largest Contentful Paint (LCP)
De LCP meet de snelheid waarmee je webpagina laadt. Want hoe lang duurt het tot alle content van jouw website op het scherm staat?
Elke seconde telt!
Maar waarin verschilt deze metric dan met bijvoorbeeld DOMContentLoaded (DCL) of First Contentful Paint (FCP)? DCL en FCP zeggen niet altijd iets over wat de bezoeker zelf op het scherm ziet. Of dat de ingeladen content ook relevant is voor de bezoeker.
LCP daarentegen stelt de gebruiker zelf centraal: het meet namelijk wanneer het grootste, en daarmee waarschijnlijk ook het belangrijkste contentdeel geladen is (tekst of afbeelding). En een website met een goede LCP-score vertelt de bezoeker dus sneller of hij/zij wat aan de pagina heeft.
LCP en jouw eigen website: zo houd je er rekening mee
Een goede score op LCP is een laadtijd onder de 2,5 seconden. Is de laadtijd tussen de 2,5 en 4 seconden? Dan is er ruimte voor verbetering. Duurt het laden langer dan 4 seconden? Dan is de kans groter dat je bezoeker je meteen weer wegklikt. En dat wil je niet hebben.

Belangrijke factoren die je LCP beïnvloeden
Er zijn 4 factoren waarmee je rekening moet houden, omdat ze de LCP sterk beïnvloeden. Hieronder zetten we ze voor je op een rij.
Reactietijd van de server
Hoe sneller de reactietijd van de server, hoe sneller de content vervolgens op de pagina kan inladen. Dit beïnvloedt de LCP positief.
Om de server-reactietijd te kunnen optimaliseren, check je hoe je server überhaupt omgaat met de content. Dat meet je met Time to First Byte (TTFB). Vanuit daar kun je kijken wat voor jou relevant is om te optimaliseren.
JavaScript en CSS die de weergave blokkeren
JavaScript en CSS zijn allebei bronnen die de contentweergave op de pagina kunnen blokkeren. En daarmee dus ook de LCP vertragen.
Voorkom dit zoveel mogelijk door het runnen van niet-kritieke scripts en stylesheets eerst even uit te stellen, totdat het grootste contentdeel geladen is.
Laadtijd van de resources
Niet alleen JavaScript en CSS beïnvloeden LCP, ook andere externe bestanden beïnvloeden de LCP, zoals afbeeldingen en video’s. Hoe meer rekenkracht en geheugen je website van de server vraagt, hoe trager de pagina’s laden.
Je kunt dit optimaliseren door bijvoorbeeld afbeeldingen en tekstbestanden te comprimeren, of belangrijke resources te pre-renderen.
Client-side rendering
Bij cliënt-side rendering wordt de content van je website met behulp van JavaScript weergegeven. De laatste tijd zie je steeds meer mensen JavaScript frameworks gebruiken. En dat is ook niet zo gek, omdat ze veel mogelijkheden bieden en makkelijk in gebruik zijn.
Eén probleempje hierbij: het kan nadelig uitpakken voor je LCP. Er bestaat dan namelijk een kans dat de bezoeker niks ziet of niks op de pagina kan doen, totdat alle kritieke scripts uitgevoerd zijn.
Mogelijke oplossingen:
- Gebruik zo min mogelijk kritieke JavaScript
- Pas pre-rendering toe
- Overweeg eventueel toch server-side rendering
Wil je tot in detail weten hoe je dealt met deze factoren voor de snelste LCP? Op deze pagina van Google vind je alle informatie die je maar nodig hebt voor de beste optimalisatie.
2. First Input Delay (FID)
FID kijkt specifiek naar de interactie tussen de bezoeker en de pagina: Hoe snel reageert de pagina op input van de bezoeker?
Want whatsapp je wel eens met je moeder of oma? Dan herken je vast wel die momenten dat je 20 seconden geduldig naar ‘Mam is aan het typen…’ tuurt. En als ze dan eindelijk klaar is met typen, er vervolgens alleen maar het woordje ‘hoi’ op je beeldscherm verschijnt. Oftewel dat je denkt: OMG, hoe lang zal dit gesprek duren…
Precies hetzelfde geldt voor je bezoekers. Als de interactie steeds heel traag gaat, dan denkt je bezoeker op een gegeven moment ook: ‘hoelang duurt het nog voordat ik kan zien wat ik wil?’
En dat wil Google met FID voorkomen: je kunt zeggen dat FID de subjectieve snelheid meet. Want als jij op een drop down menu klikt en het duurt een halve seconde, dan is dat objectief gezien snel. Maar gevoelsmatig frustreert het je. En dat is niet goed voor de UX.
Zo scoor je met FID
De snelheid van input (ergens op klikken) tot resultaat (het gewenste zien) moet minder dan 100 milliseconden zijn.
- Is de FID tussen de 100 ms en 300 ms? Verbeter dit dan. Voor een gebruiker lijkt het op dit moment alsof er iets fout gaat. Bijvoorbeeld dat de site vastloopt. Grote kans dat de gebruiker gefrustreerd raakt en bijvoorbeeld 10x op dezelfde button klikt. Voor je het weet heeft diegene per ongeluk 10 tosti-ijzers aan zijn winkelmandje toegevoegd of 3 reizen naar Cuba geboekt.
- Duurt de FID langer dan 300 ms? Dan heb je vast geen 300 tosti-ijzers of 20 reizen naar Cuba verkocht, maar gewoon 5 heel gefrustreerde gebruikers (en daarmee waarschijnlijk nu ook 5 ex-klanten).

