
Contactformulieren meten via Google Tag Manager zonder bedankpagina
Eerder heb ik een artikel geschreven over het meten van micro conversies via Google Tag Manager. Micro conversies zijn een goede aanvulling, maar uiteindelijk wil je ook de belangrijkste conversies goed meten, zoals verzonden contactformulieren.
Contactformulieren hebben in de meeste gevallen een bedankpagina. Een bezoek aan deze bedankpagina kan dan als doel gemeten worden. Maar wat als er geen bedankpagina is? Ook dan wil je dit goed kunnen meten. Dit is dus niet een klik op de verzendknop.
Verzonden formulieren meten
Dit artikel beschrijft hoe je via Google Tag Manager verzonden contactformulieren kan meten. Idealiter zou je bij een klik op de verzendknop direct controleren of het formulier volledig is ingevuld. Dit werkt echter niet. Het controleren of een formulier juist is ingevuld duurt een paar tellen. Hoelang dit duurt kan variëren per website.
We willen dus kort na een klik op de verzendknop meerdere keren controleren of het formulier verzonden is. Het proces ziet er dan uiteindelijk als volgt uit:
- Een bezoeker klikt op de verzendknop;
- Iedere halve seconde controleert Google Tag Manager of het formulier is verzonden, in totaal 4 checks;
- Wanneer bevestigd is dat het formulier is verzonden, wordt de Google Analytics tag geactiveerd die een event naar Google Analytics stuurt.
Het is vooral de check die Google Tag Manager moet doen, die het ingewikkeld maakt. Heb je geen idee wat Google Tag Manager is, lees dan eerst even dit artikel.
Klik op verzendknop meten
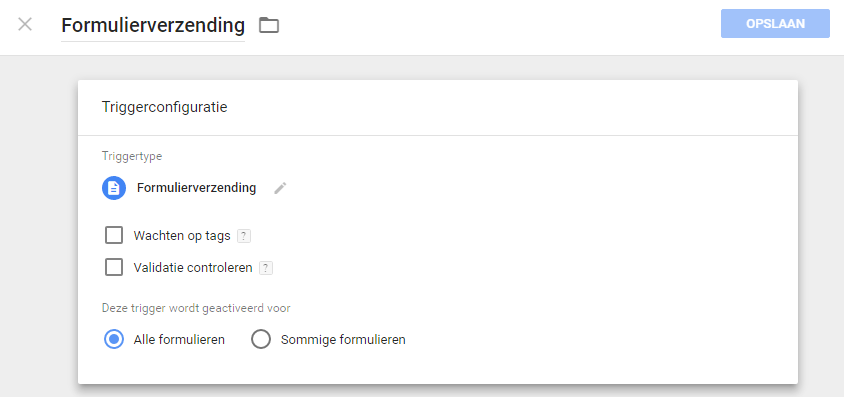
Google Analytics heeft een ingebouwde triggertype voor formulieren. Deze trigger meet pogingen om een formulier in te dienen. Google Tag Manager toont de optie ‘Validatie controleren’, maar deze functie leek bij mij niet te werken.

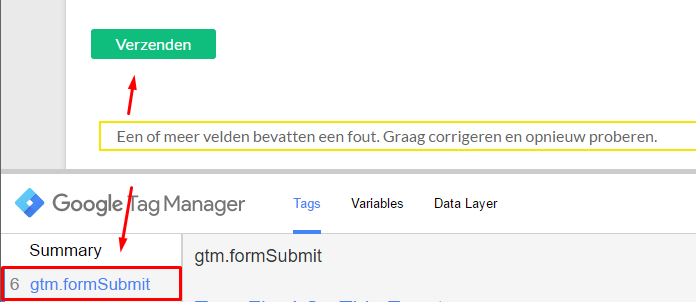
Wanneer je de trigger hebt aangemaakt ga je in Preview mode naar de contactpagina van je website en klik je op de verzendknop.