3. Cumulative Layout Shift (CLS)
CLS meet de visuele stabiliteit. Verschuiven er dingen op het scherm tijdens het laden? Beter van niet, want hoe minder content er onverwacht verschuift, hoe beter je CLS-score.
Zeg nou zelf: niets is vervelender dan wanneer je iets leest, de tekst zomaar ineens verspringt. En je daardoor verkeerd klikt, en er een schreeuwerige advertentie opent. Of dat je per ongeluk op een download-button klikt, terwijl je gewoon aan het scrollen was.
Google snapt heel goed dat zulke plotselinge verschuivingen irritaties opwekken. En dus hebben ze liever dat je deze per 2021 zoveel mogelijk voorkomt op je website.
Gebruiker blij, Google blij.
CLS: waar moet je op letten bij je eigen website?
Een goede score op CLS is een 0.1 of lager bij 75% van de paginabezoeken. Wil je meer weten over hoe Google deze score precies berekent? Check dan deze link.
Let hier vooral goed op bij mobile: een mobiel scherm is klein. Hierdoor heeft een verschuiving in de layout al gauw een enorme impact. Omdat mobielvriendelijkheid al een hot SEO-topic is voor Google, raden we aan om uit te zoeken hoe jouw mobiele pagina’s scoren op CLS.

CLS: Wat als je expres layout-verschuivingen gebruikt?
Bijvoorbeeld een pijl die naar relevante content wijst nadat de gebruiker op een button klikt? Dan is dat in principe geen probleem, Google houdt hier rekening mee.
Maar: de eis daarbij is wel dat die pijl binnen een halve seconde verschijnt nadat de gebruiker op die button klikt. Alle layout-verschuivingen die binnen 0,5 seconden plaatsvinden na input van de bezoeker, worden dus niet meegerekend in de CLS-score.
CLS: Wat te doen met afbeeldingen en advertenties?
Afbeeldingen en advertenties hebben meer laadtijd nodig dan tekst. En dat vergroot inderdaad de kans op verschuivingen. Vandaar deze tip:
Zorg ervoor dat je de hoogte en breedte van de afbeeldingen en/of advertenties specificeert. Dus dat hier vooraf voldoende ruimte voor is gereserveerd.
Voorbeeld: stel er prijkt een afbeelding ergens midden in een tekstalinea. Dan zorg je ervoor dat er vooraf al afbeeldingsruimte is gereserveerd tussen die 2 delen tekst. Dan gaat er bij het inladen ook geen tekst verschuiven.
Tip: als je Phoenix gebruikt, dan hoef je je hier niet druk over te maken. De beeldverhouding wordt automatisch gespecificeerd en dus loop je geen risico op een slechtere CLS-score.
Top Stories & AMP
Ook nog even goed om te vermelden: Eerder was een AMP-pagina vereist om in Top Stories van de mobiele Google Search te komen. Het doel hiermee was om het mobiele web te versnellen. Maar met de Core Web Vitals is AMP straks niet langer een noodzaak.
Wat vanaf 2021 belangrijk is, is dat je mobiele pagina’s gewoon goed scoren op page experience.
Maar dat betekent ook niet dat je je AMP-pagina’s om zou moeten bouwen. Als je AMP-pagina’s goed scoren op Core Web Vitals, dan is dat helemaal prima en dan laat je het zo.
Andersom geldt dit dus ook: je mobiele website heeft geen AMP nodig, maar moet dus gewoon goed scoren op de Core Web Vitals.
Waar vind ik de tools om mijn Core Web Vitals-score te meten?
Er zijn momenteel 6 tools beschikbaar. Klik op de links voor meer informatie over de tools.
- PageSpeed Insights
- Chrome UX Report (CrUX)
- Search Console
- Chrome DevTools
- Lighthouse (of web.dev’s measure tool)
- Web Vitals Chrome extension
Let op: content is king & Core Web Vitals the prince
Er is 1 belangrijk punt dat je absoluut in je achterhoofd moet houden. Ook al beïnvloeden Core Web Vitals je ranking factor:
Content is en blijft King!
Dus: Is jouw page experience de allerbeste vergeleken met concurrenten? Maar is de content van je concurrenten wél beter dan die van jou? Dan zal je concurrentie hoger ranken dan jij.
Never forget!