Je ziet hier dat er een event is gemeten ondanks dat het formulier niet is verzonden. Dit event gaan we gebruiken als trigger om een check te doen. Voor deze check moet er een variabel komen die aangeeft of een formulier wel of niet is verzonden.
Variabel aanmaken voor check
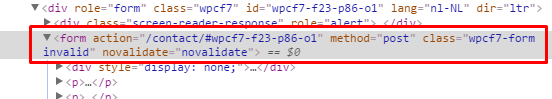
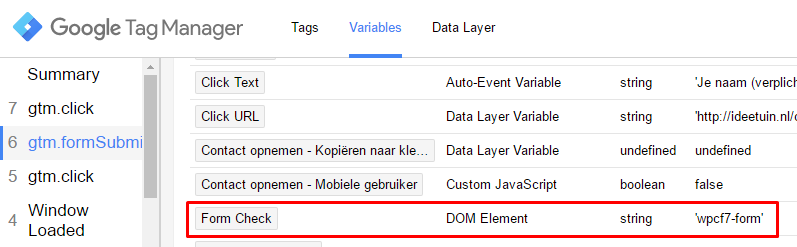
Wanneer een formulier is ingediend kun je in de code terugvinden of dit succesvol is geweest. Bij Contact Form 7 zie je onderstaande code. De class Form verandert en bevat ‘invalid’ of ‘sent’.

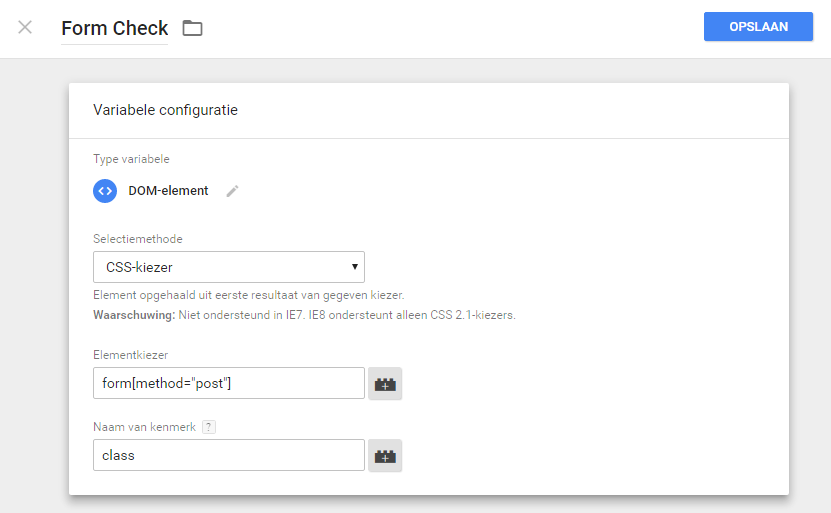
De variabel om de class van het formulier te selecteren ziet er zo uit.

Controleren in Preview mode
Vernieuw de Preview mode en ga naar de contactpagina en klik op de Verzendknop. Door de vertraging in de controle bevat de variabel nog geen ‘invalid’ of ´sent’. Deze controle moet dus vlak na de klik op de verzendknop plaatsvinden.

Meerdere checks
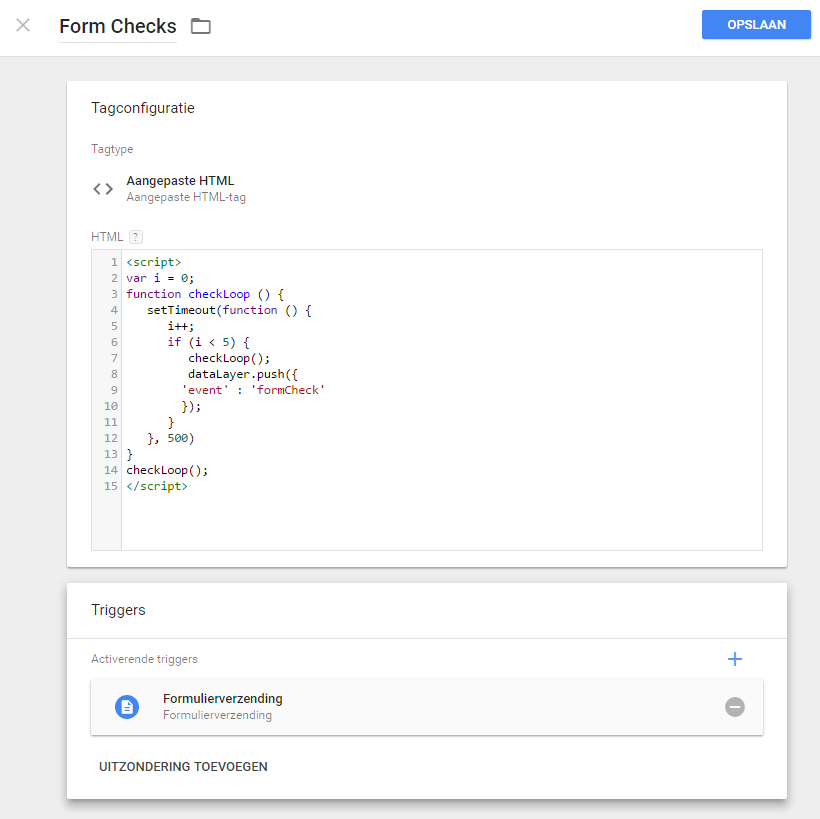
De checks die gemaakt zullen worden komen in de vorm van triggers. Triggers hebben een event nodig (zoals gtm.click of gtm.formSubmit). Deze events kunnen we zelf aanmaken in een aangepaste HTML tag.

De code hiervoor is hieronder te vinden. Gebruik de Formulierverzending trigger die je eerder hebt aangemaakt.
var i = 0;
function checkLoop () {
setTimeout(function () {
i++;
if (i
checkLoop();
dataLayer.push({
‘event’ : ‘formCheck’
});
}
}, 500)
}
checkLoop();
Wat we nu hebben
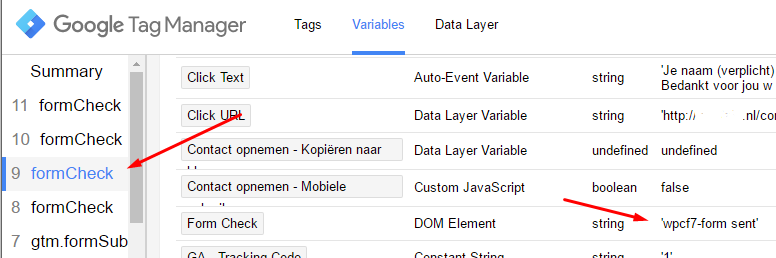
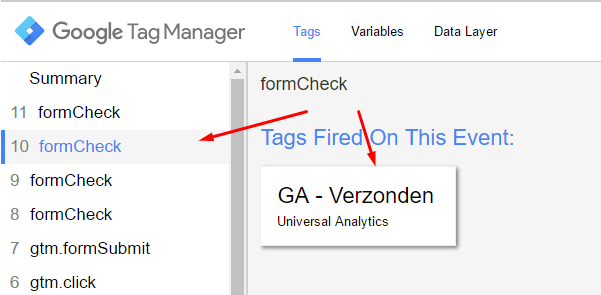
Wanneer iemand op de verzendknop klik is dat een gtm.formSubmit event in Google Tag Manager. Dit activeert de trigger Formulierverzending die op zijn beurt weer de Form Checks tag activeert. De Form Checks tag genereert iedere halve seconde een formCheck event in Google Tag Manager en doet dit 4 keer in totaal. Bij ieder formCheck event wordt de class van het formulier als variabel gemeten.

Bij de tweede formCheck wordt al duidelijk dat het formulier juist is ingevuld.
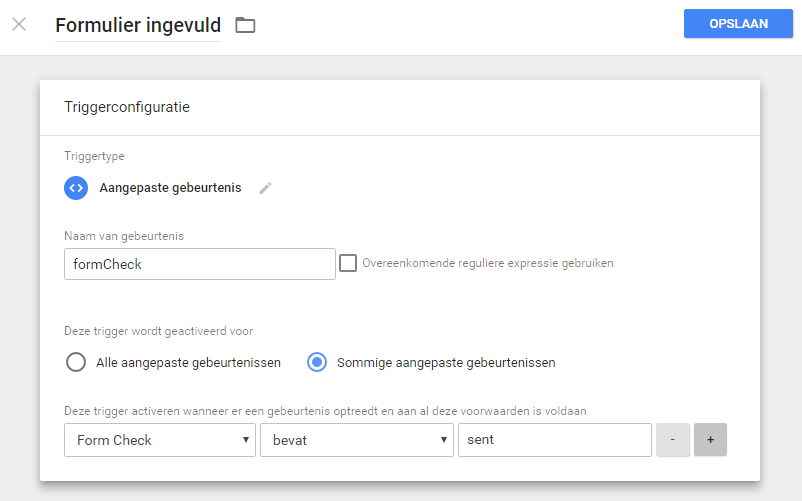
Trigger voor Google Analytics event
We maken een trigger aan die loopt bij formCheck event (de event die iedere halve seconde loopt). Als voorwaarde stellen we dat de tekst ‘sent’ moet voorkomen in de Form Check variabel.

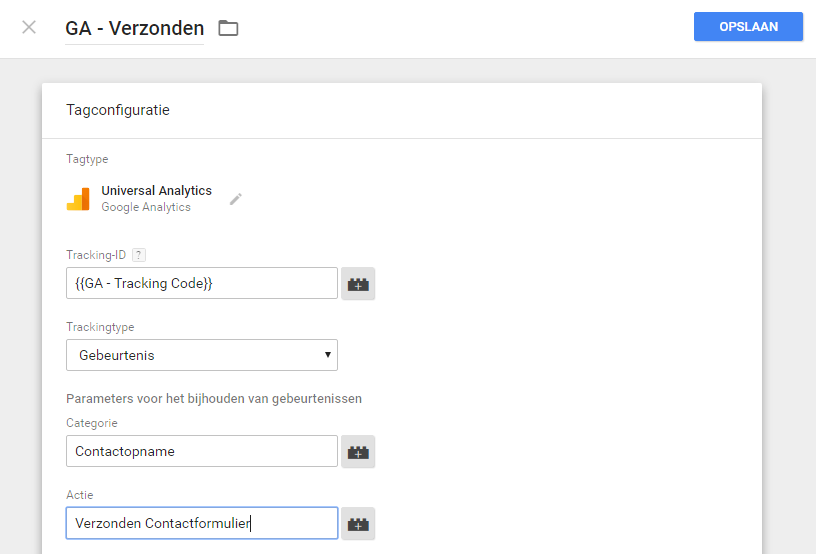
Google Analytics tag
Bij een klik op de verzendknop wordt nu meerdere keren gecontroleerd of het formulier verzonden is. Dit wordt gedaan aan de hand van de class van het formulier. Wanneer sent voorkomt in de Form Check variabel wordt de trigger Formulier ingevuld geactiveerd.
Het enige dat we nog moeten maken is de Google Analytics tag.

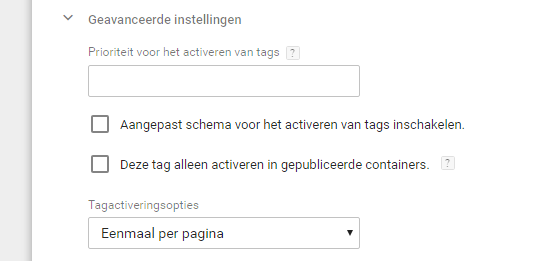
Geef bij ‘Geavanceerde instellingen’ aan dat de tag eenmaal per pagina geactiveerd mag worden.

Final test
Vernieuw opnieuw de Preview mode, vul op de contactpagina het formulier volledig in en klik op de verzendknop. Bij mij werd de tag bij de derde check geactiveerd.

Conclusie
In zeven stappen hebben we ingesteld dat Google Tag Manager een Google Analytics event naar Google Analytics stuurt wanneer een formulier ook daadwerkelijk is verzonden. Binnen Google Analytics kun je hier een doel van maken.
